کاربردهای عالی برای پلاگین های اسلایدر وردپرس قدرتمند

کاربردهای عالی برای پلاگین های اسلایدر وردپرس قدرتمند
عناصر زیادی وجود دارد که میتوانید برای تقویت تعامل کاربر و افزایش ارائه محتوای خود در وبسایت خود بگنجانید. با این حال، عنصری که اغلب نادیده گرفته می شود – لغزنده – یکی از مواردی است که می تواند بیشترین تأثیر را بر طراحی و عملکرد داشته باشد.
اسلایدرها نمایش اسلایدهای قابل حملی هستند که می توانند کارهای زیادی را انجام دهند (مانند نمایش نمونه کارها عکاسی یا نمایش گواهینامه های تجاری). هنگامی که به درستی استفاده می شود، می توانید یک تجربه تعاملی و جذاب برای بازدیدکنندگان وب سایت خود ایجاد کنید.
در این پست، اسلایدر چیست و چرا باید از آن استفاده کنید، بحث خواهیم کرد. سپس به شما نشان خواهیم داد که چگونه بهترین اسلایدر وردپرس را برای نیازهای خود و همچنین چهار مورد انتخاب کنید. روش های عالی برای استفاده از آن در سایت شما بیایید شروع کنیم!
اسلایدر چیست (و چرا شما باید از یکی در وب سایت خود استفاده کنید)

اسلایدر یک نمایش اسلاید تعاملی است که در وبسایتها برای کارهای مختلف استفاده میشود، و در حالی که آنها معمولاً رسانهای سنگین هستند، شما به دوچرخهسواری به دور یک سری عکس یا ویدیو محدود نمیشوید. علاوه بر این، استفاده از نوار لغزنده مزایای زیادی دارد. به عنوان مثال، آنها می توانند:
- محتوای وب سایت خود را جدا کنید.
- بازدیدکنندگان وب سایت خود را درگیر کنید.
- به شما امکان می دهد اطلاعات را به روشی آسان و قابل هضم ارائه دهید.
به طور خلاصه، وظیفه اصلی اسلایدر بهبود نحوه تعامل بازدیدکنندگان با محتوای شما است. این درست است چه محتوا بصری باشد (مانند تصاویر و ویدیوها) یا نه (از جمله محتوای نوشتاری، مانند توصیفات).
چگونه بهترین اسلایدر وردپرس را برای نیازهای خود انتخاب کنید
همه لغزنده ها برابر نیستند، بنابراین تصمیم گیری در مورد بهترین گزینه برای نیازهای شما مهم است. هر کدام ویژگی های منحصر به فرد خود را دارند که آن را برای اهداف مختلف مناسب می کند. برخی از ویژگی های اسلایدر محبوب تر عبارتند از:
- پشتیبانی از نمایش اسلاید با عرض کامل.
- ترتیب مجدد اسلایدهای خود را بکشید و رها کنید.
- ویجتها و کدهای کوتاه داخلی.
- گزینه های پیکربندی (مانند جلوه های انتقال و سرعت).
- پشتیبانی از چند رسانه ای (از جمله ویدیوها، GIF، HTML و موارد دیگر).
ویژگیهای دقیق براساس نوار لغزنده متفاوت است. برای مثال، Slider Revolution (که از 25 دلار شروع می شود) به دلیل انتقال اسلاید به اسلاید و افزونه های افزونه این باعث می شود برای نمایش اسلایدهای بسیار خلاقانه انتخاب خوبی باشد. به علاوه با بسیاری از تم های ممتاز وردپرس، از جمله Total همراه است. متا اسلایدر (رایگان و ممتاز) به دلیل برش هوشمند تصویر و قابلیت جاسازی ویدیوهای یوتیوب در اسلایدها محبوب است.< /p>
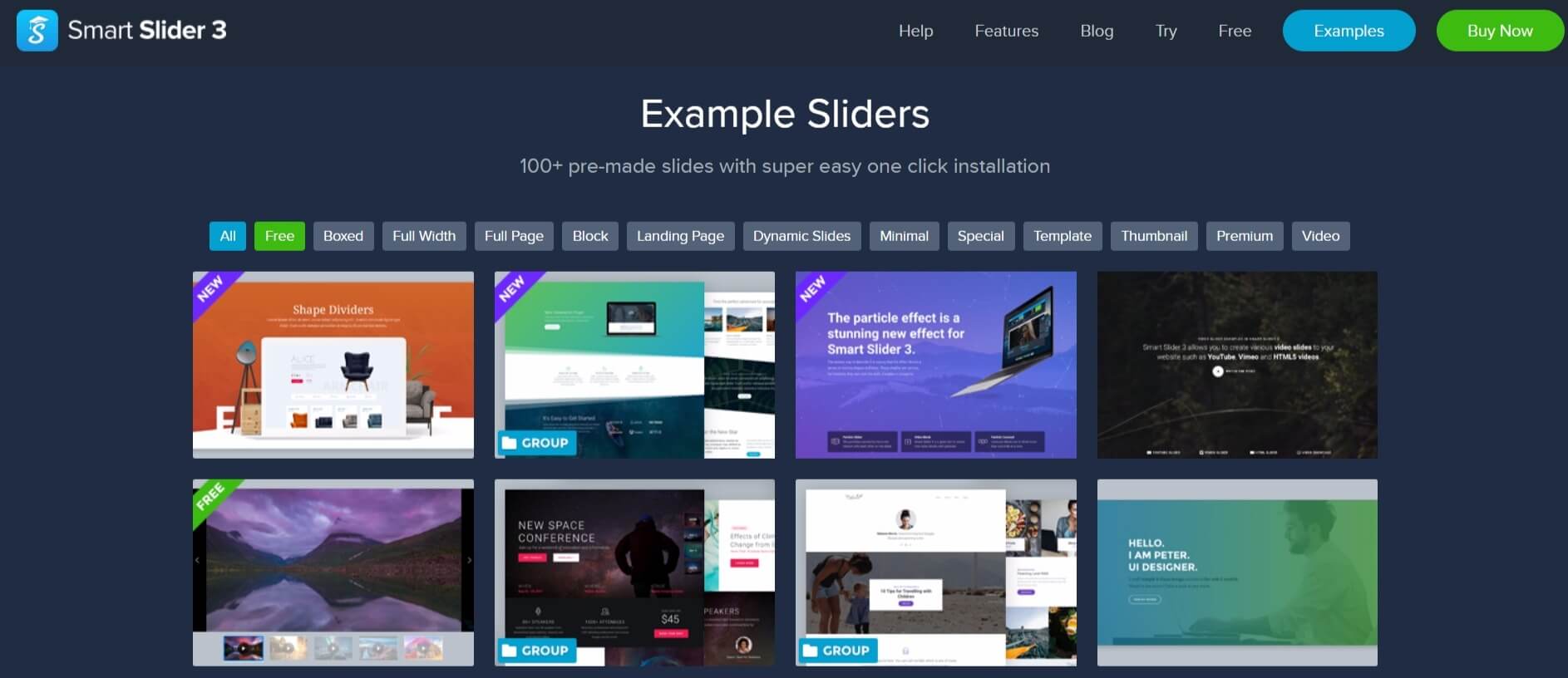
Smart Slider 3 (همچنین با طرحهای رایگان و پولی) نیز شامل میشود بسیاری از ویژگی های ذکر شده در بالا، و همچنین پشتیبانی درجه یک و بیش از 100 اسلاید از پیش ساخته شده:

خواهید دید که اکثر لغزنده ها انعطاف پذیری و قدرت زیادی را ارائه می دهند، اگرچه گزینه مناسب به نیازها و استفاده مورد انتظار شما بستگی دارد. با در نظر گرفتن این موضوع، بیایید نگاهی به برخی از موقعیتهای منحصربهفرد بیندازیم که ممکن است اسلایدر برای آنها ایدهآل باشد.
4 کاربرد عالی برای یک پلاگین لغزنده قدرتمند
برای الهام بخشیدن به شما، این بخش چهار کاربرد عالی را برای یک افزونه اسلایدر قدرتمند به شما ارائه می دهد. ما همچنین توصیه های مفیدی در مورد نحوه اجرای بهینه هر روش به شما خواهیم داد. بیایید شیرجه بزنیم!
1. نمایش عناصر بصری با اسلایدر تصویر

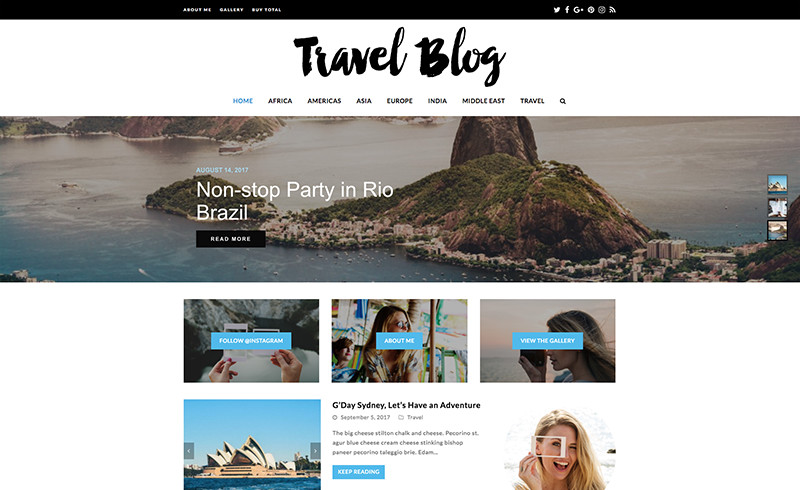
همانطور که از نام آن پیداست، یک نوار لغزنده تصویر مجموعه ای از عکس های ثابت را نمایش می دهد. این اسلایدرها برای نمایش آسان عناصر بصری، مانند نمونه کارها یا آلبوم سفر، عالی هستند. در حالی که اسلایدرهای تصویر راهی ساده برای نمایش عناصر بصری شما هستند، مراقب باشید که آنها را به خوبی اجرا کنید:
- فقط از تصاویر با وضوح بالا استفاده کنید. به عبارت ساده تر، هرچه وضوح تصاویر شما بیشتر باشد، درک بهتری از کیفیت خواهید داشت. با در نظر گرفتن این موضوع، میتوانید بسیاری از تصاویر رایگان موجودی را به صورت آنلاین پیدا کنید.
- تصاویر خود را بهینه کنید. با ابزارهای رایگان مانند TinyPNG، میتوانید اطمینان حاصل کنید که صفحات شما به سرعت بارگیری میشوند و تصاویر شما فضای کمی را در سرور شما اشغال میکنند، بدون اینکه بر کیفیت تأثیر بگذارند. همچنین میتوانید از این راهنمای بهینهسازی تصویر برای تکمیل بیشتر تصاویر خود استفاده کنید.
شما ممکن است اسلایدرهای تصویر را یک برنامه خسته کننده و بیش از حد استفاده کنید. با این حال، استفاده از تصاویر با کیفیت بالا و زیبا، خوانندگان شما را مجذوب خود میکند و تجربهای را که در وبسایت شما خواهند داشت، تقویت میکند.
2. نظرات مشتریان را با لغزنده چرخ فلک نشان دهید

یک نوار لغزنده چرخ فلک لغزنده ای است که روی یک حلقه کار می کند. از آنجایی که توصیفات معمولاً مختصر هستند، یک نوار لغزنده چرخ و فلک بهترین راه را برای ارائه این تکه های محتوا به بازدیدکنندگان وب سایت شما ارائه می دهد. با این حال، برای اینکه این کار را به بهترین نحو انجام دهید، باید این نکات را انجام دهید:
- از چرخ فلک دستی استفاده کنید. همه با سرعت یکسانی نمی خوانند. به این ترتیب، بهتر است به بازدیدکنندگان خود اجازه دهید تصمیم بگیرند که چه زمانی به گواهینامه بعدی در نوار لغزنده منتقل شوند.
- دکمه های برجسته را اضافه کنید. این کار خوانندگان شما را آسان میکند تا بین هر گواهی حرکت کنند.
بهترین چیز در مورد لغزنده چرخ فلک این است که درک کمیت را ارائه می دهد. در حالی که روی ایجاد گواهینامهها برای کسبوکارتان کار میکنید، همچنان میتوانید با افتخار مواردی را که دارید به نمایش بگذارید، بدون اینکه تأثیر نامطلوبی بر اثبات اجتماعی خود داشته باشید.
3. بهترین کار خود را با لغزنده نمونه کارها
نشان دهید

به طور خلاصه، نوار لغزنده نمونه کارها اسلایدری است که به شما امکان می دهد کار خود را به نمایش بگذارید. این به منظور نمایش عناصر مختلف رسانه ای ساخته شده است، که آن را برای برجسته کردن جنبه های مختلف خدمات شما ایده آل می کند. البته، نگرانی اصلی شما باید فقط نمایش بهترین آثارتان باشد. با این حال، یک نکته دیگر وجود دارد که باید در نظر بگیرید:
- پیوندهایی را برای محتوای غیر تصویری ترکیب کنید. همه قطعات نمونه کارها بصری نیستند (به خصوص اگر نویسنده یا وبلاگ نویس هستید). با این حال، همچنان میتوانید از عناصر بصری (مانند اسکرین شاتهای کارتان) در نوار لغزنده استفاده کنید و پیوندهایی را به پروژه واقعی وارد کنید. این باعث افزایش تعامل سایت شما می شود.
استفاده از نوار لغزنده نمونه کارها به این معنی است که هیچ محدودیتی برای کاری که می توانید با بازدیدکنندگان به اشتراک بگذارید وجود ندارد. این برای کسب و کار شما عالی است – به خصوص اگر رسانه شما چند وجهی باشد – و همچنین یک لمس منحصر به فرد به سایت شما اضافه می کند.
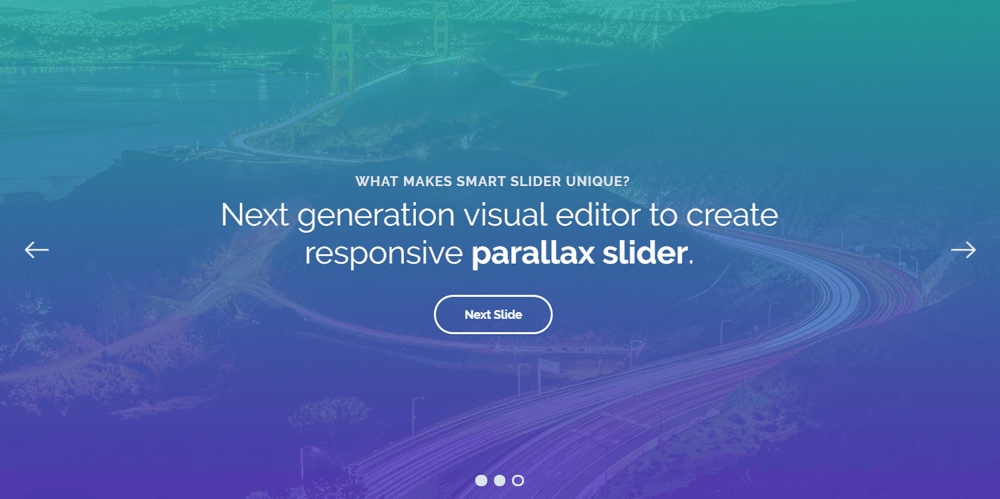
4. محتوای تعاملی با یک لغزنده Parallax
ایجاد کنید

اثر منظر جلوه ای است که در آن تصویر پس زمینه ظاهراً به صورت سه بعدی حرکت می کند. با استفاده از این افکت، میتوانید به یک وبسایت استاتیک عمق ارائه دهید و محتوای تعاملی و جذاب ایجاد کنید. علاوه بر این، توجه بازدیدکنندگان را به خود جلب می کند، بنابراین به جذب آنها کمک می کند. اگر می خواهید تعاملی ترین تجربه را برای بازدیدکنندگان خود ایجاد کنید، در اینجا نکاتی وجود دارد که باید در نظر داشته باشید:
- سبک خود را انتخاب کنید. اینها شامل نوار لغزنده، اسکرول، ماوس و سه بعدی است. هر کدام بر نحوه بارگیری و نمایش اسلایدر شما تأثیر دارد، بنابراین درست کردن آن مهم است.
- تصویر خود را با دقت انتخاب کنید. تصاویر با فضای منفی برای جلوگیری از بهم ریختگی ایدهآل هستند، همانطور که تصاویری که در صفحهنمایشهای کوچکتر مقیاس خوبی دارند.
البته، شما نمی خواهید صفحه وب شما برای بازدیدکنندگان زیاد باشد. این بدان معنی است که استفاده از لغزنده های اختلاف منظر را محدود کنید و در حالت ایده آل به یک نمونه در هر صفحه بچسبید.
در حالی که اسلایدرها منتقدان خود را دارند، شکی نیست که آنها برای تعدادی از برنامه های مختلف ایده آل هستند. با افزودن جلوههای پیچیده (مانند پیمایش اختلاف منظر) و مجموعهای از برنامههای کاربردی به ظاهر بیپایان (مانند نمایش کارها یا توصیفات تجاری خود)، استفاده از یک نوار لغزنده میتواند عملکرد وبسایت شما را به میزان قابل توجهی بهبود بخشد.
آیا در مورد انتخاب بهترین اسلایدر وردپرس برای سایت خود سوالی دارید؟ در اسلایدر وردپرس به دنبال چه چیزی هستید؟ در بخش نظرات زیر به ما اطلاع دهید!



