چرا و چگونه نوار Hello را به سایت وردپرس خود اضافه کنید

چرا و چگونه نوار Hello را به سایت وردپرس خود اضافه کنید
تنظیم سایت وردپرس شما می تواند بسیار دشوار باشد. سرعت بخشیدن به محتوا و طراحی سایت شما اولین قدم است – و بسیاری از کاربران وردپرس پس از یک وبلاگ راه اندازی کنید و اصول اولیه سایت خود را قفل کنید. با این حال، چند زنگ، سوت و ابزاری وجود دارد که همه سایتها واقعاً بایددارند. نوار سلام، که به عنوان نوار اعلان شناخته می شود، یکی از آنهاست.
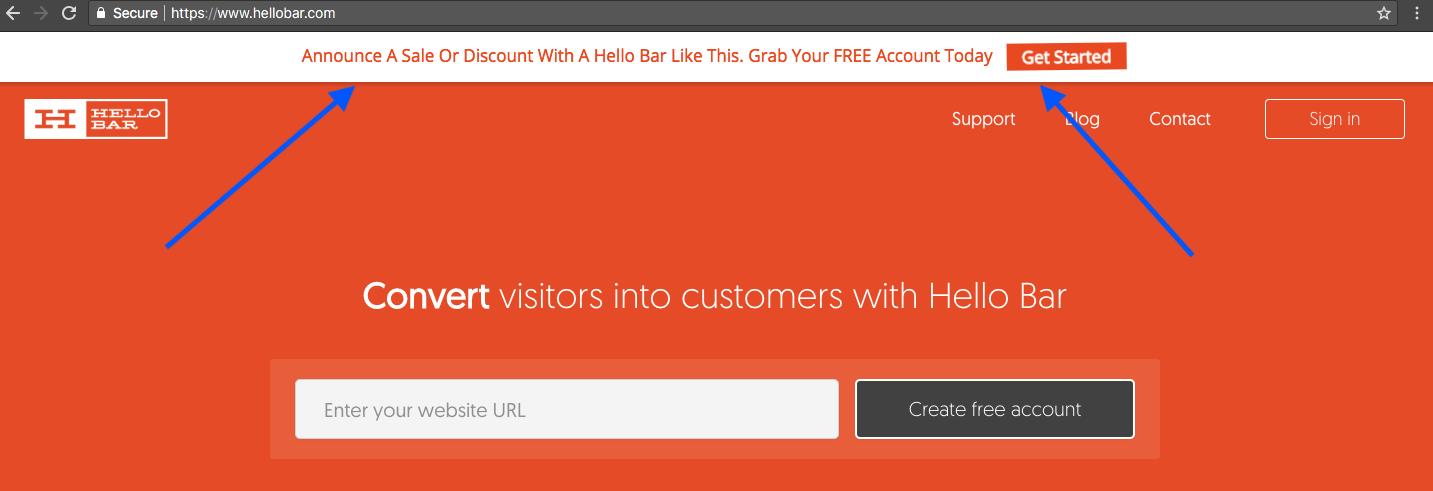
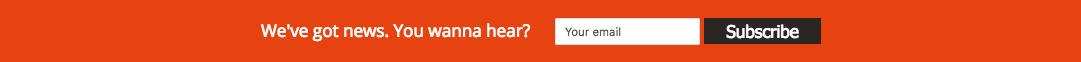
هلو نوار چیست؟ خوب، این نواری است که در بالای سایت وردپرس شما قرار دارد و به افراد هنگام ورود به صفحه شما خوشامد می گوید. همانطور که مترادف “نوار اطلاع رسانی” نشان می دهد، همیشه افراد را آگاه نمی کند، اما اغلب اهداف هدفمندتری دارد. به همین دلیل است که صنعت این ابزارها را نه به عنوان نوار اعلان، بلکه نوارهای سلام یا نوارهای برتر می شناسد.
از این نوارها می توان برای خیلی بیشتر از اطلاع رسانی به بازدیدکنندگان سایت استفاده کرد. در Hello Bar، ما نوارهای hello را همراه با بسیاری از دارایی های سایت دیگر می سازیم که برای تبدیل قاتل هستند. بازدیدکنندگان شما به دارایی های مهم شرکت شما تبدیل می شوند.
نیل پاتل اشاره می کند که نوار بالای Hello Bar در سایت کویک اسپرووت او href=”https://www.quicksprout.com/2013/05/23/the-power-of-the-nudge-how-to-convert-visitors-into-customers/” target=”_blank” rel=” noopener”>11٪ از کل سرنخ های او را به خود اختصاص می دهد. این بدان معناست که Hello Bar او برای 11٪ از درآمد او.
چگونه کار می کند؟
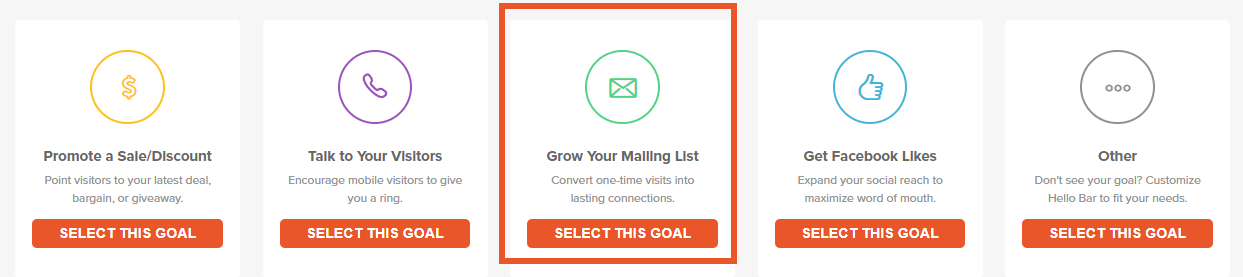
خب، چند راه وجود دارد که نوارهای برتر برای تبدیل بازدیدکنندگان به سرنخ کار می کنند. این به اهداف شما بستگی دارد – آیا سعی می کنید لیست ایمیل خود را بسازید؟ فالوور شبکه های اجتماعی خود را افزایش دهید؟ ترافیک بیشتری را به سمت صفحات خاصی از سایت خود هدایت کنید یا کد فروش یا تخفیف را اعلام کنید؟
برای انجام تمام موارد بالا می توان از نوارهای سلام استفاده کرد. در اینجا چند روش وجود دارد که ما شاهد استفاده از نوارهای برتر خود هستیم (ما دائماً شاهد استفاده های جدید و خلاقانه در سراسر وردپرس هستیم).
آهنربای سربی آویزان
ما طیف گستردهای از آهنرباهای سربی را دیدهایم که توسط کاربران Hello Bar استفاده شده است – که باورنکردنی است. ارائه یک آهنربای سرنخ منحصر به فرد و مرتبط برای جامعه خاص شما برای ایجاد موفقیت آمیز سرنخ بسیار مهم است.
یک آهنربای سرب، در بازاریابی، یک کالا رایگان است یا خدماتی که به منظور جمع آوری اطلاعات ارائه می شود. آهنرباهای سرب معمولاً به عنوان مبادله ارائه می شوند، به عنوان مثال اگر آدرس ایمیل خود را به من بدهید، یک دستور پخت رایگان برای دانلود به شما می دهم. میتوانید آهنرباهای سربی را بهعنوان طعمه در نظر بگیرید – بدون یک پیشنهاد آبدار خوب در خط، بازدیدکنندگان گاز نخواهند گرفت.
آنچه یک پیشنهاد شاداب را تشکیل می دهد از جامعه ای به جامعه دیگر متفاوت است. یک خرده فروش لباس نمی خواهد از آهنربای سربی به عنوان مربی تناسب اندام استفاده کند. این فقط چشم مشتریان آنها را جلب نمی کند یا آنها را برای تعامل بیشتر با سایت خود هیجان زده نمی کند.
5 نوع مختلف آهنربای سربی وجود دارد :
- مگنت های سرب آموزشی: به بازدیدکنندگان خود چیزی را آموزش دهید که قبلاً نمی دانند
- مغناطیس سربی مفید: یک آموزش، الگو یا ابزار دیگری برای حل مشکل ارائه دهید
- آهنربایهای اصلی انجمنسازی: راهی برای مخاطبان خود ایجاد کنید تا جامعهای را بر اساس چیزهای مشترک ایجاد کنند
- مگنت های سربی سرگرم کننده: مخاطبان خود را الهام بخش یا سرگرم کنید
- مگنتهای سرب تعاملی: آزمونها برای این کار عالی هستند!
این انواع آهنربای سربی را می توان به روش های مختلفی استفاده کرد. به عنوان مثال، یک مربی تناسب اندام ممکن است یک آهنربای سرب آموزشی، مانند یک راهنمای تناسب اندام، به اشتراک بگذارد. یک وبلاگ نویس ممکن است از خوانندگان خود دعوت کند تا به جامعه وبلاگ نویسی خود بپیوندند و به عنوان یک آهنربای اصلی جامعه سازی عمل کند. گزینه های زیادی اینجا وجود دارد – بیش از 50، در واقع.
به یاد داشته باشید، شما از بازدیدکننده سایت خود نمی خواهید فوراً به شما پول بدهد – اغلب، او آماده خرید بلافاصله نیست. در عوض، شما چیزی ارزشمند میخواهید: آدرس ایمیل او یا اطلاعات شخصی دیگر، در ازای چیزی با ارزش از شما هنگامی که آدرس ایمیل بازدیدکننده خود را داشتید، میتوانید بعداً آن را پیگیری کنید تا او را از طریق قیف فروش خود هدایت کنید.
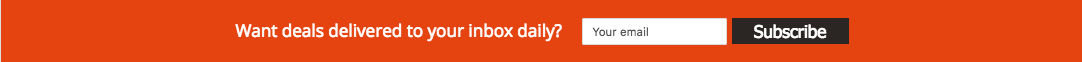
اطلاع رسانی به بازدیدکنندگان درباره فروش
میلههای سلام ابزاری عالی برای اعلام کدهای فروش و تخفیف در سایت شما هستند. میتوانید از آنها برای هدایت ترافیک به سمت یک صفحه خاص استفاده کنید و مطمئن شوید که بهترین معاملات شما زیر نظر رادار نمیرود.
اگر با نرخ پرش بالا مشکل دارید، جایی که بازدیدکنندگان به سایت شما میآیند و به سرعت بدون تعامل آن را ترک میکنند، میتوانید از Hello Bar برای کمک به هدایت ترافیک به سمت صفحات دیگری که ممکن است به بازدیدکنندگانی که میخواهند علاقه مند شوند، استفاده کنید. این استراتژی می تواند به توزیع بازدیدهای بیشتر در سایت شما کمک کند و فرصت شما را برای تعامل با بازدیدکنندگان گسترش دهد.
هشدار به کاربران در مورد یک حادثه
ما دیدهایم که از نوارهای بالای خود برای اطلاعیهها و هشدارها در سایتهای مختلف استفاده میشود. به عنوان مثال، یکی از کاربران ما یک سایت دولتی را اداره می کرد و از نوار بالای آن برای اعلام یک رویداد آب و هوای آینده استفاده می کرد. همچنین دیدهایم که شرکتهای نرمافزاری از نوار بالای ما برای اعلام مشکلات مربوط به سیستم یا مشکلات فنی خود استفاده میکنند که تیمشان در تلاش برای حل آن هستند.
بنابراین، نحوه استفاده از نوارهای hello را توضیح دادیم. اما چگونه میتوانید در سایت وردپرس خود یک راهاندازی کنید؟
چگونه یک HelloBar ایجاد کنیم
خیلی ساده است.
- از Hellobar.com دیدن کنید و برای یک حساب ثبت نام کنید. (نکته: اکنون زمان خوبی است تا از مزیت آزمایشی رایگان 30 روزه حساب رشد برتر ما، فقط برای اعضای انجمن WP Explorer استفاده کنید.)
- هدف خود را انتخاب کنید.
- نوار بالای خود را با استفاده از ایجاد کننده پنجره بازشو گام به گام ما طراحی کنید.
- در داشبورد Hello Bar خود، روی “I use WordPress” و سپس روی دکمه سبز رنگ “Download” کلیک کنید. با این کار یک فایل .zip در رایانه شما ذخیره می شود.
- وارد داشبورد وردپرس خود شوید و به برگه افزونهها بروید، در آنجا «افزودن جدید» را انتخاب کنید.
- در بالای صفحه افزونه، روی دکمه “آپلود افزونه” کلیک کنید و فایل فشرده Hello Bar را که دانلود کرده اید انتخاب کنید.
- در نهایت، به برگه “افزونه های نصب شده” در داشبورد وردپرس خود بروید و افزونه Hello bar خود را فعال کنید.
پس آماده هستید که از نوار سلام خود استفاده کنید!
استفاده از نوار بالای جدید شما بسیار ساده است، اما ما چند نکته برای بهینه سازی عملکرد نوار سلام شما داریم.
شروع با محتوا
اگر مطمئن نیستید که زمان (محدود) خود را کجا متمرکز کنید، عنصر نوار بالای شما که بیشترین تفاوت را ایجاد میکند متنی است که انتخاب میکنید. داشتن یک عنوان قاتل و دعوت به اقدام کلیدی است.
روزهایی که “پیوستن به لیست پستی من” برای جلب توجه بازدیدکنندگان کافی بود، گذشته است، چه برسد به اطلاعات. هنگام ایجاد تیتر خود، به یاد داشته باشید که بهترین سرفصل های تبدیل منحصر به فرد هستند و برای برند شما و صدای برند شما سفارشی می شوند.
آنها نیز کوتاه هستند. با چیزی خیلی طولانی پیش نروید – هر چه بازدیدکننده زمان بیشتری را برای خواندن تیتر شما ببرد، شانس کمتری برای تبدیل آنها خواهید داشت. تیترهای خود را کوتاه و شیرین نگه دارید. میتوانید از دکمه CTA (تماس برای اقدام) برای تکمیل تیتر خود با اطلاعات بیشتر استفاده کنید.
به عنوان مثال، اگر یک دستور غذای رایگان ارائه میدهید، میتوانید عنوان خود را به عنوان «رازهای من برای وعدههای غذایی سالم میخواهید؟» تنظیم کنید. سپس، برای CTA خود، ممکن است بگویید “بله، دستور غذای رایگان من را برای من ارسال کن!”. به این ترتیب، بدون اینکه فضای ارزشمندی در تیتر شما اشغال کند، واضح است که دستور العمل ها رایگان هستند.
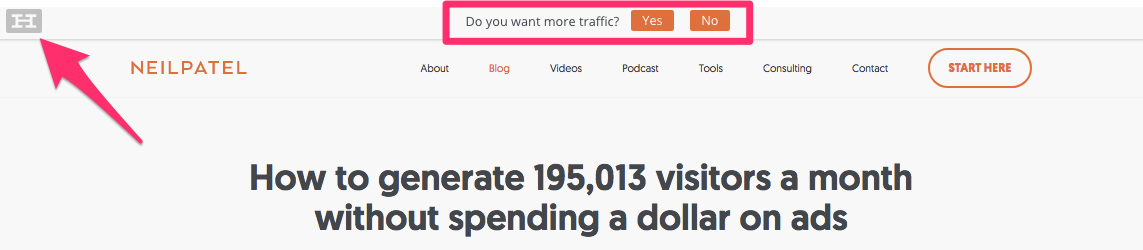
یک نکته مهم دیگر در مورد ایجاد CTA عالی این است که آن را به پاسخ یک سوال تبدیل کنید. هنگام آزمایش Hello Bar، نیل پاتل یک نوار بالا در سایت خود قرار داد و این سوال را پرسید: آیا ترافیک بیشتری می خواهید؟
سوال بپرسید
نوار بالای نیل عالی کار کرد. او با انتخاب سوالی که مستقیماً برای مخاطبانش صحبت می کرد، توانست به چنین موفقیتی دست یابد. به عنوان یکی از اهداف 10 بازاریاب برتر فورب، نیل میدانست که مردم به سایت او مراجعه میکنند تا نحوه بهتر حضور آنلاین خود را بیاموزند. چه کسی در سایتش ترافیک بیشتری نمی خواهد؟
این سؤالی است که مردم نمیتوانند به آن «نه» بگویند، که آن را فوقالعاده مؤثر میکند. یافتن CTAهایی که به شدت با مخاطبان شما طنین انداز می شوند دشوار است، اما در مورد تبدیل ارزش آن را دارد.
بازی با طراحی
Hello Bar دارای گزینههای طراحی زیادی است – بازی کردن با ویژگیهای ما برای ساعتها آسان است، اما چند راه ساده وجود دارد که میتوانید از این تغییر تغییر رد شوید و همچنان با نتیجه نهایی یک نوار بالایی عالی، آن را ترک کنید.
بهترین ترفندی که در آستین داریم؟ الگوها و تشخیص خودکار رنگ به سادگی وارد شوید، قالبی را انتخاب کنید که برای شما بهترین کار را دارد، یا حتی فقط رنگ های تشخیص خودکار را انتخاب کنید و نوار بالایی خود را به طور جادویی با سایت خود در عرض چند ثانیه تماشا کنید. نمی تواند آسان تر باشد.
البته، ویژگیهای دیگری نیز وجود دارد که میتوانید تغییر دهید. یک دکمه متحرک CTA میتواند برای تبدیلهای شما شگفتانگیز باشد – مطمئناً ارزش امتحان کردن را دارد! رنگ های مختلف نیز می توانند به طرق مختلف چشم ها را جلب کنند. اینجا چیزهای زیادی برای بازی کردن وجود دارد، و گزینههای بیشتری برای اضافه کردن عکسها به محض اینکه به سایر ویژگیهای سایت ما بپردازید، صرفاً از نوار بالایی پیدا میکنید.
آزمایش A/B
با گزینههای بسیار مختلف برای سرفصلها، CTAها و طرحها، سخت است که بدانید چه چیزی برای وبسایت کسبوکار شما بهتر عمل میکند. خوشبختانه، راهی برای دانستن نیازهای سایت شما وجود دارد – و همچنین بسیار سرگرم کننده است.
تست A/B یک روش آزمایشی است که اغلب در بازاریابی استفاده میشود که در آن میتوانید چندین تغییر از یک نوار بالا را به طور همزمان در سایت خود قرار دهید (بازدیدکنندگان مختلف تغییرات متفاوتی را مشاهده خواهند کرد)، و در نهایت مقایسه کنید که کدام یک تبدیل میشود. بهتر است.
هنگامی که تستهای A/B خود را تنظیم میکنید، چند اصل مهم وجود دارد که باید به خاطر داشته باشید تا مطمئن شوید که تستهای A/B شما نه تنها به شما نشان میدهند که کدام ویژگی سایت بهتر عمل میکند، بلکه چرا.
قانون شماره 1؟ فقط یک عنصر را در یک زمان آزمایش کنید. این بدان معنی است که اگر به دنبال آزمایش یک تغییر هستید، باید یکباره فقط یک جزئیات را در نوار بالای خود تغییر دهید. برای مثال، تغییرات عنوان شما ممکن است به این صورت باشد:
توصیه می کنیم ابتدا تیتر خود را تست کنید. بهترین روش این است که 2 یا 3 تغییر برای آزمایش ایجاد کنید – هر کدام از این تغییرات، دیدگاه های شما را بسیار نازک می کند، به این معنی که رسیدن به داده های قطعی بسیار بیشتر طول می کشد.
وقتی دادههای کافی برای اثبات اینکه یک تغییر بهتر از دیگری است، وقتی ستارهای در کنار یکی از تغییرات شما ظاهر میشود، خواهید فهمید – سیستم ما به شما میگوید که یک برنده را پیدا کردهاید. هنگامی که یک برنده را شناسایی کردید، زمان آن است که تغییرات بازنده را متوقف کنید. سپس، می توانید شروع به ایجاد تغییرات جدید کنید.
در مرحله بعد CTA خود را آزمایش کنید. هنگامی که یک CTA برنده را پیدا کردید، وقت آن است که جنبه های طراحی مانند رنگ، تصویر یا انیمیشن را آزمایش کنید. مطمئن شوید که به تغییرات خود زمان کافی برای اجرا می دهید – اگر این کار را نکنید، ممکن است نتیجه گیری های نادرستی داشته باشید که آنطور که باید تبدیل نمی شوند.
هدف گیری
بازاریابی در واقع به قرار دادن پیام مناسب در مقابل افراد مناسب خلاصه می شود. اینجاست که هدفگذاری وارد میشود. با استفاده از روشهای هدفیابی، میتوانید تعدادی فیلتر را انتخاب کنید تا مخاطبانی را که نوار بالایی خاص شما را میبینند، اصلاح کنید.
این بدان معناست که می توانید نوار سلام خود را مطابق با مشتری دقیق خود سفارشی کنید. هرچه نوار شما برای مشتری شما مناسب تر باشد، احتمال مشارکت او در هدف تبدیل شما بیشتر خواهد بود.
در اینجا چند روش مختلف وجود دارد که می توانید هدف گذاری را برای نوار hello خود تنظیم کنید (گزینه های بیشتری در خود Hello Bar وجود دارد):
- مسیر URL: اگر بازدیدکنندگانی از صفحات مختلف دارید، میتوانید ویژگیهای سایت Hello Bar خود را متناسب با سایتی که از آن میآیند سفارشی کنید.
- تاریخ: اگر در حال اعلام فروش هستید، میتوانید تاریخهایی را که در آن نوارهای بالایی ظاهر میشوند سفارشی کنید. این به شما امکان می دهد یک تبریک ویژه در هالووین ارسال کنید یا به سادگی سایت خود را برای فصول مختلف به روز کنید بدون اینکه نیازی به طراحی مجدد کل سایت خود داشته باشید.
- دستگاه: میتوانید پنجرههای بازشوی خود را سفارشی کنید تا به گونهای متفاوت نمایش داده شوند که آیا شخصی از رایانه، رایانه لوحی یا دستگاه تلفن همراه به سایت شما دسترسی دارد. این بسیار مهم است، زیرا مرور وب در بین کاربران گوشی های هوشمند به طور فزاینده ای برجسته است.
از ایجاد بیش از یک نوار بالا برای استفاده در صفحات مختلف نترسید، زیرا هر ویژگی دارای قوانین هدف گیری خاصی است. این به مرورگرهای سایت شما تا حد امکان تجربه مرور سفارشی می دهد!
هنگامی که نوار بالای خود را به خوبی تنظیم کردید، می توانید شروع به کاوش در سایر اشکال پنجره های بازشو کنید. برخی از داراییهای سایت ما بهتر از سایرین تبدیل میشوند (تصرفهای صفحه ما را در هنگام خروج بررسی کنید!)، اما این واقعاً به سایت شما – و تعهد شما به آزمایش A/B بستگی دارد.
آماده ای برای شروع؟ حساب پریمیوم Growth Hello Bar را به مدت 30 روز به صورت رایگان امتحان کنید! یک نگاه دزدکی منحصر به فرد برای انجمن WPExplorer!