10 نکته برای توسعه قالب و افزونه وردپرس

10 نکته برای توسعه قالب و افزونه وردپرس
در حالی که هنوز شغل خود را دوست دارید و این منبع درآمد عالی است، گاهی اوقات به نظر می رسد که کاری انجام نمی دهید و این شما را دیوانه می کند. آسان است؛ اگر پروژه را به پایان نرسانید، دستمزد دریافت نخواهید کرد و اگر پروژه های کافی را به پایان نرسانید، به اندازه کافی دستمزد نخواهید گرفت. شما باید راهی پیدا کنید تا پروژهها را سریعتر به پایان برسانید، و ما اینجا هستیم تا با برخی توصیههای آسان برای اجرا به شما کمک کنیم.
چندین ترفند وجود دارد که می توانید با تسلط بر آن ها این درد را کاهش دهید و دوباره عاشق شغل خود شوید. در ادامه بخوانید تا ببینید چگونه میتوانید سرعت توسعه را افزایش دهید و افزونه یا طرح زمینه خود را در زمان بیسابقه ارائه دهید.
1. ابتدا تمرکز خود را توسعه دهید
اگر سرتان در بازی نیست، تلاش برای شروع کاری فایده ای ندارد. شما فقط در نهایت به گشت و گذار بی پایان در اینترنت خواهید پرداخت و همزمان سعی می کنید از اسپویل های قسمت جدید GoT جلوگیری کنید. پنج دقیقه بعد، احتمالاً ناامید هستید و انجام کارها غیرممکن است.
به تعویق انداختن کار کار آسانی نیست، اما شما تنها نیستید و روش هایی برای مقابله با آن وجود دارد. دانستن زمانی از روز که بیشترین بهره وری، هوشیاری و مشتاق کار را دارید، بهینه سازی ساده ای است که هر کسی می تواند انجام دهد. برنامه خود را تنظیم کنید. اگر اهل شب زنده داری هستید، قبل از شروع کار، کارهای خانگی و خانوادگی خود را انجام دهید. اگر زود زود هستید، به محض اتمام آن دویدن صبح، دست به کار شوید!
2. برنامه ریزی کنید
در این مرحله میتوانید به سادگی شیرجه بزنید زیرا آماده هستید و همه چیز را انجام دادهاید. حقیقت این است که ممکن است این بهترین اقدام نباشد. احتمالاً در پروژه گم خواهید شد و عقب نشینی و انجام مجدد کارها اجتناب ناپذیر خواهد بود. و اتلاف کامل زمان.
قبل از شروع، مطمئن شوید که میدانید چه از نظر کارهای خرد و چه از نظر تصویر بزرگتر، قرار است انجام دهید. اگر سؤالی دارید که بی پاسخ مانده است، قبل از شروع زمان آن است که آنها را از خودتان یا رئیس یا مشتری خود بپرسید. این ممکن است تاخیر دیگری به نظر برسد، اما در دراز مدت جواب می دهد.
استفاده از هر شکلی از برنامه ریز، مدیر پروژه یا روشی ساده برای یادداشت چیزها بهتر از استفاده از هیچ چیز است. قلم و کاغذ خوب قدیمی معجزه می کند. نرمافزاری که برای هیچ جایگاه خاصی مانند Trello تخصصی نیست نیز معجزه میکند. فقط مطمئن شوید که از چیزی استفاده می کنید زیرا مهم نیست که حافظه شما چقدر خوب است نوشتن مطالب به شما وضوح می دهد.
داشتن یک برنامه باعث میشود ساعتها صرفهجویی کنید که «از اینجا کجا بروم». اگر از Trello استفاده میکنید، پس از قرار دادن کار در «انجام شد» یک مقدار اندورفین اضافی دریافت میکنید، که به شما انگیزه لازم برای کارهای دیگرتان را میدهد.
3. آماده سازی نیمه نبرد است
وقتی مینشینید و سر کار میروید، بدترین اتفاقی که ممکن است بیفتد این است که فراموش کردهاید یک لیوان آب بردارید یا مجبور شوید سریع به سمت حمام بدوید. اگر همین اتفاق در مورد ابزار شما بیفتد، شما در مشکل بزرگی هستید.
ترفند 1: صفحاتی را که اغلب استفاده میکنید نشانکگذاری کنید و کدهای خود را ذخیره کنید
این ترفند مخصوصاً برای توسعهدهندگان جدید کاربرد دارد، اما حتی باتجربهترین آنها باید هرازگاهی نظر دوم را دریافت کنند. به هیچ وجه شرمنده نیست.
با این حال، اگر مجبور هستید در اینترنت برای اطلاعات ارزشمندی که دو روز پیش دیدید، جستجو کنید، و اکنون به شدت به آن نیاز دارید، احتمالاً زمان زیادی را از دست دادهاید (و نمیتوانید آن را پیدا کنید). منابعی را که اغلب برای یادگیری سریعتر استفاده میکنید و زمان اتلاف جستجو را کاهش میدهید، نشانکگذاری کنید.
یک نکته آماده سازی دیگر این است که قطعه کد خود را همیشه نزدیک نگه دارید. این یک زمان صرفه جویی بزرگ است. اگر متوجه شدید که یک کد را بارها و بارها تایپ می کنید، احتمالاً بهترین کار این است که آن را در جایی ذخیره کنید تا زمانی که نیاز به استفاده مجدد از آنها دارید در دسترس باشند.
ترفند 2: فهرستی از مورد اعتمادترین افزونه های خود را ایجاد کنید
درست مانند تکههای کد و نشانکها، بدون شک چندین افزونه وجود دارد که شما همیشه از آنها برای توسعه یا آزمایش استفاده میکنید.
افزونههای ضروری را که استفاده میکنید پیگیری کنید. هنگامی که فهرست خود را از این نکته تنظیم کردید، توسعه تم بعدی یا افزونه افزونه شما نیازی به انجام مجدد این کار نخواهد داشت. فقط پیش بروید و از این مرحله بگذرید. این باعث توسعه سریعتر می شود.
4. ویرایشگر متن مناسب
را دریافت کنید
بیشتر وقت خود را با یک ویرایشگر کد می گذرانید، بنابراین بهتر است از آن استفاده کنید. انتخاب شما میتواند یک ویرایشگر متن ساده باشد، یا میتواند چیزی قویتر و مرتبط با چیزی باشد که در حال حاضر روی آن کار میکنید.
بسیاری از توسعه دهندگان قسم می خورند که هر ویرایشگر متنی که برجسته سازی نحوی داشته باشد به اندازه کافی خوب است. آنها سادگی را ترجیح می دهند که با ویرایشگرهایی مانند Coda یا Sublime Editor ارائه می شود.
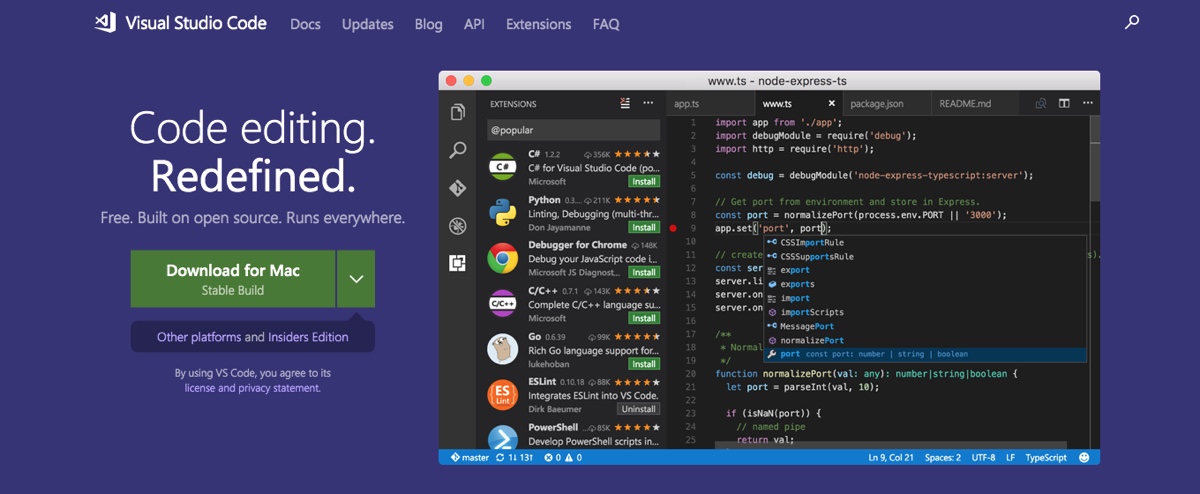
استفاده از یک IDE (محیط توسعه یکپارچه) از سوی دیگر، قدرت و ابزار بیشتری را در زیر یک سقف به شما می دهد. Visual Studio Code محصولی نسبتاً جدید و رایگان از مایکروسافت است که نمیتوانیم آن را به اندازه کافی توصیه کنیم. . این سریع و کاملاً برای توسعه WP مناسب است. این افزونههای ویژه WP فراوانی دارد و ساعتها در وقت توسعهدهنده شما صرفهجویی میکند.
5. محیط تست را تنظیم کنید
با افزونه ها و تم های وردپرس، همه چیز در مورد آزمایش است. شما نمی توانید آن را در هر جایی آزمایش کنید، به خصوص اگر محیط صحنه را تنظیم نکرده باشید. تنظیم دستی آن کار آسانی نیست. بنابراین، یک ابزار خوب بگیرید.
اگر بهخاطر خودتان میخواهید چیزهایی را در یک وبسایت زنده امتحان کنید، لطفاً این کار را نکنید. در عوض، از یک سایت استیجینگ استفاده کنید. بسیاری از گزینههای بهترین میزبانی وردپرس در حال حاضر شامل سایتهای مرحلهای هستند، بنابراین تنها کاری که باید انجام دهید این است که وارد حساب میزبانی خود شوید و روی دکمه
کلیک کنید
اما اگر هاست شما این را ارائه نمی دهد، افزونه WP Staging را در نظر بگیرید< /a>. این افزونه زندگی شما را بسیار آسان تر می کند. این راه حل به جای استفاده از هر یک از راه حل های پیچیده یا راه حل هایی که نیازهای سرور خاصی دارند، شما را برای آزمایش در عرض چند ثانیه آماده می کند. آن را در یک وبسایت زنده که باید روی آن کار کنید نصب کنید و ببینید که جادوی خود را انجام میدهد.
این یک کپی از سایت شما در زیر پوشه نصب اصلی وردپرس شما ایجاد می کند. با استفاده از آن، میتوانید تا زمانی که خوشحال باشید، تست کنید، بدون اینکه آسیب دائمی به وبسایت زنده وارد شود.
6. در چند ثانیه از ابتدا شروع کنید
شما در حال آزمایش تم یا افزونه جدید خود خواهید بود و مشکلی پیش خواهد آمد – این در ماهیت توسعه است. اگر هیچ مشکلی برای شما پیش نیامد، با ما تماس بگیرید. باید با هم قرعه کشی بازی کنیم.
وقتی مشکل پیش میرود، برای دور بعدی آزمایش به یک محیط WP جدید نیاز دارید. برای این کار، از یک افزونه بازنشانی مانند WP Reset استفاده کنید. با یک کلیک یک دکمه، WP را بازنشانی می کند و به شما یک سایت خوب و تمیز می دهد تا دوباره و دوباره آن را آزمایش کنید. گزینههای پیشرفتهتری نیز ارائه میکند، مانند فعال کردن مجدد افزونهها پس از تنظیم مجدد، بنابراین لازم نیست این کار را به صورت دستی انجام دهید.
با بازنشانی WP، میتوانید به لطف ویژگی عکس های فوری پایگاه داده. شما می توانید در عرض چند ثانیه یک عکس از پایگاه داده ای که با آن راحت هستید ایجاد کنید. پس از آزمایش، میتوانید هر چند بار که نیاز دارید به یک اسنپ خاص برگردید.
7. بعد از تست
آزمایش فایده ای ندارد مگر اینکه به دنبال بهبود عملکرد افزونه یا طرح زمینه خود باشید. پس از آن، ممکن است دلایل زیادی وجود داشته باشد که ممکن است همچنان روی همان افزونه کار کنید. راه های مختلفی وجود دارد که می توانید این فرآیند را تا حد امکان بدون دردسر انجام دهید.
دلیل 1: اشکال زدایی
اگر همه چیز بهخوبی پیش میرود، حتماً آن را در آنجا قرار دهید تا همه دنیا ببینند و از آن استفاده کنند. با این حال، اگر اشکالی وجود دارد، ممکن است بخواهید قبل از ورود به بازار آن را اصلاح کنید.
این امکان وجود دارد که بیشتر وقت شما به رفع اشکال بپردازد، و این چیزی است که شما را طولانی می کند. با این حال، برای سرعت، نباید کیفیت افزونه خود را به خطر بیندازید. به نظر می رسد که فقط پیدا کردن اشکال کار خیلی زیادی باشد.
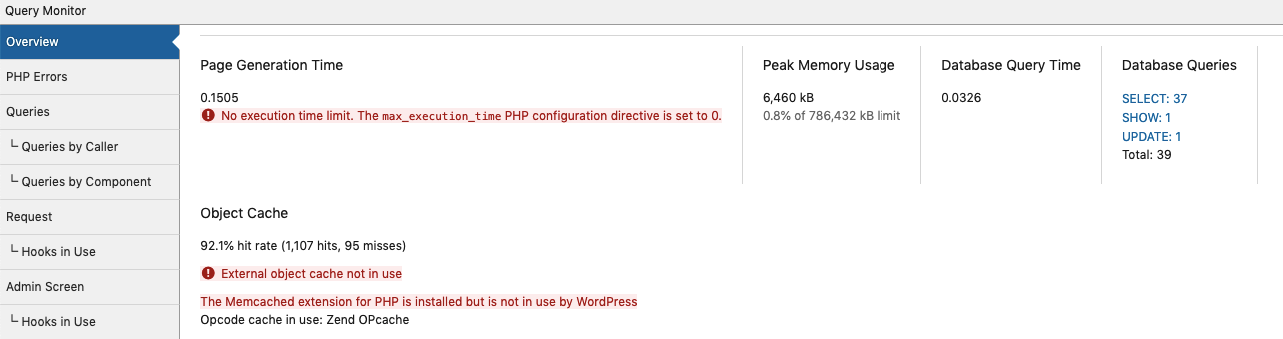
میتوانید از نمایشگر Query برای کمک به شما در اینجا استفاده کنید. این افزونه بسیار محبوب اطلاعات را در یک منوی ساختاریافته در نوار مدیریت ارائه میکند و به شما امکان میدهد ببینید چه چیزی مسئول مشکلاتی است که با آن مواجه میشوید.
این اطلاعات با برخی از ویژگیهای پیشرفته مانند اشکالزدایی تماسهای Ajax یا REST API به اشکالزدایی همه چیز، از خطاهای PHP، قلابها، و اقدامات گرفته تا تماسهای HTTP API کمک زیادی میکند. این کمک زیادی به مکان یابی مشکلات می کند، زیرا به شما امکان می دهد اطلاعات را بر اساس یک موضوع و افزونه خاص محدود کنید. میتوانید در عرض چند ثانیه بررسی کنید که چه چیزی ضعیف است.
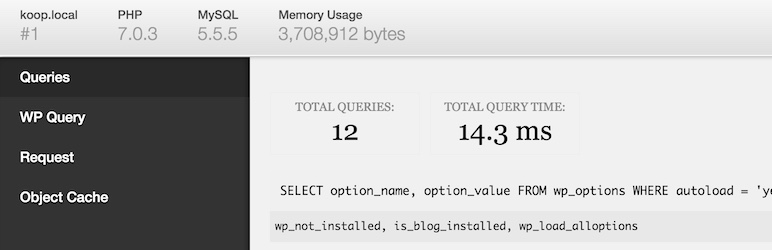
همچنین میتوانید ادامه دهید و نوار اشکالزدایی را نصب کنید. اگر نکته 3 را دنبال کردید، احتمالاً همه آن را با افزونه Developer دریافت کرده اید. نوار اشکال زدایی، در اصل، یک منوی اشکال زدایی را به نوار مدیریت اضافه می کند. در منو، میتوانید پرس و جو، حافظه پنهان و سایر اطلاعاتی را که میتواند برای اشکالزدایی واقعاً مفید باشد را ببینید. یکی دیگر از مزایای عالی استفاده از این افزونه این است که مجموعهای از برنامههای افزودنی موجود است، به عنوان مثال، Debug Console یا Debug Bar Rewrite قوانین. هر یک از آنها کمی عملکرد بیشتری به جدول اضافه می کنند.
دلیل 2: تست برای همه مرورگرها، در هر صورت
هنگامی که افزونه شما فعال شد منتظر بلیت نباشید. اطمینان حاصل کنید که پلاگین یا پوسته شما روی همه مرورگرها بی عیب و نقص کار می کند و موضوع شما با پاسخگویی وب سایت به هم نمی خورد. حتی با وجود اینکه بیش از 63٪ از مردم از Google Chrome استفاده میکنند، عملکرد عالی فقط در این مرورگر باعث میشود که کاملاً خوب عمل کند. درصدی از آنها ناراضی هستند.
شما باید به روز رسانی ادامه دهید، و ممکن است فکر کنید که در صورت نیاز می توانید بعداً به آن بازگردید. حقیقت این است که مطمئناً بسیار بهتر است که اصول اولیه را کاملاً آماده و آماده حمل و نقل داشته باشید تا بتوانید به جای بازگشت به عقب و اصلاح دوباره همان موارد، به افزودن ویژگیهای جدید ادامه دهید.
دلیل 3: ممکن است همه چیز بیهوده باشد
اگر در حال توسعه قالب وردپرس خود هستید، میخواهید مطمئن شوید که مطابق با قوانینی است که نباید آنها را زیر پا بگذارید. برای این کار، افزونهای وجود دارد که میتوانید از آن برای کمک به شما استفاده کنید.
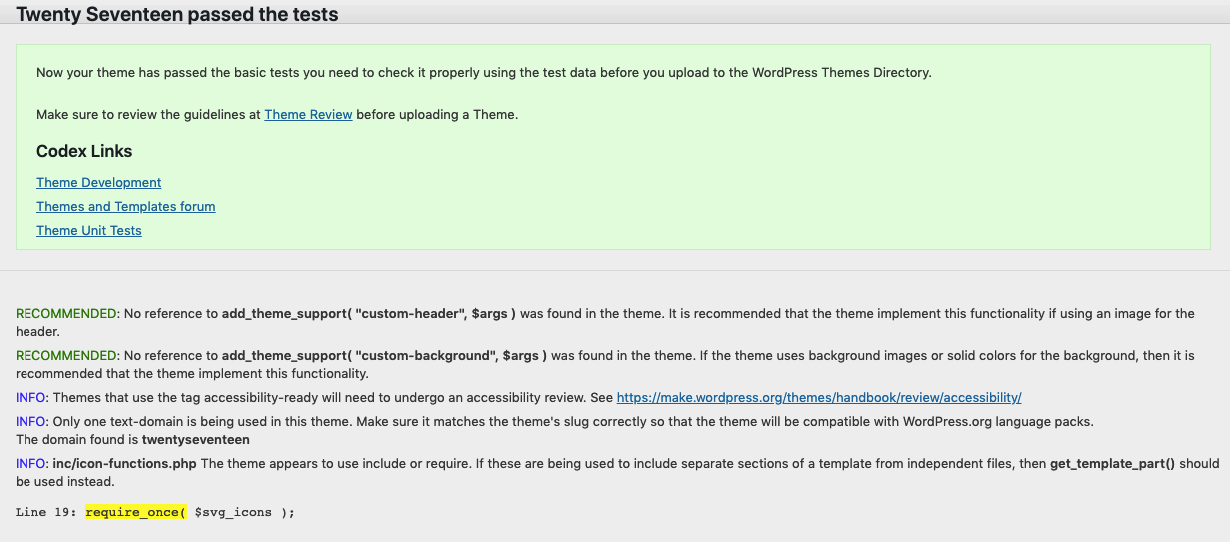
بررسی کننده اصلی که باید از آن استفاده کنید بررسی تم این یکی بسیار مفید است زیرا به شما کمک می کند تا ببینید که آیا تم شما با سایر تم های وردپرس همتراز است یا خیر. این به شما امکان می دهد ابزارهای آزمایشی را که وردپرس هنگام ارسال طرح زمینه خود استفاده می کند، اجرا کنید.
پس از انجام تستها، که یک ثانیه طول میکشد، میتوانید ببینید که آیا چیزی در قالب شما مطابق با استانداردهای وردپرس نیست. میتوانید بهترین شیوههای وردپرس را آسانتر انجام دهید، بدون اینکه مجبور باشید از قبل برای یادگیری آنها زمان زیادی صرف کنید.
8. اگر قطع شد
در صورت قطع رابطه، که اگر با کسی کار میکنید بسیار آزاردهنده است، سعی کنید چیزی به سمت او پرتاب نکنید.
موضوع بیشتر این است که استراحت میکنید یا مورد مهمتری پیش میآید، بنابراین مجبور شدید ایستگاه خود را ترک کنید. بازگشت به آن تنها چند ساعت بعد میتواند ساعتها طول بکشد تا به بازی بازگردید و بفهمید چه تغییراتی ایجاد شده است. حالت بدتر این است که آن همکاران مزاحم در زمانی که شما آنجا نبودید تغییراتی ایجاد کرده باشند.
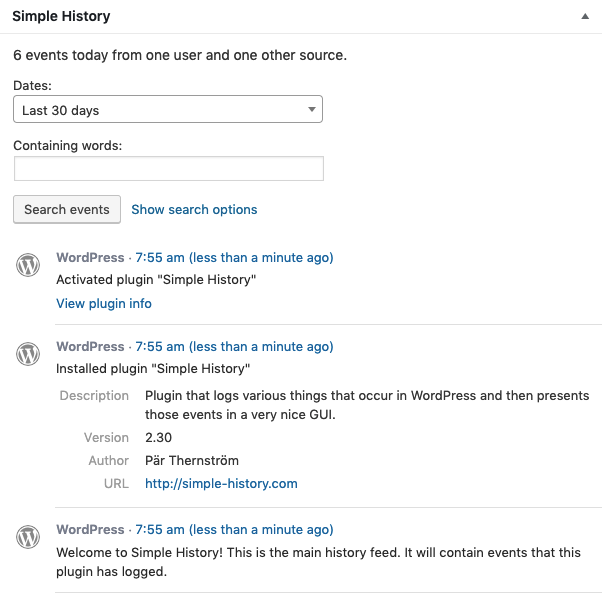
حتماً افزونه Simple History را نصب کنید. پس از نصب و فعال سازی این افزونه، می توانید آن را در داشبورد خود مشاهده کنید.
بنابراین اگر شخص دیگری چیزی را نصب کرده یا تغییرات دیگری ایجاد کرده است، میتوانید به راحتی آنها را اینجا ببینید. این به شما کمک می کند تا مراحل بعدی خود را مطابق با آن برنامه ریزی کنید.
9. سرعت خود را ردیابی کنید
یک نکته دیگر مرتبط با اندورفین که می تواند درایوی را ایجاد کند که ممکن است از دست داده باشید: زمان خود را بگذرانید.
اکنون، در ابتدا، این ممکن است تا حدودی غیر شهودی به نظر برسد. احتمالاً می دانید که تقریباً چقدر طول می کشد تا یک تم یا افزونه را تکمیل کنید و این عددی نیست که به آن افتخار کنید و به دنبال اشتراک گذاری آن باشید. با این حال، دلیلی وجود ندارد که شما این کار را امتحان نکنید. برای اینکه واضح بگویم، باید با خودتان رقابت کنید.
زمانبندی خود میتواند نشانگر خوبی باشد برای اینکه چه چیزی شما را کند میکند. وقتی در ساعت هستید، بسیار ساده تر است که ببینید کدام جنبه از تلاش های توسعه شما نیاز به بهبود دارد. برخی از آنها ممکن است شما را بسیار بیشتر از آنچه که تخمین زده اید طول بکشد، و برخی دیگر بسیار آسان تر خواهند بود.
وقتی فهمیدید کدام قسمتها بیشترین دردسر را دارند، متوجه میشوید که کدام یک از این افزونهها برای شما مناسب است. تا آن زمان، مطمئن شوید که همه آنها را نصب و فعال کنید. پس از همه، شما همیشه می توانید دکمه تنظیم مجدد را فشار دهید!
10. حتماً از آن لذت ببرید
بزرگترین قاتل بهره وری شما این است که روی چیزی کار می کنید که به آن علاقه ای ندارید یا برایتان کسل کننده است. کمی موسیقی پخش کنید، وظایف خود را گیمیفی کنید، چند ویدیوی گربه را تماشا کنید و برای کار خوب انجام شده به پاداش های مناسب فکر کنید. هر چیزی که برای شما مفید است، به شرطی که از چیزی که قبلاً برایتان لذتبخش بود متنفر نباشید!