نحوه ایجاد فرم های وب در دسترس برای وردپرس

نحوه ایجاد فرم های وب در دسترس برای وردپرس
بر اساس CDC، 26% از بزرگسالان در ایالات متحده دارای نوعی ناتوانی هستند. عدم دسترسی به وبسایت خود برای افرادی که دارای اختلالات بینایی یا شناختی هستند میتواند منجر به از دست رفتن ترافیک، رتبهبندی ضعیف SEO و حتی اختلافات قانونی شود.
تقریباً همه وبسایتها این روزها دارای نوعی فرم هستند – چه فرم سفارش محصول یا چیزی سادهتر مانند فرم تماس. فرمها اغلب یکی از غیرقابل دسترسترین بخشهای یک وبسایت هستند و به همین دلیل سزاوار توجه ویژه هستند!
صرف نظر از نحوه پیادهسازی فرم خود – با استفاده از کد سفارشی یا یک افزونه – باید دستورالعملها و بهترین روشها را دنبال کنید تا اطمینان حاصل کنید که فرمهای شما کاملاً در دسترس هستند.
در این پست، نحوه ایجاد فرم های وب قابل دسترس برای وردپرس را یاد خواهید گرفت. این می تواند به شما کمک کند مخاطبان بیشتری را جذب کنید، تجربه کاربری وب سایت خود را بهبود بخشد و درآمد خود را افزایش دهید.
دسترسی به وب سایت چیست؟
ابتکار دسترسی به وب اجرا شده توسط جهان کنسرسیوم وب گسترده می نویسد که:
“دسترسی به وب به این معنی است که وب سایت ها، ابزارها و فناوری ها به گونه ای طراحی و توسعه یافته اند که افراد دارای معلولیت بتوانند از آنها استفاده کنند. به طور خاص، مردم می توانند – درک، درک، حرکت و تعامل با وب – در وب مشارکت داشته باشند.”
پیمایش یک وبسایت، وارد کردن اطلاعات، و انتخاب پیوند یا دکمه مناسب میتواند برای کاربرانی که دارای اختلالات بینایی، فیزیکی یا شناختی هستند چالشبرانگیز باشد. دسترسپذیری شامل اجرای مجموعهای از بهترین روشها به منظور قابل استفاده کردن سایت شما توسط:
است
- افراد دارای اختلالات بینایی که از صفحه خوان استفاده می کنند
- افراد با مشکلات حرکتی که با صفحه کلید در سایت ها پیمایش می کنند
- افراد دارای اختلالات شناختی
- افرادی که کور رنگ هستند
- افراد متکی به جستجوی صوتی
- افرادی که انگلیسی را به عنوان زبان اول صحبت نمی کنند و از خدمات ترجمه استفاده می کنند
- افراد با شرایط موقتی مانند دست شکسته که نیاز به وارد کردن اطلاعات با زدن کلید دارند
فرمها یکی از بزرگترین چالشهای دسترسپذیری را نشان میدهند، زیرا پیمایش آنها دشوار و پر کردن آنها گیجکننده است.
اهمیت فرم های وب قابل دسترس
فرم ها به عنوان پلی بین شما و مشتریانتان عمل می کنند. بنابراین، اطمینان از اینکه فرم های شما برای افراد دارای معلولیت در دسترس است بسیار مهم است. در اینجا برخی از مهمترین دلایل برای بهینه سازی فرم های وب برای دسترسی وردپرس به طور کلی آورده شده است.
جلوگیری از اختلافات حقوقی
آیا میدانستید که به زودی امکان دسترسی به یک الزام قانونی برای وبسایت شما وجود دارد، زیرا کشورهای بیشتری شروع به اجرای دستورات دسترسی به وب میکنند؟ این بر اساس دعوی قضایی علیه برندهای معروفی که تحت قانون آمریکاییهای دارای معلولیت (ADA) تشکیل شدهاند.< /p>
درآمد خود را افزایش دهید
علاوه بر الزامات قانونی، قابلیت دسترسی می تواند به افزایش درآمد شما کمک کند. به عنوان مثال، نتایج 2019 بررسی پوند کلیک-آوی بریتانیا نشان داد که درصد زیادی کاربران دارای معلولیت به دلیل مشکلات دسترسی، وب سایت ها را ترک می کنند و بیش از 17 میلیارد دلار هزینه بالقوه را با خود می برند.
تجربه کاربر را بهبود بخشید
پیروی از بهترین روشهای دسترسی میتواند به آسانتر کردن وبسایت شما برای پیمایش و خواندن آسانتر کمک کند. تغییرات دسترسپذیری به بهبود تجربه کاربری برای همه بازدیدکنندگان وبسایت شما کمک میکند، نه فقط افراد دارای معلولیت.
SEO خود را تقویت کنید
توجه دقیق به ساختار وبسایتتان و آسانتر کردن صفحات برای پیمایش میتواند با آسانتر کردن خزیدن موتورهای جستجو، سئوی سایت شما را تقویت کند. علاوه بر این، افزودن «متن جایگزین» توصیفی به تصاویر خود، به نام برچسبهای alt، هم برای افراد کم بینا و هم برای موتورهای جستجو برای درک محتوای شما بسیار مهم است.
موتورهای جستجو محتوایی را ترجیح می دهند که مصرف آن برای همه آسان باشد. به همین دلیل است که دسترسی همیشه یک عامل مهم در سئو خواهد بود.
مخاطب بزرگتری را جذب کنید
طبق آمار کمیسیون اروپا، سازمان ملل متحد، و سایر سازمانها، میتوان حدس زد که حدود 20 درصد از جمعیت جهان نوعی معلولیت دارند. با در نظر گرفتن این موضوع، اجرای بهترین شیوه های دسترسی می تواند به شما کمک کند مشتریان بیشتری جذب کنید.
دستورالعملهایی برای ایجاد فرمهای وب قابل دسترس
بنابراین چگونه فرم های قابل دسترسی برای وب سایت وردپرس خود ایجاد می کنید؟ در اینجا چند دستورالعمل وجود دارد که باید دنبال کنید.
از افزونه فرم ساخته شده برای دسترسی استفاده کنید
اگر میخواهید در زمان و تلاش خود صرفهجویی کنید، باید از افزونه فرم وردپرس استفاده کنید. که قبلاً شامل ویژگیهای دسترسی است. وقتی صحبت از فرمهای قابل دسترس میشود، یکی از بهترین افزونههای موجود Gravity Forms است.
فرمهای جاذبه کاملاً به قابلیت دسترسی متعهد است. این در جدیدترین نسخه آنها منعکس شده است، که شامل مجموعه ای از ویژگی های مهم است که به شما کمک می کند تا فرم های قابل دسترسی بسازید که انطباق WCAG 2.1 AA، استاندارد جهانی.
Gravity Forms 2.5 شامل انواع پیشرفتهای دسترسی بود که آن را بالاتر از سایر افزونههای فرم پیش برد. این شامل بازخورد دقیق صفحهخوان برای کاربرانی است که نابینا هستند یا دارای اختلالات بینایی هستند و همچنین هشدارهایی در قسمت Admin درباره فیلدهای دارای مشکلات دسترسی.
اما دسترسی تنها دلیل استفاده از Gravity Forms نیست. همچنین مجموعهای از افزونههای قدرتمند وجود دارد که Gravity Forms را گسترش میدهند و به شما امکان میدهند ساخت برنامه های وب قدرتمند.
اطلاع رسانی به کاربران در مورد انتظارات
وضوح کلی برای تجربه کلی کاربر مهم است، نه فقط برای دسترسی. هنگام ساخت فرمهای خود، مطمئن شوید که اسکن آنها آسان است و دستورالعملهای واضحی برای هر فیلد دارد. اگر کاربران فرم های شما را گیج کننده ببینند، ممکن است سایت شما را با ناراحتی ترک کنند.
اگر فرمی با چند مرحله دارید، مهم است که به کاربران اطلاع دهید در چه مرحله ای هستند و چند مرحله باقی مانده است. اطمینان حاصل کنید که راهی برای بازگشت کاربران به مراحل قبلی وجود دارد تا بتوانند اطلاعات را به دلخواه تغییر دهند یا بهروزرسانی کنند.
در نهایت، به همه دکمهها و پیوندهای خود متن توصیفی بدهید تا مشخص شود هنگام کلیک کردن روی آنها چه انتظاری دارید. به جای استفاده از «اینجا کلیک کنید» به عنوان متن پیوند خود، از چیزی استفاده کنید که پیوندی مانند «وبلاگ ما» را توصیف کند. در مورد دکمه ها هم همینطور. “ارسال” خشک و عمومی است، بلکه از چیزی استفاده کنید که عملکرد کاربر را توصیف کند، مانند “اشتراک” یا “ارسال پیام”.
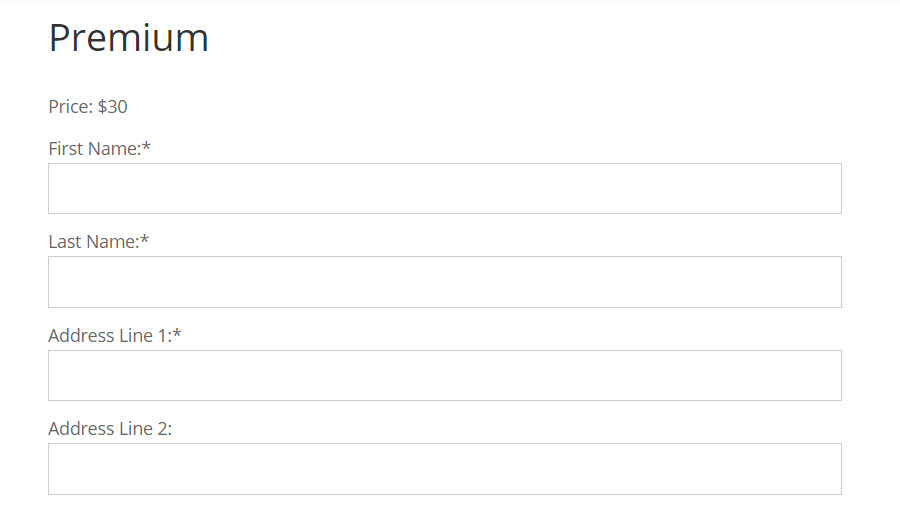
برچسب ها و توضیحات فیلد
هنگام نوشتن برچسب ها، مطمئن شوید که معنی دار هستند و به کاربر به طور واضح و مختصر، آنچه را که باید پر کند بگویید. برای بهترین تنظیمات دسترسپذیری، برچسبهای خود را بالای ورودیهای فیلد در جایی قرار دهید که به وضوح قابل مشاهده باشند و شامل HTML یا پیوند نباشند، زیرا این کار میتواند خوانندگان صفحه را گیج کند.
اگر از افزونه فرم استفاده می کنید، گزینه نوشتن توضیحات فیلد را نیز خواهید داشت. اینها اختیاری هستند، اما در صورت نیاز به ارائه اطلاعات اضافی در مورد فیلد، می توانید از آنها استفاده کنید.
کنتراست رنگ
رنگ های استفاده شده در وب سایت شما یک هستند عامل مهم دسترسی. کنتراست رنگ به تفاوت نور بین فونت در پیش زمینه و رنگ پس زمینه اشاره دارد. انتخاب نادرست رنگها برای فرمهای شما میتواند خواندن آنها را برای افراد دشوار کند، بهویژه افرادی که دارای اختلالات بینایی هستند.
وقتی نوبت به وردپرس میرسد، رنگ فرمهای شما معمولاً با موضوع شما تعیین میشود، اما میتوانید با افزودن سبکهای CSS سفارشی خود، آن را لغو کنید. همچنین، به یاد داشته باشید که در دستورالعمل های فرم خود به رنگ اشاره نکنید. به عنوان مثال، نگویید “برای ادامه روی دکمه سبز رنگ کلیک کنید”، زیرا این امر می تواند مشکلاتی را برای کاربران کوررنگ ایجاد کند.
اندازه و وزن قلم نیز گزینههای مهم دسترسی هستند. اطمینان حاصل کنید که فونتی که برای فرم های خود انتخاب می کنید واضح و خوانا باشد. چندین پلاگین وجود دارد، مانند دسترسی با یک کلیک، که اجازه می دهد کاربران برای مشاهده وب سایت شما با استفاده از ترکیب رنگ های مختلف.
منطق شرطی
اگر فرمهای شما دارای منطق شرطی هستند، مطمئن شوید که تأثیری بر قابلیت دسترسی ندارد. به عنوان مثال، هرگز از منطق شرطی برای پنهان کردن دکمه “ارسال” استفاده نکنید.
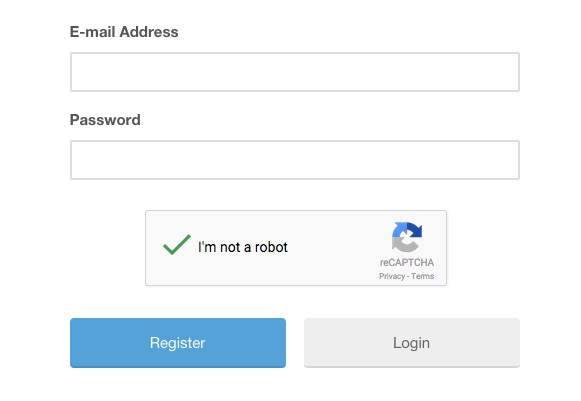
reCAPTCHAs
اگرچه CAPTCHAها و reCAPTCHAها ممکن است بخش مهمی از استراتژی ضد هرزنامه شما باشند، اما در مورد دسترسی، کابوس هستند. CAPTCHA ها اغلب از کاربران می خواهند که اطلاعات را پر کنند یا تصاویر خاصی را روی صفحه انتخاب کنند. این نه تنها منجر به تجربه کاربری ضعیف می شود، بلکه برای افرادی که دارای اختلالات شناختی و/یا بینایی هستند نیز چالش برانگیز است.
بهجای CAPTCHA، از جایگزینهایی مانند فیلدهای honeypot یا افزونههای هرزنامه متمرکز بر حریم خصوصی استفاده کنید که بر تجربه کاربر تأثیر نمیگذارند. مورد علاقه شناخته شده در این زمینه Akismet است، اگرچه قیمتی نیز دارد. برچسب.
پیام های خطا
مطمئن شوید که پیامهای خطا قابل اجرا و واضح هستند. پیام های خطای شما باید در مورد خطاها یا حذفیات بازخورد بدهد و نحوه اصلاح آنها را توضیح دهد. به عنوان مثال، به جای گفتن “خطایی وجود داشت”، می توانید بگویید “گذرواژه شما خیلی کوتاه بود”. لطفا یک رمز عبور 12 کاراکتری یا بیشتر وارد کنید.
به یاد داشته باشید، وظیفه شما این است که به کاربر در پر کردن فرم های شما کمک کنید تا فرآیندی سریع و لذت بخش باشد. پیامهای خطایی که اطلاعات کافی را ارائه نمیدهند، میتوانند باعث اضطراب و ناامیدی شوند.
پیمایش صفحه کلید
بسیاری از کاربران دارای معلولیت نمیتوانند از ماوس استفاده کنند، بنابراین مطمئن شوید که فرمهای شما فقط با استفاده از کلید تب قابل پیمایش هستند. این شامل بستن پیام های خطا و بازگشت به مراحل قبلی است.
نشانه گذاری HTML قوی
اگر ترجیح میدهید فرمها را از ابتدا بسازید، مهم است که از HTML صحیح استفاده کنید، زیرا این همان چیزی است که صفحهخوانها هنگام انتقال اطلاعات از آن استفاده میکنند. برای مثال، برچسبها باید از تگ
بهعلاوه، فیلدهایی با گزینههای ورودی متعدد باید از برچسب