نحوه ایجاد یک پلاگین ساده بلوک گوتنبرگ

نحوه ایجاد یک پلاگین ساده بلوک گوتنبرگ
آیا همه ما وردپرس را دوست نداریم؟ این پلتفرم از زمان آغاز به کار موفقیت چشمگیری داشته است و توسعه دهندگان به طور مداوم ویژگی های جدیدی را اضافه می کنند. یکی از قابلتوجهترین ویژگیهای اخیر، ویرایشگر بلوک وردپرس با نام رمز گوتنبرگ است.
گوتنبرگ به کاربران وردپرس یک روش جدید و هیجان انگیز برای انتشار محتوا و سفارشی کردن سایت شما ارائه می دهد. استفاده از آن فوق العاده آسان است که برای مبتدیان و توسعه دهندگان یک خبر عالی است. اگر از آخرین نسخه وردپرس استفاده می کنید، از قبل با ویرایشگر بلاک و مفهوم بلوک آشنا هستید.
بهطور پیشفرض، ویرایشگر بلوک وردپرس دارای بلوکهایی است که به شما امکان میدهد متن، عکس، نقل قول، صدا، ویدیو، جاسازی و غیره را اضافه کنید. علاوه بر این، تعداد زیادی افزونه های گوتنبرگ وجود دارد که به شما امکان می دهد ویرایشگر را گسترش دهید. بدون عرق کردن.
با این وجود، ممکن است نیاز خاصی داشته باشید که از شما بخواهد بلوک های سفارشی خود را ایجاد کنید. اینجا جایی است که پست امروز وارد می شود. در چند پاراگراف، دقیقاً یاد خواهید گرفت که چگونه بلوک های گوتنبرگ سفارشی را مطابق با نیازهای خاص خود ایجاد کنید.
بدون مقدمه، اجازه دهید شروع کنیم زیرا چیزهای زیادی برای یادگیری وجود دارد.
به هر حال بلوک ها چیست؟
اگر مبتدی کامل هستید، احتمالاً از خود میپرسید که این تجارت گوتنبرگ چیست. می دانم، زمانی که گوتنبرگ معرفی شد، بسیار گیج شدم. اما هیچ کس مقصر نیست، همه ما به ویرایشگر کلاسیک عادت کرده بودیم. که انجام این تغییر در ابتدا ناراحت کننده بود.
با این وجود، ویرایشگر بلوک وردپرس اینجاست که بخواهیم یا نخواهیم باقی می ماند. دقیقاً به همین دلیل است که باید تا آنجا که می توانید درباره گوتنبرگ (و هر چیزی که همراه آن است) بیاموزید تا از آن نهایت استفاده را ببرید.
بلاک ها پاراگراف ها، عنوان ها، رسانه ها و جاسازی ها را به عنوان اجزایی در نظر می گیرند که وقتی در کنار هم قرار می گیرند، محتوای ذخیره شده در پایگاه داده وردپرس را تشکیل می دهند و مفهوم سنتی متن آزاد را با رسانه های جاسازی شده جایگزین می کنند. و کدهای کوتاه – کتاب راهنمای Block Editor
در گذشته، کاربران وردپرس برای افزودن محتوا به متن آزاد و کدهای کوتاه تکیه می کردند. گوتنبرگ از بلوکها استفاده میکند. ویرایشگر جدید به شما امکان میدهد از واحدهای بلوک برای ایجاد طرحبندیهای غنی و انعطافپذیر استفاده کنید که مدیریت آن آسان است. در حال حاضر، میتوانید از ویرایشگر بلاک برای پستها و صفحات استفاده کنید، اما برنامههای فعالی برای پشتیبانی از هدف ویرایش کامل سایت در آینده.

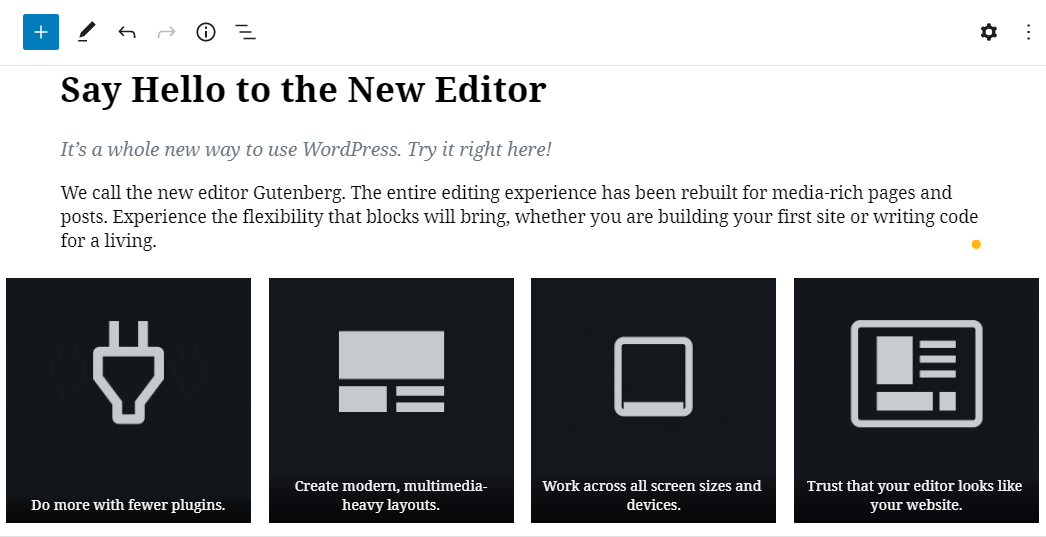
ویرایشگر گوتنبرگ برخی بلوکها را نشان میدهد
کار با بلوکها، ایجاد محتوا در وردپرس را کاملاً تازه میکند. به علاوه، بسیاری از افزونههای موجود از ویرایشگر جدید پشتیبانی میکنند و بلوکهای آمادهای دارند که افزودن محتوا از افزونههای مذکور را آسان میکند. ویرایشگر به شما امکان می دهد بلوک ها را روی یک صفحه بکشید و رها کنید تا بتوانید دکمه انتشار را سریعتر فشار دهید.
درست مانند یک صفحه ساز که مستقیماً در وردپرس ساخته شده است.
اگر با صفحه سازهای بصری مانند Elementor آشنا هستید، احتمالاً با مفهوم صفحه سازی کشیدن و رها کردن آشنا هستید. گوتنبرگ تلاشی برای گنجاندن کامل سایتسازی با کشیدن و رها کردن در هسته وردپرس است. برای کسب اطلاعات بیشتر به راهنمای گام به گام Gutenberg Builder برای WordPress ما مراجعه کنید.< /p>
در صورت عدم وجود این موضوع، اجازه دهید به بهترین بخش پست امروز برسیم. بیایید یاد بگیریم که چگونه یک بلوک ساده ایجاد کنیم. میتوانید این کار را به صورت دستی یا با استفاده از افزونههایی مانند بلاکهای سفارشی Genesis انجام دهید. (BlockLab سابق)، بلوک های تنبل، یا ACF. ایجاد بلوک های سفارشی کمی فنی است، بنابراین برای اهداف پست امروز، از یک افزونه استفاده خواهیم کرد.
نحوه ایجاد یک بلوک سفارشی (با استفاده از بلوک های سفارشی Genesis)
رفتن به مسیر پلاگین آسانتر است زیرا ایجاد بلوکهای گوتنبرگ سفارشی از ابتدا نیاز به درک خوبی از HTML، CSS، PHP، و مهمتر از آن، جاوا اسکریپت دارد. شما همچنین باید React را درک کنید، که مبتدیان را به یک توپ منحنی پرتاب می کند.
برای بخش بعدی، از Genesis Custom Blocks استفاده خواهیم کرد که توسط StudioPress و WPEngine و سایر توسعه دهندگان برای شما آورده شده است. نسخه رایگان Genesis Custom Blocks در مخزن رسمی وردپرس موجود است، به این معنی که میتوانیم آن را در داشبورد مدیریت وردپرس نصب کنیم.
بلاکهای سفارشی Genesis را نصب کنید
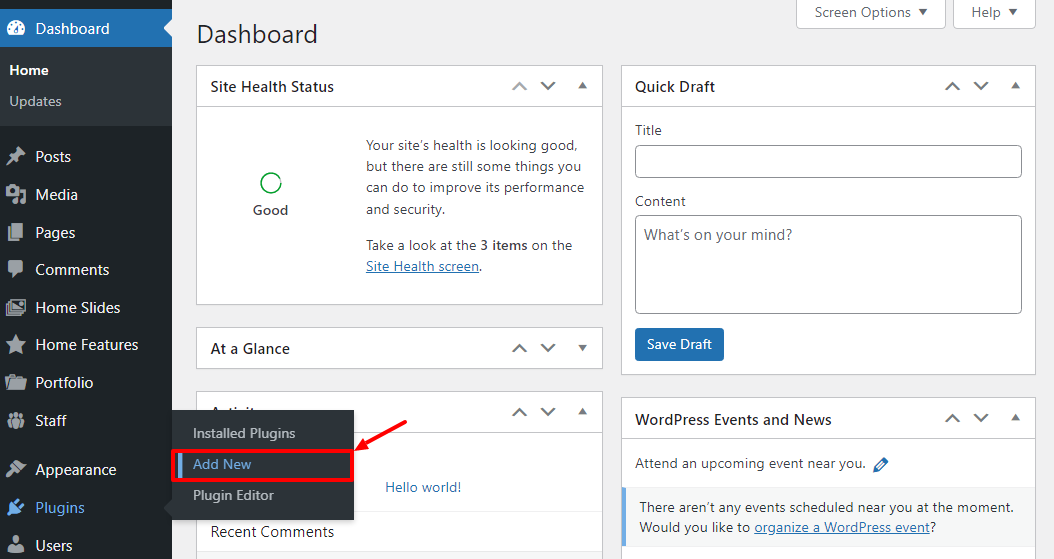
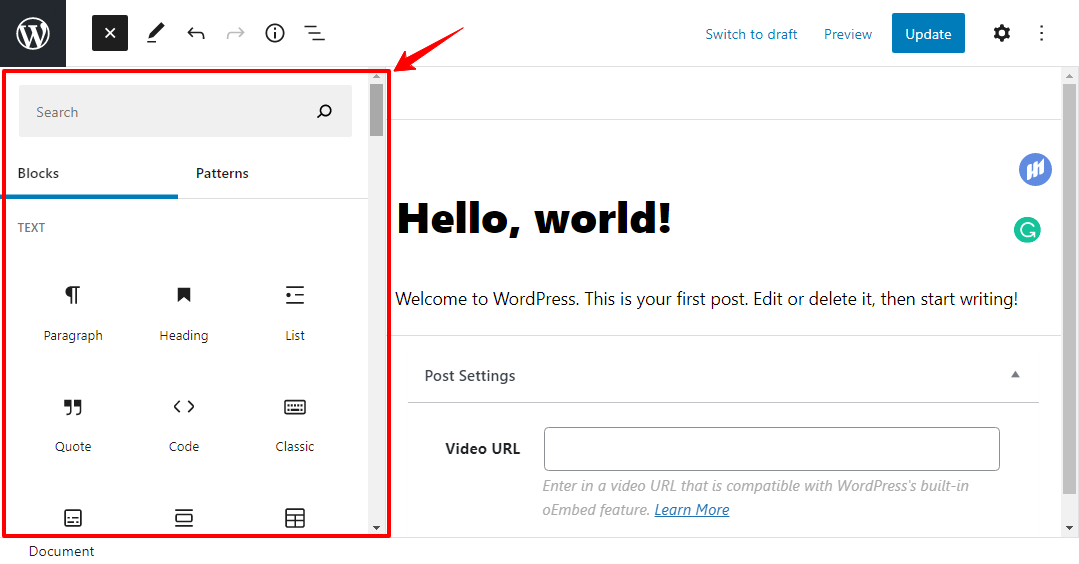
به داشبورد مدیریت وردپرس خود وارد شوید و به Plugins > Add New بروید، همانطور که در زیر نشان داده شده است.
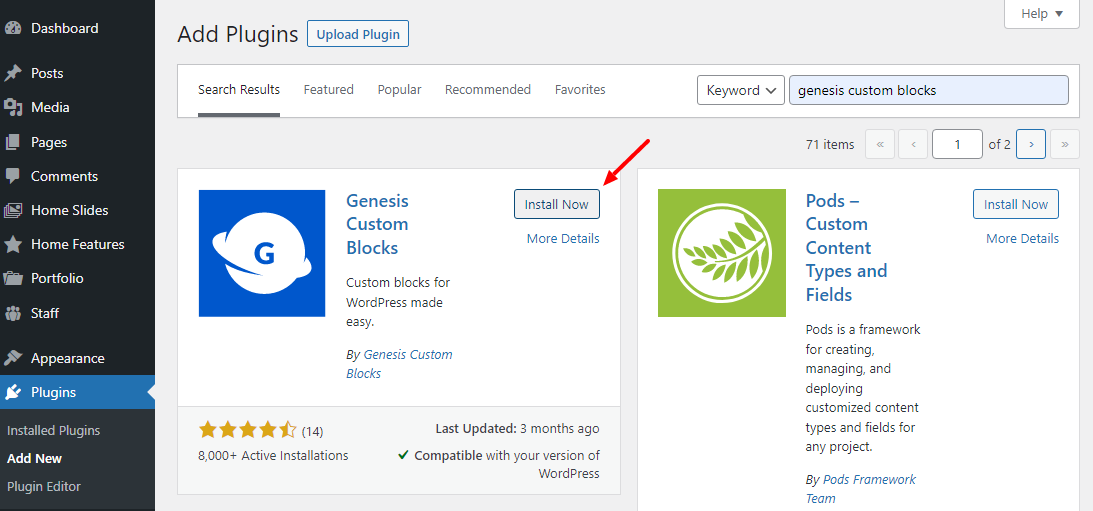
بعد، «بلاکهای سفارشی Genesis» را در کادر جستجوی کلمه کلیدی وارد کنید و دکمه اکنون نصب کنید را فشار دهید:
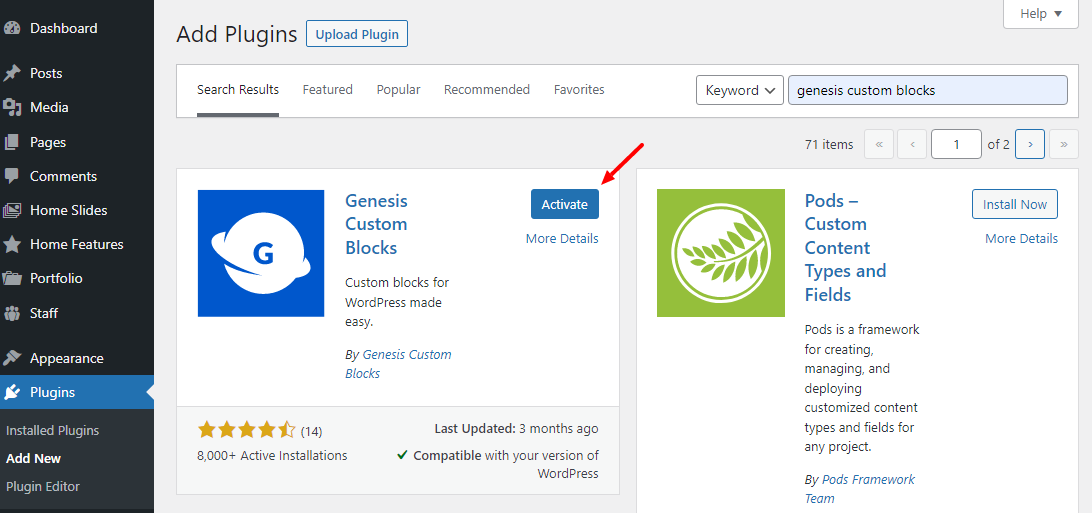
پس از آن، برای شروع مهمانی، افزونه را فعال کنید.
کار شما خوب است 🙂
بعد، اجازه دهید یک بلوک سفارشی جدید ایجاد کنیم. برای اهداف تصویری، اجازه دهید یک Call-To-Action (CTA) سفارشی ایجاد کنیم که در پایان هر پستی که منتشر می کنیم اضافه می کنیم. بهترین بخش این است که میتوانید از بلوکها مجدداً استفاده کنید تا از مشکل ایجاد مکرر بلوکها جلوگیری کنید.
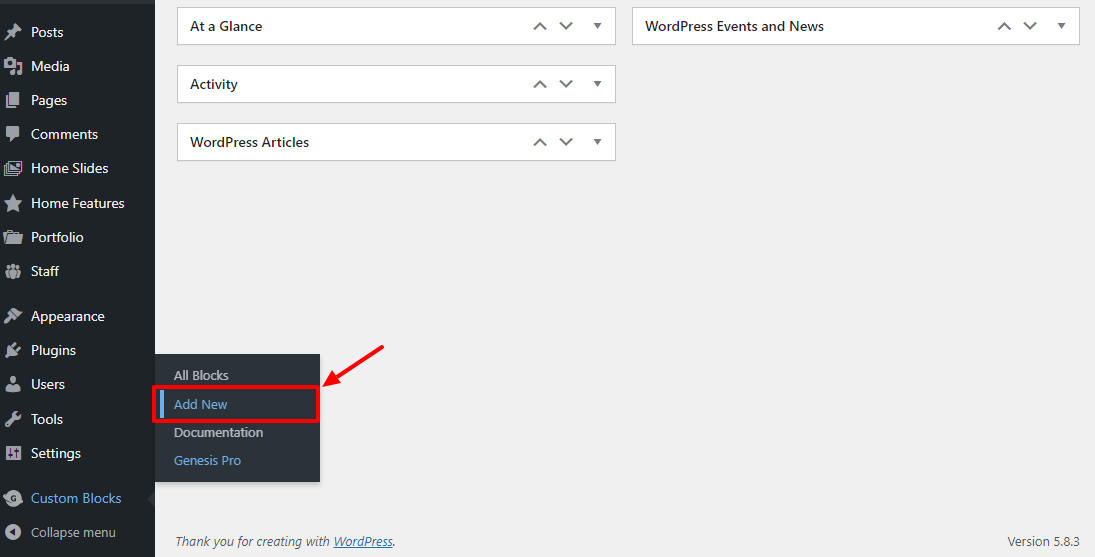
از منوی مدیریت وردپرس خود، به Blocks Custom > Add New بروید، همانطور که در زیر برجسته میکنیم.
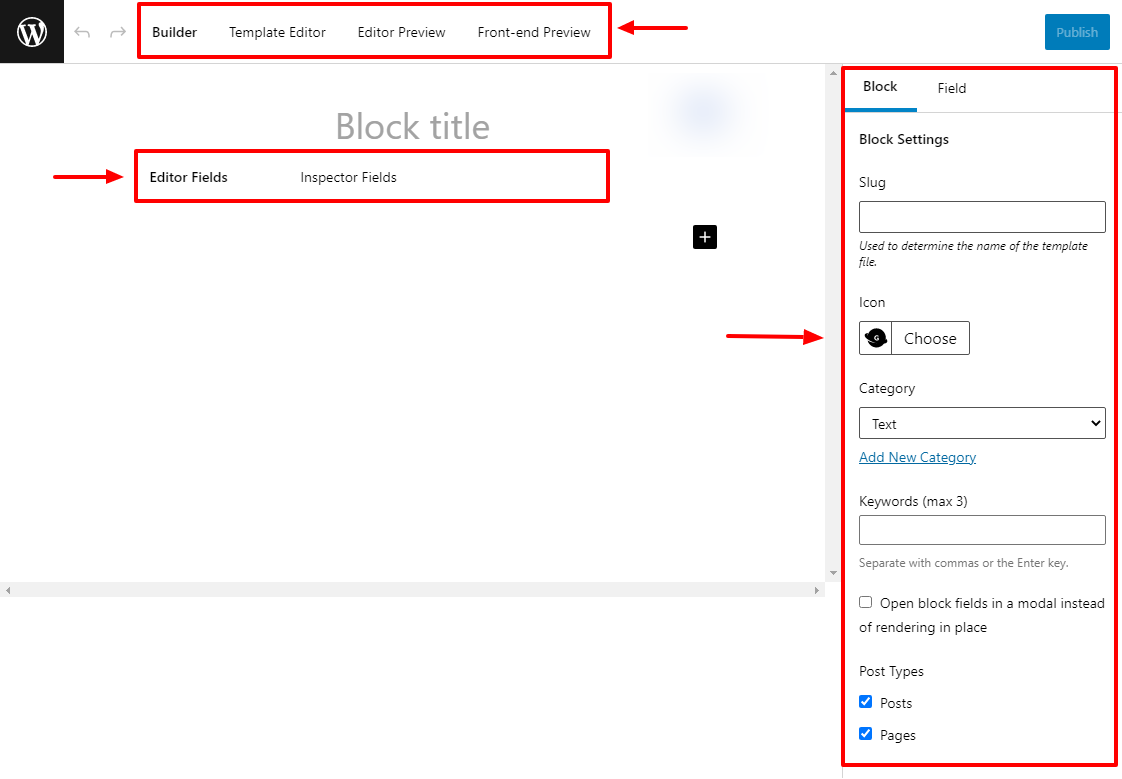
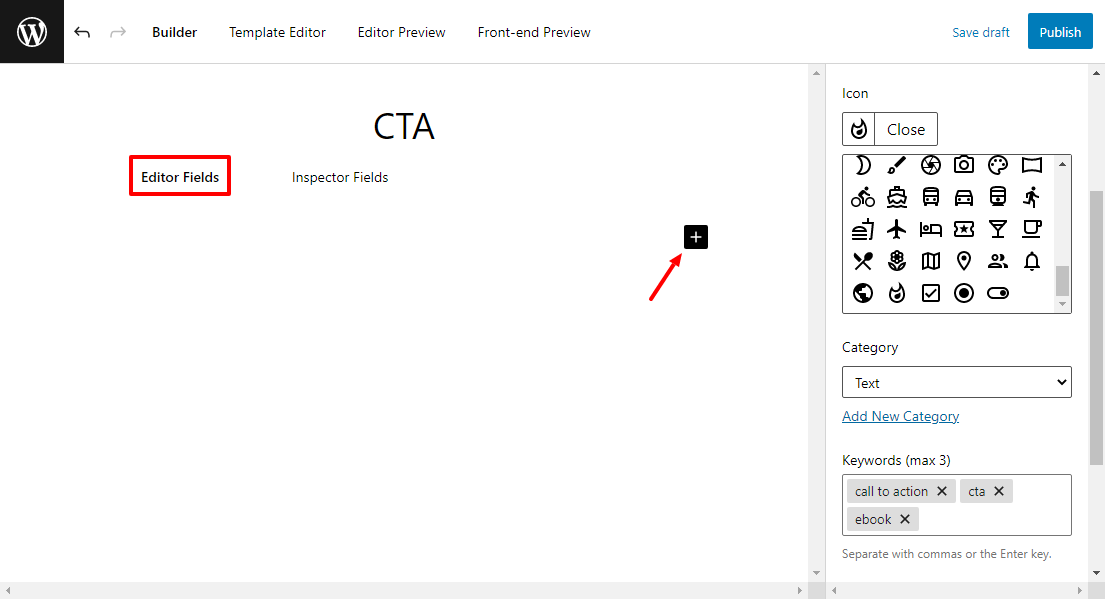
با انجام این کار به صفحه زیر هدایت میشوید که در آن همه گزینههای ایجاد بلوک سفارشی ما (در مورد ما، CTA) را پیدا میکنید:
در اینجا چند کلمه برای توضیح آنچه در تصویر بالا می بینید وجود دارد. با شروع از بالا، شما دارید.
منطقه ویرایش اصلی:
- Builder – احتمالاً زمان زیادی را در اینجا صرف طراحی بلوک سفارشی خود خواهید کرد. Builder به شما امکان می دهد عنوان، فیلدها، اسلاگ، کلمات کلیدی، دسته بندی و پیش نمایش بلوک سفارشی خود را اضافه کنید. نحوه اضافه کردن فیلدها را خواهید آموخت.
- ویرایشگر قالب – پس از طراحی بلوک سفارشی خود (به عنوان مثال، افزودن فیلدهای مختلف)، باید یک قالب بلوک (خواندن، اضافه کردن کمی کد) در قالب ایجاد کنید. ویرایشگر. هنگامی که CTA را طراحی می کنیم بیشتر یاد خواهیم گرفت.
- پیشنمایش ویرایشگر – این به شما امکان میدهد بلوک سفارشی را در ویرایشگر بلوک وردپرس پیشنمایش کنید.
- پیشنمایش جلویی – در اینجا، میتوانید پیشنمایش نحوه ظاهر بلوک سفارشی در سایت خود را مشاهده کنید.
- فیلدهای ویرایشگر – فیلدها را در قسمت ویرایش اصلی یک پست یا صفحه نمایش میدهد (میدانید، درست مانند نحوه مشاهده پستهای معمولی خود در ویرایشگر وردپرس)
- فیلدهای بازرس – فیلد را در نوار کناری سمت راست زیر بازرس بلوک نمایش میدهد.
گزینه های نوار کناری
- Slug – Slug بر اساس عنوانی که شما به بلوک سفارشی خود می دهید به صورت خودکار پر می شود. هنگام ایجاد الگوی بلوک مهم است.
- Icon – این گزینه به شما امکان می دهد یک نماد به بلوک سفارشی خود اضافه کنید.
- دسته – این به شما امکان می دهد یک دسته را به بلوک سفارشی خود اختصاص دهید. میتوانید بلوک سفارشی خود را با استفاده از یکی از دستههای داخلی طبقهبندی کنید، یا میتوانید یک دسته کاملاً جدید ایجاد کنید.
- کلمات کلیدی – حداکثر سه کلمه کلیدی مرتبط با بلوک سفارشی خود اضافه کنید تا افراد بتوانند به راحتی آن را در انتخابگر بلوک پیدا کنند.
- باز کردن فیلدهای بلوک در حالت مودال به جای رندر در محل – اگر میخواهید فیلدها را به صورت مودال باز کنید، آن را روشن کنید. اگر یک بلوک سفارشی با بسیاری از فیلدها دارید، مفید است.
- انواع پست – کادر(های) را علامت بزنید تا بلاک سفارشی شما در هر نوع پست نمایش داده شود. برای مثال، اگر علامت پستها را بردارید، بلوک به هیچ وجه در هیچ پستی ظاهر نمیشود.
ایجاد یک بلوک سفارشی
اکنون که درک بهتری از رابط کاربری دارید، و هر بخش چه کاری انجام میدهد، اجازه دهید آستینها را بالا بزنیم تا دست به کار شویم.
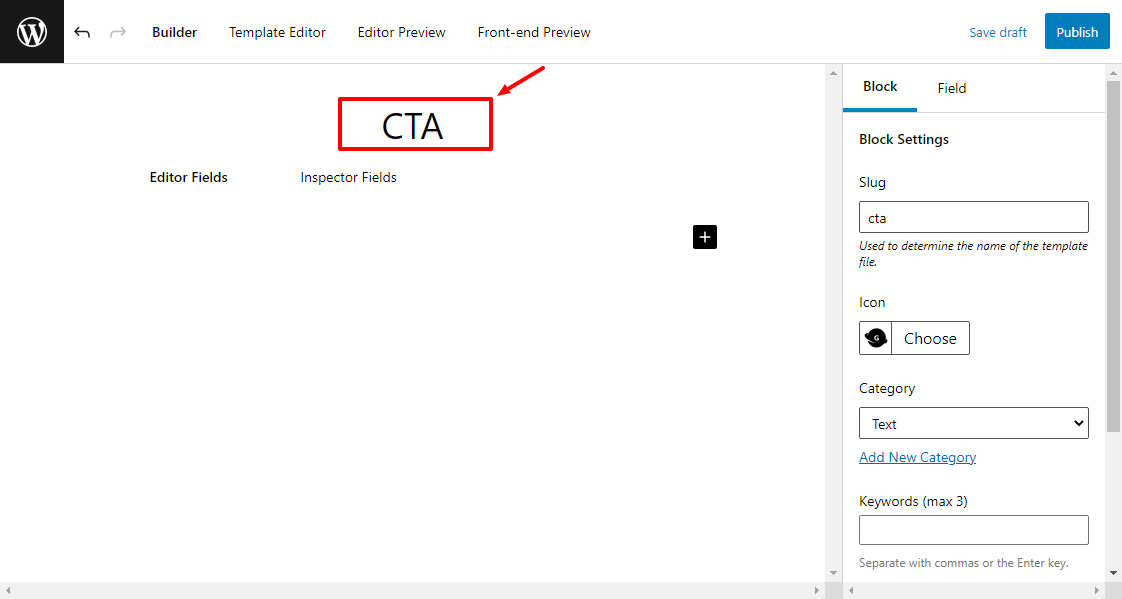
در Builder، به بلوک سفارشی خود عنوان مناسبی بدهید. همانطور که در زیر نشان داده شده است، من با CTA برای این مورد استفاده می کنم.
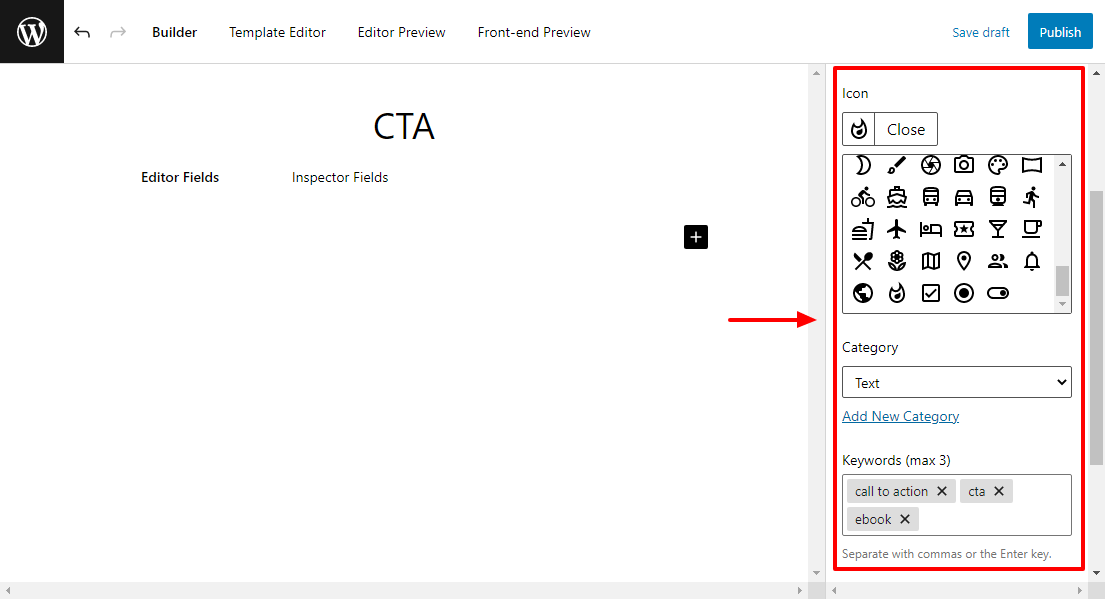
قبل از افزودن فیلدهای جدید، اجازه دهید یک نماد، کلمات کلیدی اضافه کنیم و طبق شکل زیر یک دسته برای بلوک سفارشی انتخاب کنیم.
این مجموعه، اجازه دهید چند فیلد را به بلوک سفارشی خود اضافه کنیم. برای مثال بلوک CTA خود، فقط سه فیلد را به ترتیب زیر اضافه می کنیم: یک تصویر، مقداری متن و یک فیلد فایل که به افراد امکان می دهد کتاب الکترونیکی خیالی را دانلود کنند 🙂
افزودن فیلدهای بلوک
در بخش Fields Editor، روی نماد Plus (+) کلیک کنید تا اولین فیلد را اضافه کنید، همانطور که در زیر نشان داده شده است.
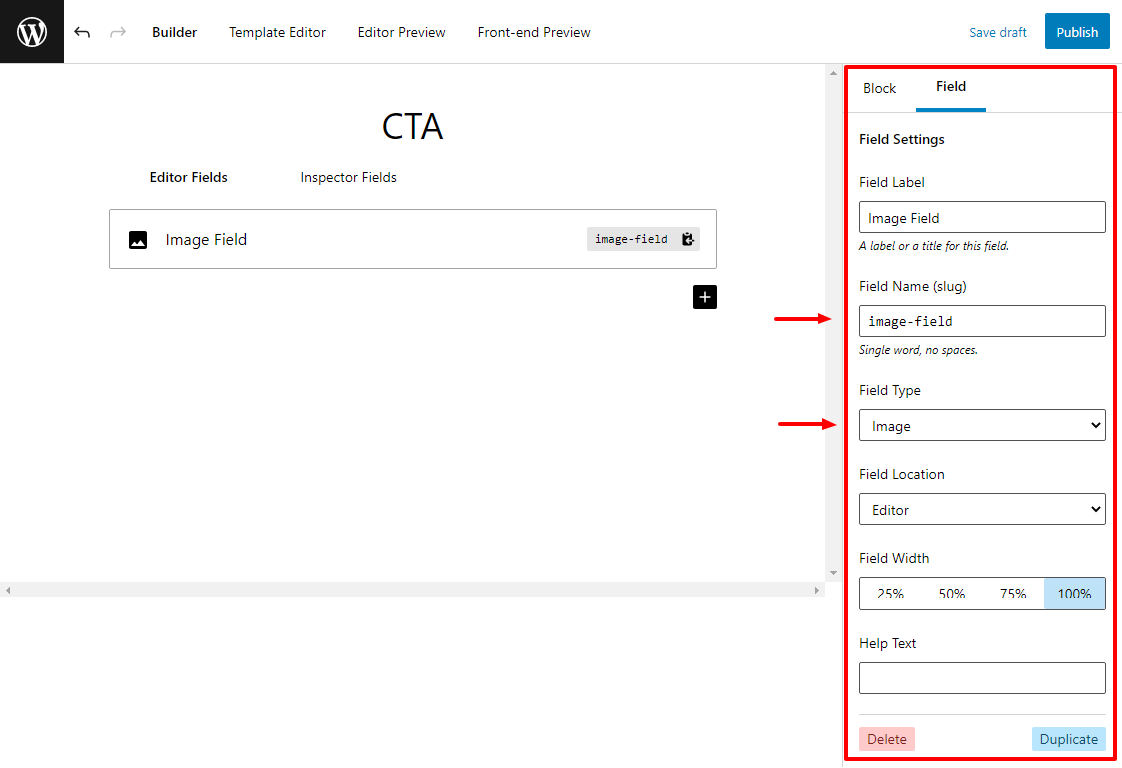
بعد، اجازه دهید یک فیلد تصویر اضافه کنیم. از نوار کناری، نوع فیلد را روی تصویر تنظیم کنید و گزینههای دیگر را تعریف کنید. همچنین به Slug توجه داشته باشید (من مقدار خود را روی image-field تنظیم کردم) زیرا هنگام ایجاد قالب بلوک از آن استفاده خواهیم کرد. تصویر زیر را ببینید.
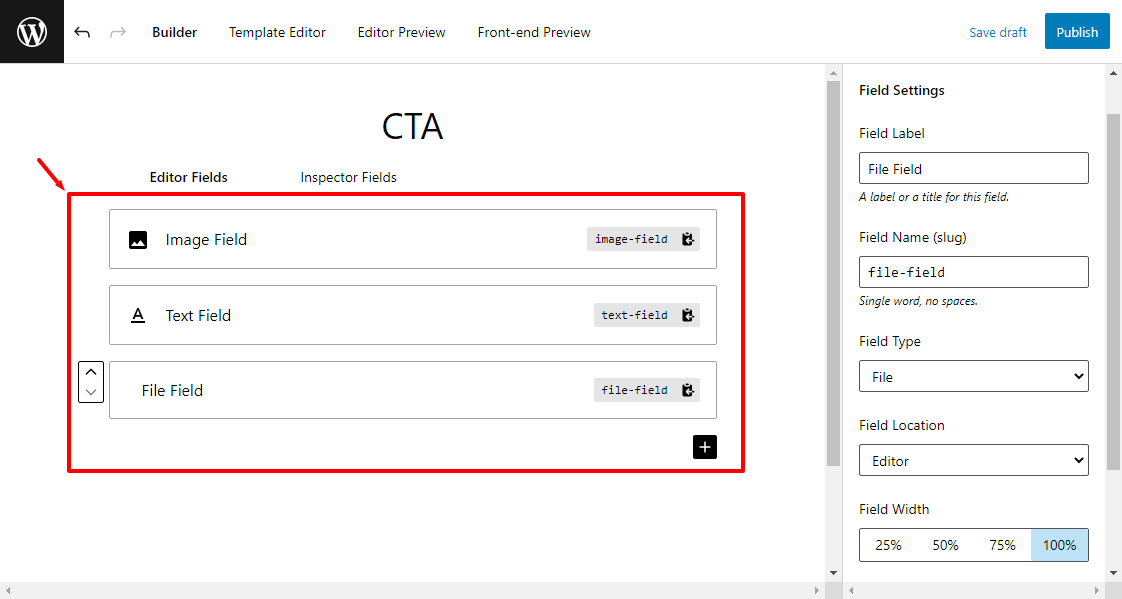
پس از آن، فیلدهای متن و فایل را به روشی مشابه اضافه کنید.
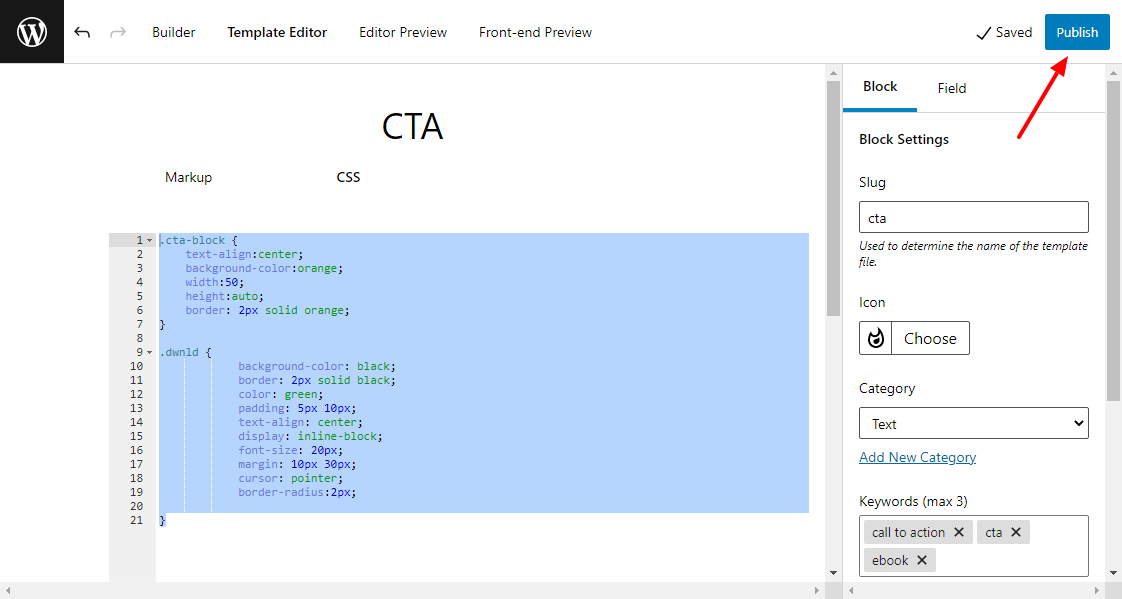
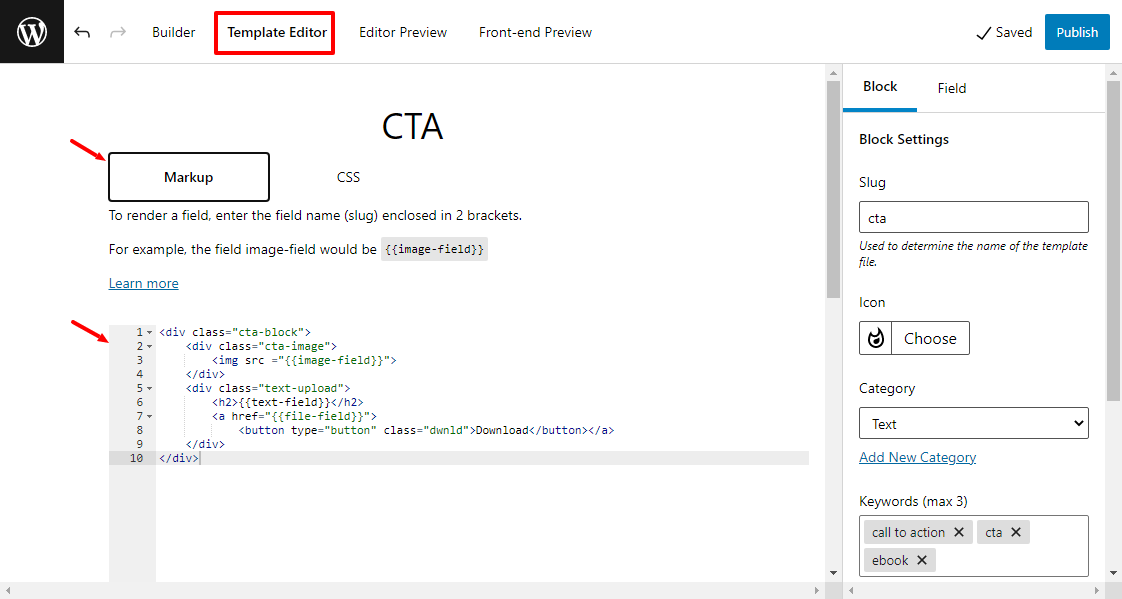
هنوز جشن نگیرید، یک مرحله مانده است. به ویرایشگر الگو > نشانه گذاری:
بروید

مال من قبلاً مقداری کد دارد اما کد شما خالی خواهد بود 🙂
در اینجا، نحوه ظاهر بلوک سفارشی شما در سایت شما را طراحی خواهیم کرد. ویرایشگر الگو HTML، CSS و اسلاگهای فیلد را میپذیرد (که باید در 2 پرانتز قرار دهید). اگر نیاز به استفاده از PHP دارید، میتوانید الگو را با استفاده از روش قالببندی PHP.
نگران نباشید، آسان است.
در ویرایشگر الگو، در زیر برگه نشانهگذاری (تصویر بالا را ببینید)، قطعه زیر از نشانهگذاری HTML (کد) را اضافه کنید:

{{فیلد نوشتاری}}
هنگامی که نشانهگذاری HTML خود را مینویسید، متوجه میشوید که ویرایشگر الگو فیلدها را بهطور خودکار تکمیل میکند (مثلاً {{image-field}}) را برای شما 🙂
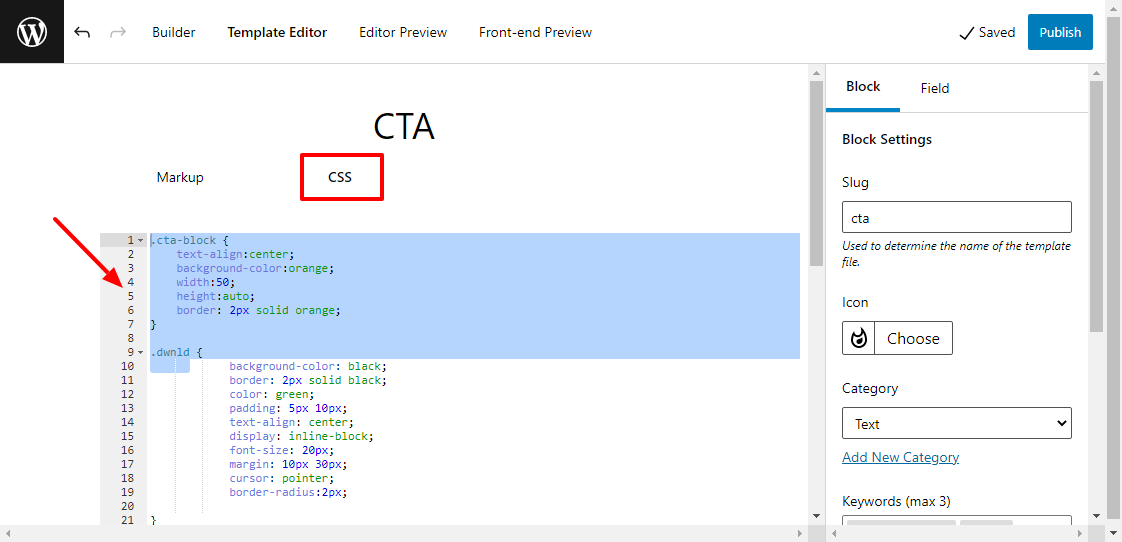
بعد، به بخش CSS بروید تا چند سبک ساده اضافه کنید.
شما می توانید سبک های مورد نظر خود را اضافه کنید اما این چیزی است که من با آن کار می کنم:
.cta-block {
text-align:center;
پس زمینه-رنگ: نارنجی;
عرض: 100%;
ارتفاع: خودکار;
حاشیه: 2px نارنجی جامد.
}
.dwnld {
رنگ پس زمینه: مشکی
حاشیه: 2 پیکسل سیاه و سفید جامد.
رنگ: سبز؛
بالشتک: 5px 10px;
text-align: center;
صفحه نمایش: inline-block;
اندازه فونت: 20px;
حاشیه: 10px 30px;
مکان نما: اشاره گر
border-radius: 2px;
}
و همه چیز آماده اید! روی انتشار:
کلیک کنید
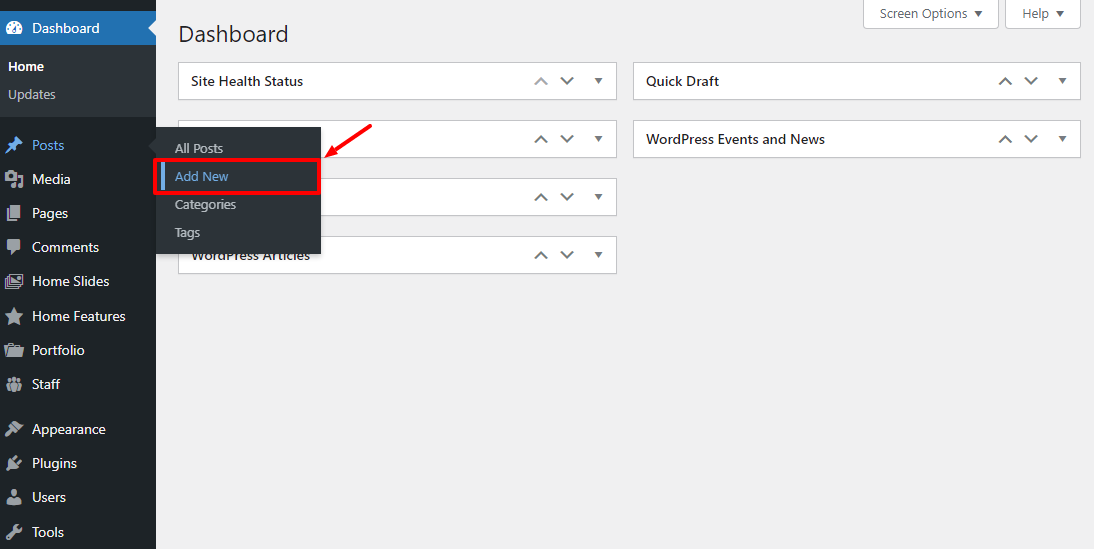
برای مشاهده بلوک سفارشی جدید خود در عمل، به داشبورد مدیریت وردپرس خود برگردید و به پستها > افزودن جدید بروید (با صفحات نیز کار میکند):
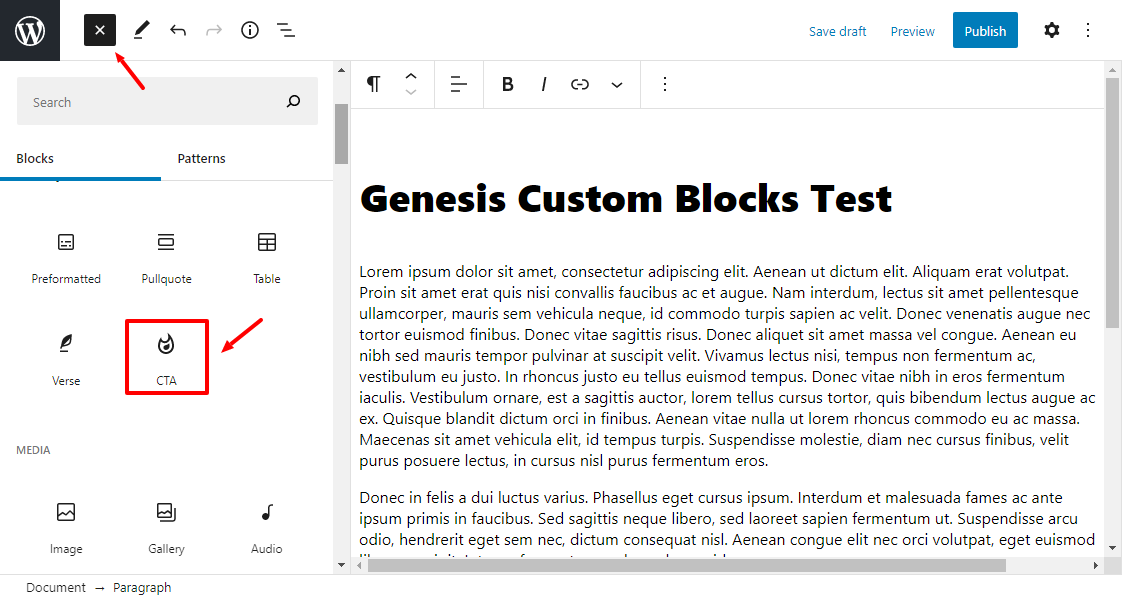
یک پست همانطور که معمولاً انجام میدهید ایجاد کنید، روی Plus (+) کلیک کنید تا یک بلوک جدید اضافه کنید، و بلوک سفارشی براق جدید خود را همانطور که در زیر برجسته میکنیم انتخاب کنید.
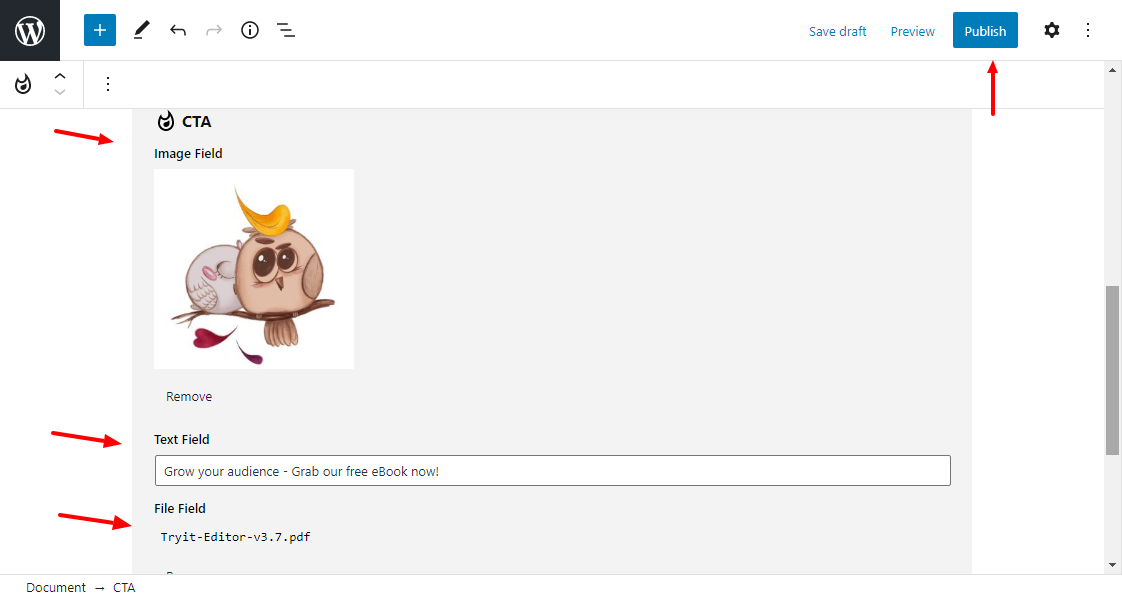
بعد، بلوک سفارشی خود را به دلخواه پر کنید و پست خود را منتشر کنید:
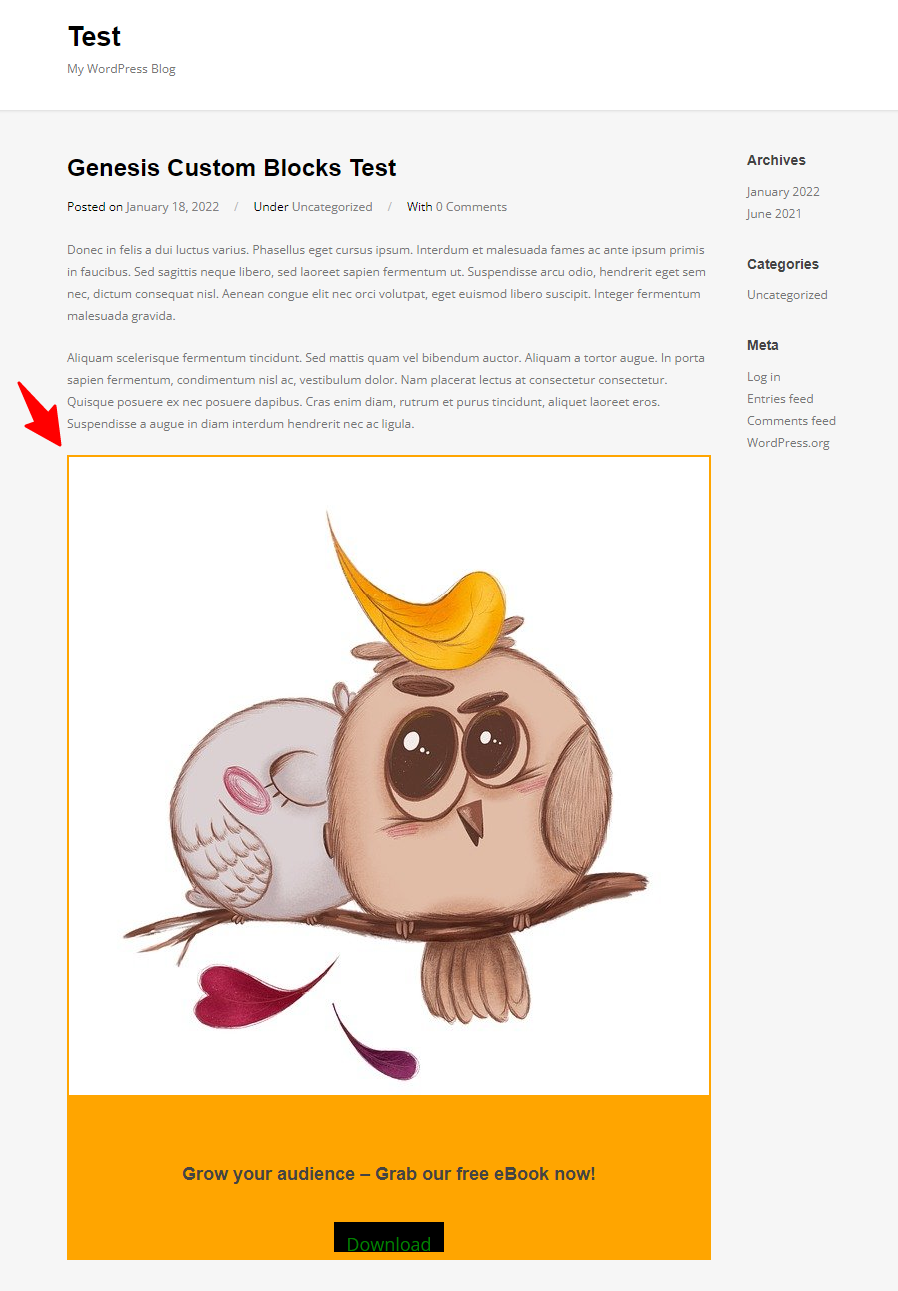
اکنون، اگر بلوک CTA سفارشی جدید خود را در قسمت جلویی بررسی کنم، این را می بینم:
CTA سفارشی من همانجاست! لطفاً به قابلیتهای طراحی من اهمیت ندهید – البته در یک سناریوی واقعی، شما میخواهید زمان بیشتری را صرف سبکسازی بلوک خود کنید. اما امیدوارم امروز اینجا چیزی یاد گرفته باشید.
ساخت بلوکهای سفارشی با ابزارهایی مانند Genesis Custom Blocks و Lazy Blocks و غیره، کار چالش برانگیزی نیست. این، به علاوه شما می توانید بلوک های سفارشی خود را بسته به نیاز خود پیچیده یا ساده کنید. اگر باید بلوک های سفارشی را به صورت دستی ایجاد کنید، برخی از درس های جاوا اسکریپت را بخوانید. این کمک خواهد کرد 🙂
نظر یا سوالی دارید؟ لطفاً در نظرات زیر به ما اطلاع دهید.