ریز تعاملات وردپرس چیست؟

ریز تعاملات وردپرس چیست؟
تعاملهای کوچک میتواند تجربه کاربری وبسایت شما را به میزان قابل توجهی بهبود بخشد. در این مقاله، ما به شما خواهیم گفت که ریز اینتراکشن ها چیست و چگونه می توانید آنها را به سایت وردپرس خود اضافه کنید. موارد زیر را نیز یاد خواهید گرفت:
- نحوه استفاده از ریز تعاملات در وردپرس
- نحوه استفاده حداکثری از ریز تعاملات
سپس، به چند نکته برای کمک به شما در ایجاد ریز تعاملات موثر برای وبسایت خود خواهیم پرداخت.
بیایید کرک کنیم.
ریز تعامل ها چیست؟
Microinteractions انیمیشنهای کوچک و در عین حال قابلتوجهی هستند که وقتی روی آن کلیک میکنید، ماوس را روی آن قرار میدهید یا با عناصر خاصی در یک وبسایت تعامل میکنید، پخش میشوند.
این یک مثال است – اگر روی دکمه لایک نگه دارید:
و با یک انیمیشن جایزه می گیرند:
با نگاهی به مثال بالا، فرد متقاعد میشود که فکر کند تمام ریزتعاملها افزودن ظرافت به صفحات وب است. اما در واقعیت، این تمام کاری نیست که آنها انجام می دهند.
در واقع، این انیمیشنهای ظریف بیشتر از بهبود تجربه کاربری وبسایت شما انجام میدهند. هنگامی که ریزتعامل ها به درستی اجرا شوند، می توانند:
- بازخورد بصری بیشتری ارائه دهید تا کاربران بتوانند نحوه استفاده از عناصر خاص را در سایت خود بیابند
- هدف عناصر موجود در وب سایت خود را برای بازدیدکنندگان آشکارتر کنید
برای کمک به درک بهتر ریز تعاملات، ضروری است ابتدا یک نکته را مورد بحث قرار دهیم. چگونه آنها را در وب سایت خود دریافت کنید.
نحوه افزودن میکرواینتراکشن برای وردپرس
روش های مختلفی برای افزودن ریز اینتراکشن ها به وب سایت وردپرسی شما وجود دارد. اینها عبارتند از:
- از طریق CSS
- از طریق جاوا اسکریپت
- از طریق افزونه ها
در زیر به تفصیل هر روش توضیح داده شده است.
از طریق CSS
CSS در حال حاضر نقش مهمی در طراحی وب سایت شما ایفا می کند و آن را به ابزاری ایده آل برای افزودن ریز تعاملات به سایت شما تبدیل می کند.
در واقع، این فرآیند می تواند به سادگی ویرایش صفحه سبک یا تم فرزند شما باشد. از طرف دیگر، شما از افکتهای شناور استفاده میکنید، همانطور که در مورد لینکهایی که زیر آنها خط کشیدهاند و با رنگهای متفاوتی برای نشان دادن قابلیت کلیک کردن وجود دارد.
افزودن جلوههای شناور باعث تعامل بیشتر پیوندها میشود. به این ترتیب، حتی بازدیدکنندگانی که برای اولین بار میآیند، متوجه میشوند که میتوانند با آن عنصر از وبسایت شما تعامل داشته باشند. بهتر از آن، می توانید از Customizer WordPress یا یک افزونه CSS سفارشی مانند Jetpack استفاده کنید.
جاوا اسکریپت
قبل از CSS، جاوا اسکریپت وجود داشت. و، هنوز هم راهی عالی برای حرکت دادن عناصر یک وب سایت است. دکمه ها عناصر مطلوب تری برای ریز تعامل ها هستند و در برخی موارد جاوا اسکریپت می تواند گزینه بهتری نسبت به CSS باشد.
دکمههای Ladda، یک کتابخانه رایگان از دکمههای بارگیری، مثال خوبی است. که می توانید از جاوا اسکریپت برای افزودن ریز تعاملات به وب سایت وردپرس استفاده کنید.
افزونه های وردپرس
شما می توانید از چندین افزونه وردپرس که دارای توابع ریز تعامل داخلی هستند استفاده کنید. این موارد عبارتند از:
- WPForms، یک فرم ساز بکشید و رها کنید که به شما امکان می دهد هر بار متن بارگیری قابل تنظیم را نمایش دهید کاربر فرمی را ارسال می کند.
- نکتههای ابزار وردپرس به شما امکان میدهد نکات ابزار را به ویدیوها، متنها، گزیدهها، تصاویر و موارد دیگر اضافه کنید.
- موشواره و جلوههای اسکرول، از جمله انیمیشنهای Lottie
نحوه استفاده از Microinteractions در وردپرس
راههای زیادی برای استفاده از ریزتعاملها در وردپرس وجود دارد، اما اجازه دهید به برخی از رایجترین آنها نگاه کنیم.
اشتراکگذاری اجتماعی برای محتوای خود را درخواست کنید
با بیش از 50 درصد از جمعیت جهان در رسانه های اجتماعی، پلتفرم هایی مانند اینستاگرام، فیس بوک، تیک تاک و توییتر مکان های عالی برای دستیابی به مشتریان بالقوه جدید و بسیار هدفمند هستند. چه در حال وبلاگینگ برای کسب و کار باشید یا یک وبلاگ شخصی راه اندازی کنید، تشویق مردم به اشتراک گذاری محتوای شما در رسانه های اجتماعی به شما امکان می دهد برند خود را انسانی کنید.
همچنین به شما امکان میدهد تعامل، اعتبار و اعتماد بیشتری ایجاد کنید، که به نوبه خود، تجارت جدید را هدایت میکند. استفاده از رسانه های اجتماعی یکی از قوی ترین استراتژی ها برای ایجاد حضور آنلاین است.
زیبایی این کار این است که میتوانید از ریزتعاملها استفاده کنید تا اشتراکگذاری قطعاتی را که از طریق افزونه را برجسته و به اشتراک بگذارید.
این افزونه نه تنها رایگان است، بلکه قابل اعتماد و استفاده از آن ساده است. در واقع، پس از نصب افزونه، ویژگی ها به طور خودکار منتشر می شوند. افزونه Highlight and Share، همانطور که از نامش پیداست، متن پستهای وردپرس شما را برجسته میکند و خواننده را با ارائه دکمههای اشتراکگذاری به اشتراکگذاری میخواهد. آسان است.
نکات ابزار مفید را برای خوانندگان خود نمایش دهید
برای شروع، راهنمای ابزار، تکههای اطلاعاتی کوچکی هستند که وقتی ماوس را روی بخش خاصی از پیوند، عنصر یا متن نگه میدارید ظاهر میشوند. هدف اصلی آنها ارائه اطلاعات اضافی به خوانندگان شما است.
با راهنمایی ابزار به عنوان بخشی از طراحی UX وب سایت شما، توضیح اصطلاحات، دستورالعمل ها و مفاهیم بدون استفاده از فضای اضافی در صفحه آسان تر می شود. علاوه بر این، نکات ابزار کمک می کند تا اطمینان حاصل کنید که از خوانندگانی که به اطلاعات نیاز ندارند حمایت نمی کنید.
دوباره، میتوانید از افزونهای به نام نکات ابزار وردپرس برای پیادهسازی استفاده کنید. ریز تعاملات راهنمای ابزار در یک وب سایت وردپرس.
افزودن انیمیشن های سرگرم کننده
دکمه “پسندیدن” فیس بوک را در نظر بگیرید. هر بار که ماوس خود را روی دکمه قرار می دهید، بزرگتر می شود و به اطراف حرکت می کند،
شما می توانید با استفاده از ریز تعاملات، همان جلوه را برای عناصر در وب سایت وردپرس خود ایجاد کنید. چگونه؟ …با استفاده از یک افزونه به نام آن را متحرک کنید!
این افزونه رایگان است و با مجموعه ای از گزینه های سفارشی سازی همراه است. و بهترین بخش این است که شما مجبور نیستید انیمیشن های جدید را از ابتدا بسازید. Animate به شما امکان می دهد انیمیشن ها را به عناصر موجود وب سایت خود از جمله تصاویر، پیوندها و متن اضافه کنید.
همچنین میتوانید از انیمیشنهای Lottie برای زیباتر کردن صفحات خود و بهبود تجربه کاربری استفاده کنید. در اینجا یک پست وبلاگی وجود دارد که نحوه استفاده از انیمیشن های Lottie در وردپرس را شرح می دهد.
بهترین شیوه های تعاملات خرد
افزودن ریزتعاملها به وبسایت وردپرسی میتواند یک تعادل دشوار باشد، مخصوصاً اگر برای اولین بار کار میکنید. با این وجود، پایبندی به دو روش برتر زیر می تواند به شما کمک کند کار را سریع و مؤثر انجام دهید.
تصمیم بگیرید کدام عناصر را متحرک کنید
در حالی که انیمیشن ها در بهبود تجربه کاربری وب سایت شما خوب هستند، اما برای هر عنصری ایده آل نیستند. به عنوان مثال، انیمیشنها برای فرمها یا دکمهها عالی هستند، اما ممکن است برای عناصر یا هدرهای بزرگ مناسب نباشند.
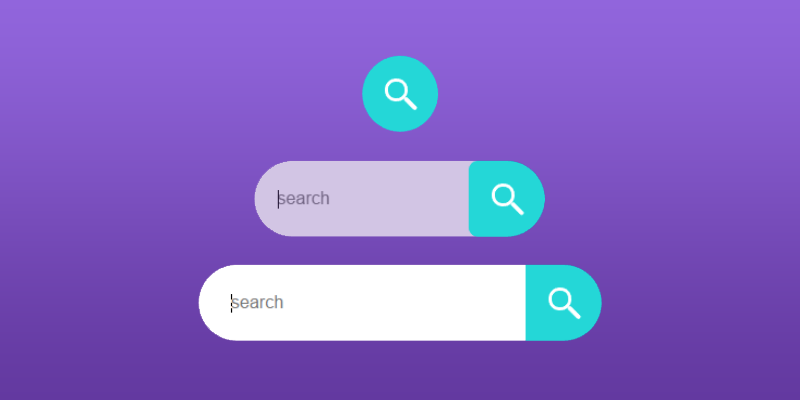
به عنوان مثال، نوار جستجوی استاندارد تایپ انیمیشن:
بسیار ساده و قابل توجه است. در حالی که متن کوچک است، قابلیت استفاده را افزایش می دهد و متمایز است.
به عنوان یک قانون کلی، هنگام متحرک سازی عناصر در یک وب سایت:
- کار با مواردی که کاربران می توانند با آنها تعامل داشته باشند
- به دنبال مکانها یا عناصری در وبسایت خود بگردید که بازدیدکنندگان ممکن است ندانند چگونه از آنها استفاده کنند — انیمیشنها را به این مناطق اضافه کنید.
- در صورت عدم اطمینان به نوارهای جستجو، فیلدهای فرم و دکمه ها بچسبید
تصمیم بگیرید که از کدام ریز تعاملات استفاده کنید
تعاملهای خرد همه در مورد بهبود کاربرپسندی وب سایت شما هستند. در اصل، این بدان معنی است که شما باید در تصمیم گیری برای استفاده از انیمیشن ها متفکر باشید. یک ریز تعامل را در نظر بگیرید که در آن نوار جستجو از یک نماد رشد می کند:
بر خلاف مورد اول، قابلیت استفاده را بهبود نمی بخشد. روشی که این نوار جستجو متحرک است می تواند برای برخی از کاربران ناخوشایند و ناخوشایند باشد. به سادگی اولین انیمیشن نیست.
اگر میخواهید ریز تعاملها به کاربر پسندی کمک کند، موارد زیر را در نظر داشته باشید:
- نمایش نحوه عملکرد یک عنصر خاص
- هنگامی که بازدیدکنندگان از عناصر به درستی استفاده می کنند، از ریز تعاملات برای نشان دادن موفقیت استفاده کنید
سپس، بهترین افزونه را برای پیاده سازی ریز تعاملات خود بسته به آنچه می خواهید انجام دهید یا انجام دهید، انتخاب کنید.
نکاتی برای ایجاد ریز تعاملات موثر در وردپرس
از آنجایی که ریزتعامل ها برای وب سایت وردپرس شما بسیار مهم هستند، بسیار مهم است که بدانید چگونه آنها را تا حد امکان موثر کنید. در اینجا چند نکته وجود دارد که به شما کمک می کند تا آن را درست انجام دهید.
عملکرد کلید است
قبل از هر چیز دیگری، باید هدفی برای ایجاد ریز تعاملات خود داشته باشید.
و گفته شد، دلیل شماره یک شما برای پیاده سازی ریز تعاملات در وب سایت خود، تشویق کاربران به تعامل با عناصر خاص وب سایت شما است. بنابراین، شما باید ریز تعاملات خود را تا حد امکان کاربردی کنید تا ارتباط با کاربر برقرار شود.
Simplicity نام بازی است
تعامل های ریز به دلیلی به این نام خوانده می شوند. به آنها میکرو گفته می شود زیرا باید کوتاه و شیرین باشند. هر چیزی که برای بهبود تجربه کاربر در وب سایت شما طراحی شده است، باید تمیز و تمیز به نظر برسد، درست است؟
از بهم ریختن ریز تعاملات خود با متن یا تصاویر غیر ضروری خودداری کنید. هر چه کوتاه تر و شیرین تر، بهتر است.
ساختار مهم است
شما نمی توانید ریزتعامل ها را صرفاً به خاطر انجام دهید. مسئله این است که، برای مثال، متحرک کردن دکمههای فراخوان برای اقدام، یک چیز است. با این حال، ایجاد تمایل کاربر برای کلیک کردن روی دکمه کاملاً متفاوت است. ریز تعامل ها از ساختار چهار بخشی به شرح زیر پیروی می کنند: Trigger > Rules > Feedback > Loops & Modes.
طول عمر بسیار مهم است
یکی از مهمترین نکاتی که باید در هنگام اجرای ریزبرهمکنشها در نظر داشت این است که آنها باید طبیعی باشند؟ چرا؟ … زیرا نمی خواهید بازدیدکنندگان احساس کنند که همیشه آنها را با انیمیشن های غیر ضروری بمباران می کنید.
در واقع، کاربران حتی نباید متوجه ریز تعاملات شما شوند. و اگر این کار را میکنند، باید به این دلیل باشد که از یک تجربه لذتبخش لذت بردهاند.
آزمایش و آزمایش
مانند هر چیز دیگری در وب سایت وردپرس خود که برای عموم در نظر گرفته شده است، باید به طور منظم ریز تعاملات خود را آزمایش کنید. ایده این است که به شما کمک کند تعیین کنید چه چیزی کار می کند و چه چیزی می تواند بهبود یابد.
بهترین راه برای انجام این کار جمع آوری بازخورد درباره ریز تعاملات خود از کاربران واقعی است. همچنین، با ریز تعاملات مختلف آزمایش کنید تا مناسب سایت خود را پیدا کنید.
تعامل های ریز به طور فزاینده ای به بخشی جدایی ناپذیر از بهبود تجربه کاربر در وردپرس تبدیل می شوند. با 15 ثانیه به عنوان تنها زمانی که باید توجه بازدیدکننده خود را به خود جلب کنید، در آینده قابل پیشبینی، ریزتعاملها در بسیاری از وبسایتهای وردپرسی ادامه خواهند داشت.
امیدواریم این مقاله به برخی از سوالات مهمی که ممکن است در مورد ریزتعامل ها و نحوه اجرای صحیح آنها در وب سایت وردپرس خود داشته اید پاسخ داده باشد.