نحوه ایجاد یک هدر چسبنده در المنتور

نحوه ایجاد یک هدر چسبنده در المنتور
سربرگ و پاورقی یکی از مهم ترین بخش های یک وب سایت هستند. هدر وب سایت شما اولین چیزی است که بازدیدکننده هنگام ورود به سایت شما متوجه آن می شود. هدر به نوار پیمایش اشاره دارد که نشانواره کسبوکار، پیوندها به تمام صفحات مهم، هر CTA و راهی برای تماس با شما از طریق شماره تلفن یا آدرس ایمیل را نشان میدهد.
یک سربرگ با ساختار مناسب برای وب سایت شما بسیار مهم است و می توان از آن برای تبلیغ هر پیام یا تبلیغات استفاده کرد. برای مشتریان بالقوه برای کاوش در وب سایت سهولت ایجاد می کند. یک هدر خوب مانند یک فروشنده خوب عمل می کند. برای مثال، استفاده از تماس برای اقدام با 20 درصد تخفیف فقط برای امروز، کاربران را ترغیب می کند که محصول شما را بخرند.
یک هدر می تواند انواع خاصی داشته باشد، مانند چسبنده یا ثابت. هدر چسبنده به عنوان هدر ثابت نیز شناخته می شود. این یک ابزار ناوبری هوشمند است که منوی اصلی بالای صفحه را با اسکرول کردن بازدیدکننده به پایین اصلاح میکند.
هدر چسبنده یک هدر ثابت است که به کاربران امکان می دهد بدون رفتن به بالای صفحه به سرعت به جستجو و همه صفحات مهم دسترسی داشته باشند. بر اساس مطالعه، 22٪ از کاربران اینترنت گفت که وبسایتهایی با هدرهای چسبنده برای پیمایش راحتتر هستند. یک مطالعه دیگر نشان داد که استفاده از هدر چسبنده در تجارت الکترونیک وب سایت تبدیل ها را 3% افزایش داد.
ایجاد هدر چسبنده در Elementor ساده نیست، به خصوص اگر برای اولین بار است که یک وب سایت ایجاد می کنید. بنابراین، ما یک راهنمای گام به گام ایجاد کردهایم که به شما کمک میکند یک هدر چسبنده با Elementor بدون نوشتن یک خط کد طراحی کنید.
بیایید شروع کنیم!
هدر چسبنده یک راه بسیار کارآمد برای ایجاد راحتی برای کاربران وب سایت شما است. بیایید ببینیم چگونه میتوانیم با استفاده از طرحساز Elementor که به عنوان یک ویژگی ممتاز در Elementor Pro ارائه می شود.
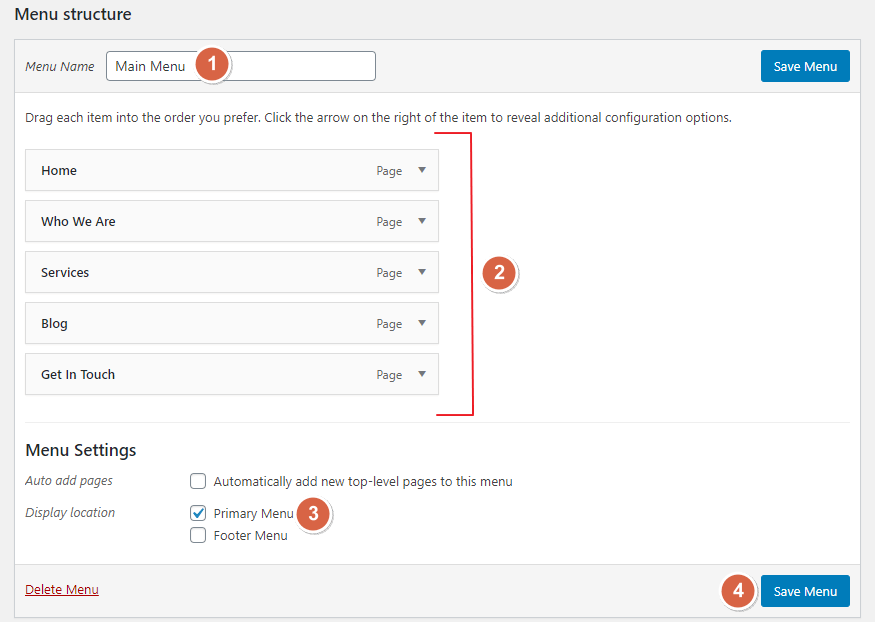
مرحله 1: ایجاد یک منوی اصلی

قبل از ایجاد هدر چسبنده برای وب سایت خود، ابتدا باید منوی اصلی را در سایت خود ایجاد کنید. wp-admin > ظاهر > منوها. اضافه کردن تمام صفحات مهمی که می خواهید در سرصفحه خود نشان دهید باید در اینجا فهرست شوند.
مرحله 2: تم ساز را باز کنید

را باز کنید
پس از ایجاد منوی اصلی، به Elementor Templates > Theme Builder بروید. در صفحه تم ساز، روی بخش سرصفحه کلیک کنید و “افزودن سربرگ جدید” را انتخاب کنید.

پس از آن، یک پاپ آپ ظاهر می شود. نام قالب سرصفحه را بنویسید و روی “ایجاد الگو” کلیک کنید.

اکنون به صفحه Elementor Editor هدایت خواهید شد. در این صفحه، می توانید هر قالب هدر از پیش ساخته شده ای را انتخاب کنید یا قالب خود را ایجاد کنید. در اینجا، ما یک هدر چسبنده از ابتدا ایجاد خواهیم کرد.
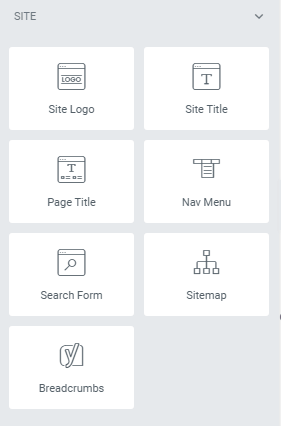
قبل از اینکه شروع به ایجاد هدر کنیم، مهم است که Elementor بیش از 7 ویجت ارائه می دهد که می توانید برای ایجاد هدر از آنها استفاده کنید.

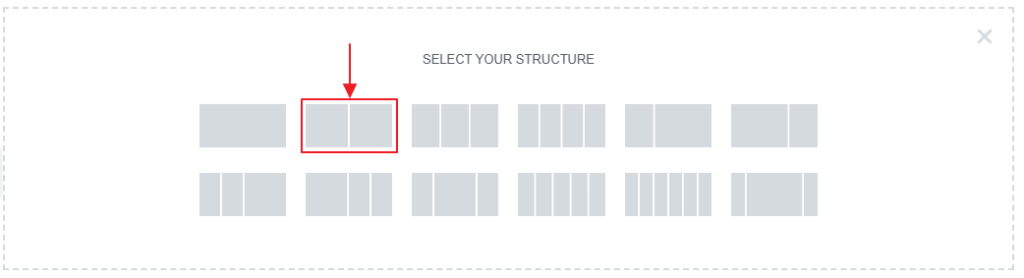
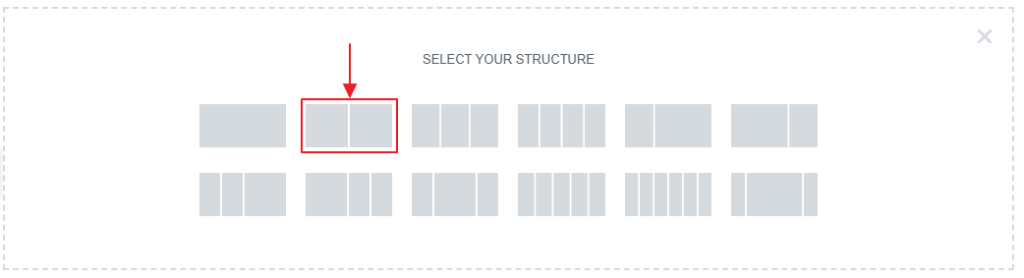
اکنون ساختار دو ستونی را انتخاب کنید (یک ستون برای لوگو و دیگری برای منوی افقی).

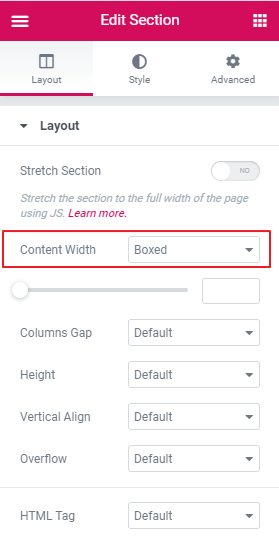
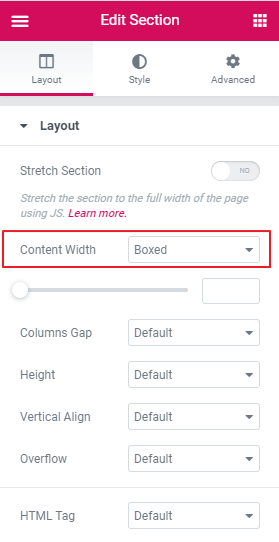
سپس به layout بروید و گزینه boxed را در عرض محتوا انتخاب کنید.

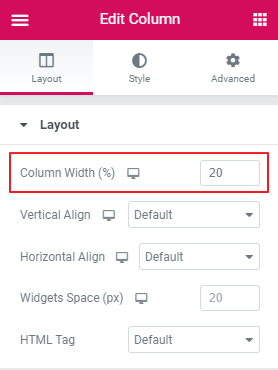
عرض ستون را تا 20% در زیر “ویرایش ستون” انتخاب کنید.

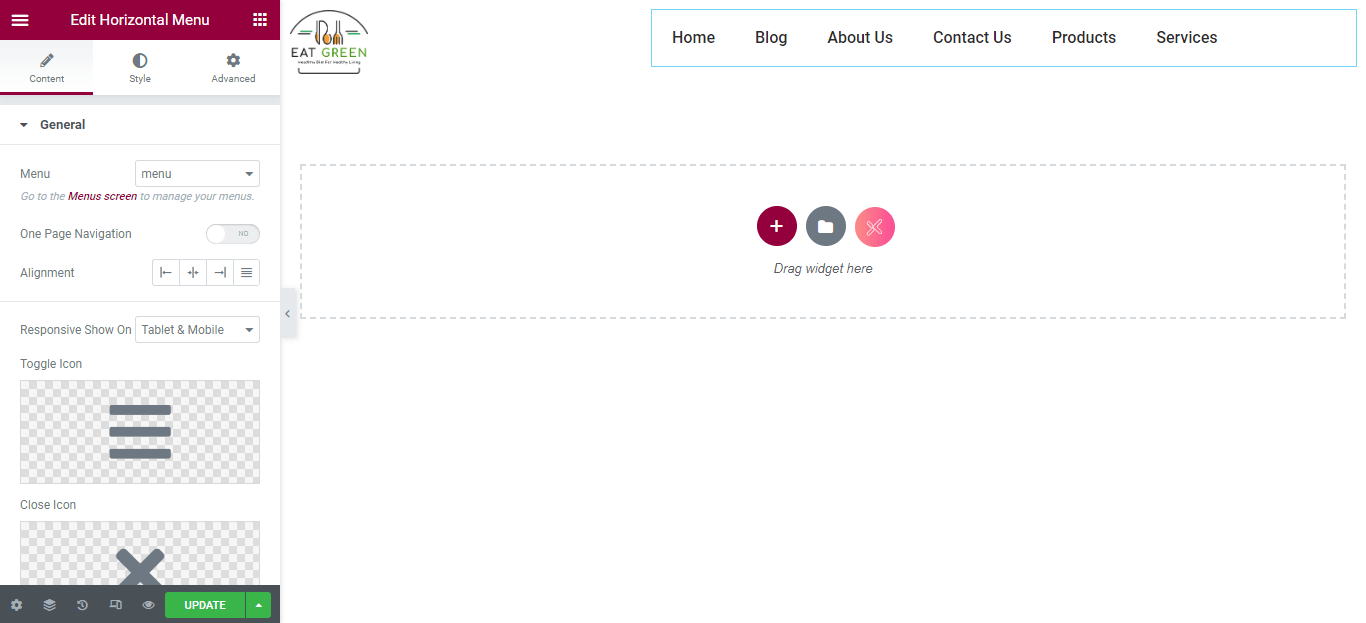
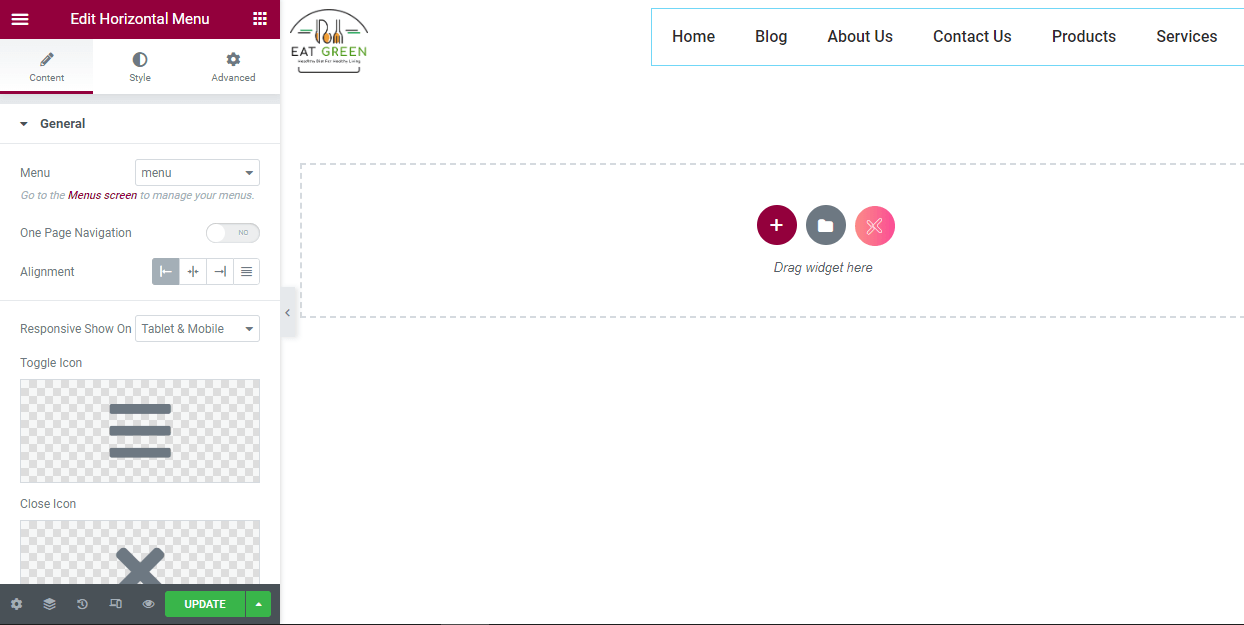
اکنون، لوگوی وب سایت خود را به ستون سمت چپ اضافه کنید و تراز سمت چپ را انتخاب کنید. سپس در ستون سمت راست، Nav Menu را اضافه کنید و منوی ایجاد شده در مرحله 1 را انتخاب کنید. اکنون، منوی اصلی را در سمت راست تراز کنید.

در این آموزش، ما در حال ایجاد یک هدر اولیه هستیم. میتوانید با افزودن جلوههای انیمیشن شناور، رنگ پسزمینه و دکمهها، هدر شیکتری ایجاد کنید.
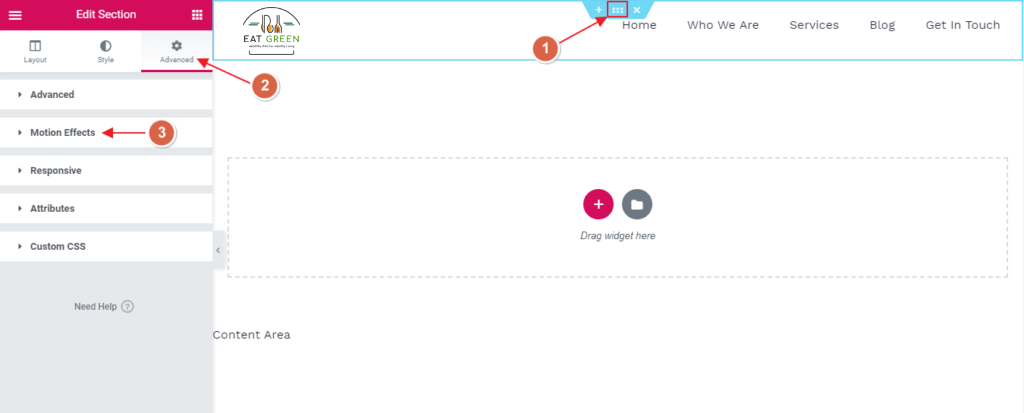
اکنون که یک هدر اساسی طراحی کرده اید، زمان آن است که آن را چسبناک کنید. برای رفع آن، روی بخش Edit کلیک کنید و به Advanced > Motion Effects بروید.

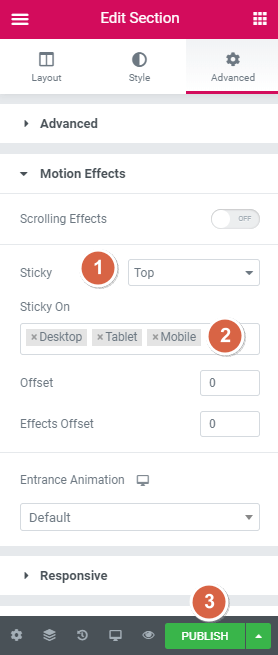
در بخش پیشرفته، از منوی بازشو، sticky to the “بالا” را انتخاب کنید، دستگاههایی را که میخواهید هدر چسبنده خود را روی آن نمایش دهید انتخاب کنید و روی دکمه انتشار کلیک کنید.

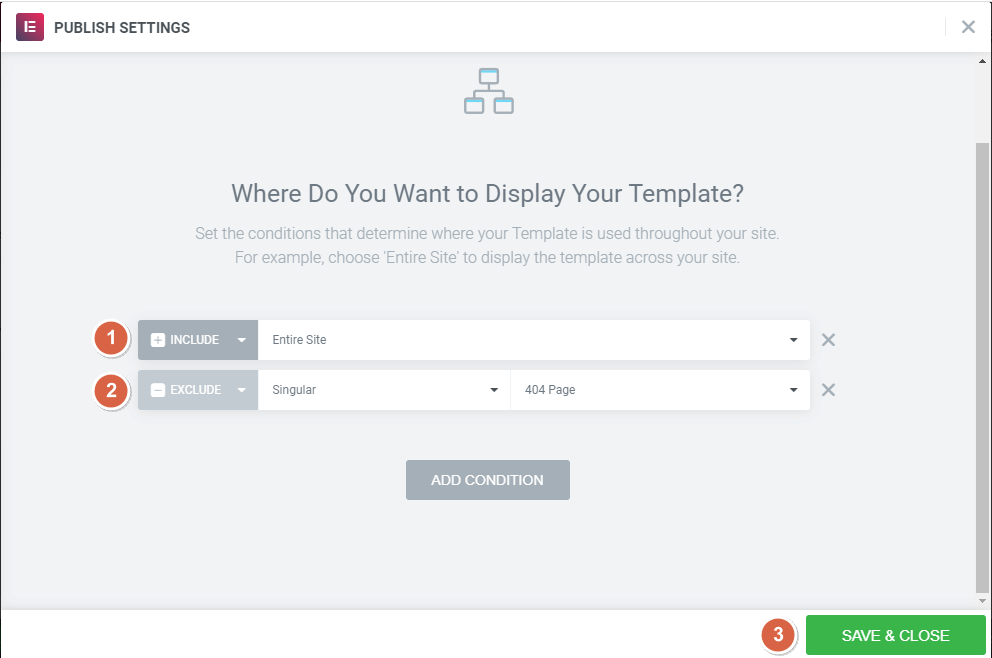
پس از انتشار، یک صفحه بازشو جدید ظاهر میشود که از شما میخواهد “یک شرط” را برای هدر خود اضافه کنید. تنظیم شرایط تعیین می کند که هدر شما در کجای وب سایت شما استفاده شود. به عنوان مثال، “کل سایت” را برای نمایش آن در سراسر سایت خود انتخاب کنید.

همین، اکنون میدانید که چگونه در چند مرحله یک هدر چسبنده در Elementor ایجاد کنید.
افزودن سبک بیشتر با CSS سفارشی
می توانید هدر چسبنده Elementor خود را با استفاده از یک کلاس CSS سفارشی شیک تر کنید. می توانید رنگ پس زمینه، ارتفاع، جلوه چسبنده و افکت های انتقال اضافه کنید. بیایید ببینیم چگونه می توانیم به آن دست یابیم.
به بخش “ویرایش” برگردید و به Advanced > Motion Effects بروید.
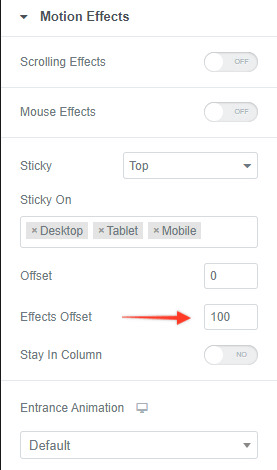
در قسمت جلوههای حرکتی به «افکتهای افست» بروید و مقدار 100 را وارد کنید. این فاصله پیمایشی است که هر زمان که کاربر در وبسایت شما قرار میگیرد، جلوه پیمایش ظاهر میشود.

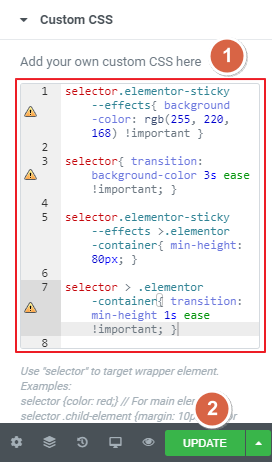
به پایین پیمایش کنید و منوی کشویی «CSS CSS» را باز کنید. کلاس CSS ارائه شده در زیر را جایگذاری کنید. همچنین می توانید این CSS را ویرایش کنید تا آن را هر طور که دوست دارید طراحی کنید.

را جایگذاری کنید
CSS سفارشی:
selector.elementor-sticky–-effects {
پسزمینه رنگ: rgb(255، 220، 168) !important;
}
انتخابگر {
انتقال: رنگ پس زمینه 3s ease !important;
}
selector.elementor-sticky–-effects > .elementor-container {
حداقل ارتفاع: 80 پیکسل؛
}
انتخابگر > .elementor-container {
انتقال: حداقل ارتفاع 1 ثانیه ease !important;
}همچنین میتوانید از Elementor Theme Builder رایگان Xpro برای ایجاد یک هدر چسبنده با یک تجربه طراحی خلاقانه کامل استفاده کنید. این یک افزونه رایگان Elementor است که به شما این قابلیت را میدهد که با استفاده از قالبهای هدر ممتاز و ابزارکهای تمساز، یک هدر چسبنده ایجاد کنید.
بیایید ببینیم چگونه میتوانیم با استفاده از این افزونه تمساز، یک هدر چسبنده در Elementor ایجاد کنیم.
مرحله 1: نصب افزونه Xpro Theme Builder
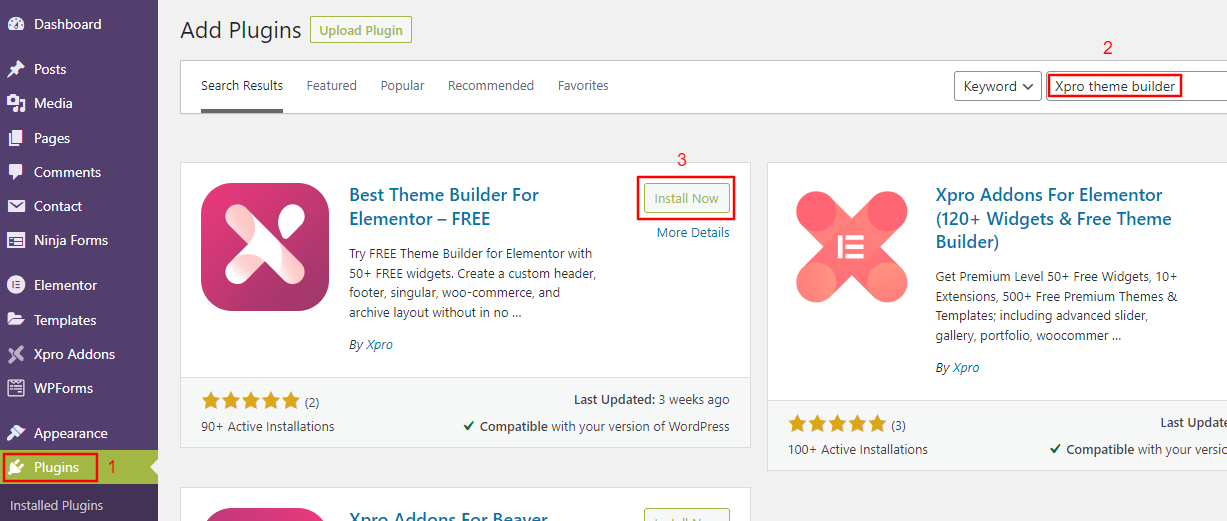
به داشبورد وردپرس خود > افزونه ها > افزودن جدید بروید.
اکنون، طرحساز Xpro Elementor را جستجو کنید، روی دکمه «اکنون نصب کنید» کلیک کنید، و پس از نصب آن را “فعال کنید”.

پس از فعال کردن افزونه، گزینه “Xpro Addons” را در نوار کناری dashboard.ss خود خواهید دید
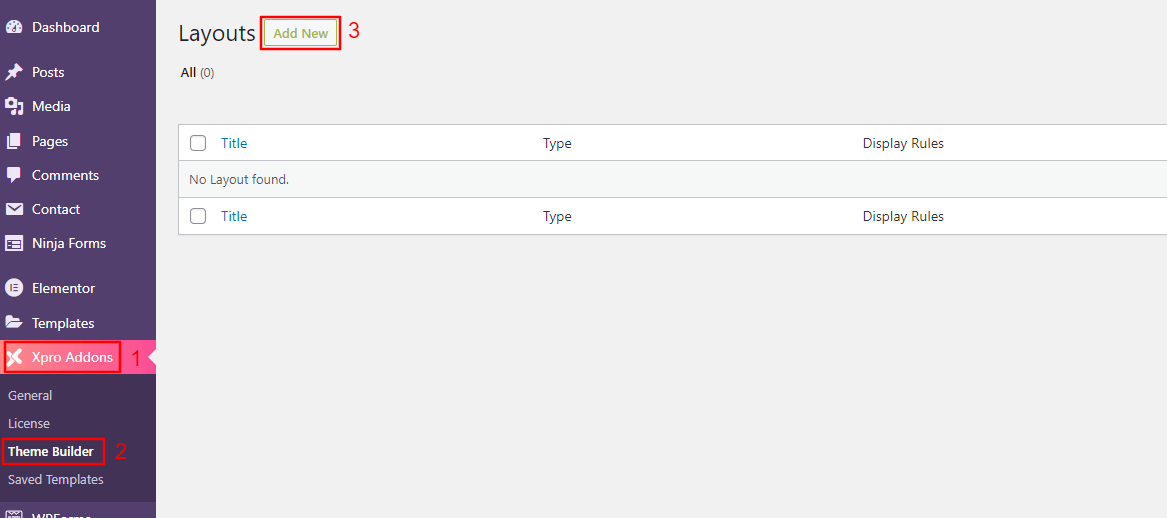
برای ایجاد استیکی به Xpro Addons > Theme Builder > Add new بروید.

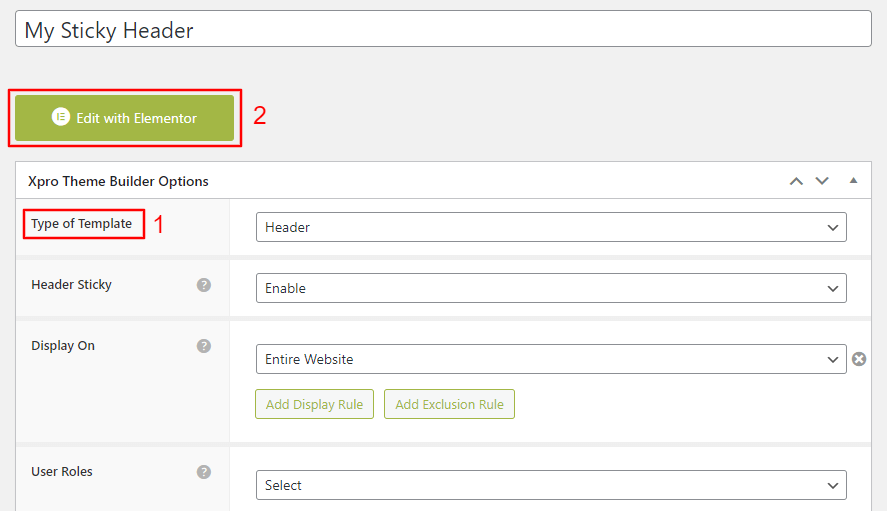
عنوان هدر چسبنده خود را اضافه کنید. گزینه “Header” را از منوی کشویی “Type of template” انتخاب کنید.
از گزینه “Header Sticky” گزینه “Enable” را انتخاب کنید و پس از ذخیره تنظیمات خود، روی دکمه “Edit with Elementor” کلیک کنید. همچنین می توانید تنظیمات دیگر را مطابق با انتخاب خود تغییر دهید.

اکنون به صفحه ویرایشگر Elementor هدایت خواهید شد. در این صفحه می توانید هر یک از قالب های از پیش ساخته شده مدرن را انتخاب کنید یا قالب خود را بسازید. در اینجا، ما یک هدر چسبنده از ابتدا ایجاد خواهیم کرد.
ساختار دو ستونی، یکی برای آرم و دیگری برای منو را انتخاب کنید.

اکنون از گزینه “Layout”، عرض محتوای خود را روی “Boxed” تنظیم کنید.

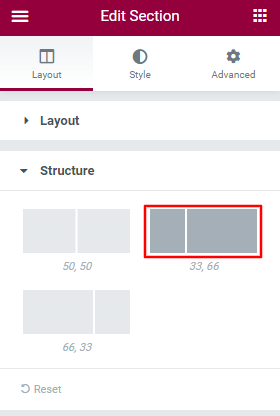
ساختار را با نسبت “33،66” از منوی کشویی ساختار تنظیم کنید.

را تنظیم کنید
“لوگوی سایت” وب سایت خود را به ستون سمت چپ اضافه کنید و گزینه تراز سمت چپ را در زیر کشویی عمومی انتخاب کنید. سپس در ستون سمت راست، Nav Menu را اضافه کرده و “Main Menu” را انتخاب کنید. اکنون، منوی اصلی را در سمت راست تراز کنید.

اکنون، روی بهروزرسانی کلیک کنید و هدر شما در سایت شما فعال میشود.

کلیک کنید
myStickymenu یکی دیگر از افزونه های وردپرس است که می تواند برای ایجاد یک هدر سفارشی زیبا برای وب سایت Elementor شما استفاده شود. میتوانید یک نوار خوشآمدگویی برای اطلاعیهها ایجاد کنید، یک شمارش معکوس برای تبلیغات اضافه کنید، و موارد دیگر.
بیایید با myStickymenu یک منوی ثابت ایجاد کنیم.
مرحله 1: نصب افزونه
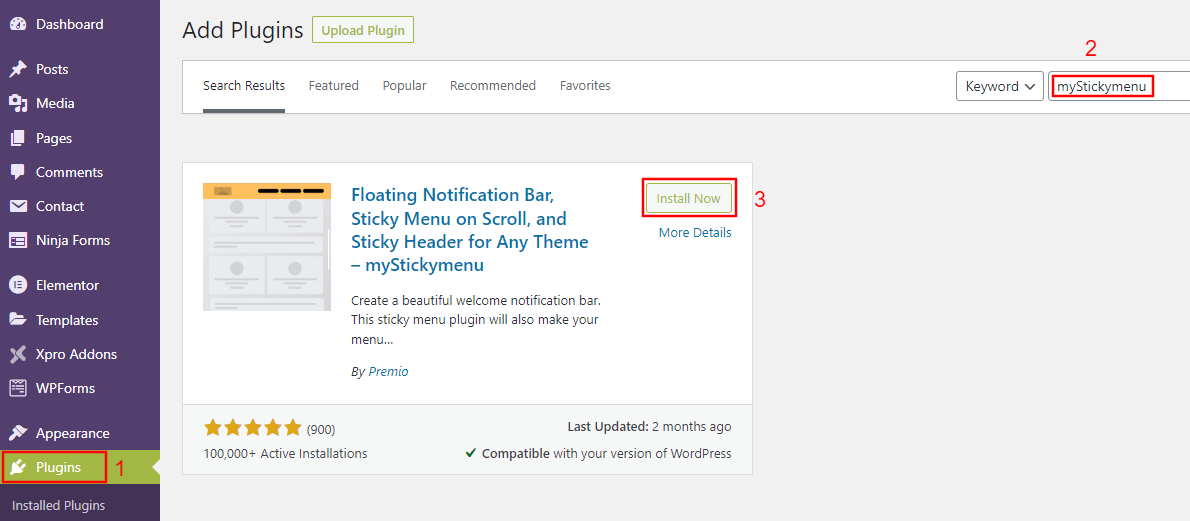
برای نصب افزونه، به داشبورد WP > افزونه ها > افزودن جدید بروید.

اکنون myStickymenu را جستجو کنید، روی “Install Now” کلیک کنید و سپس روی “فعال کردن” کلیک کنید.
مرحله 2: فعال کردن تنظیمات چسبنده
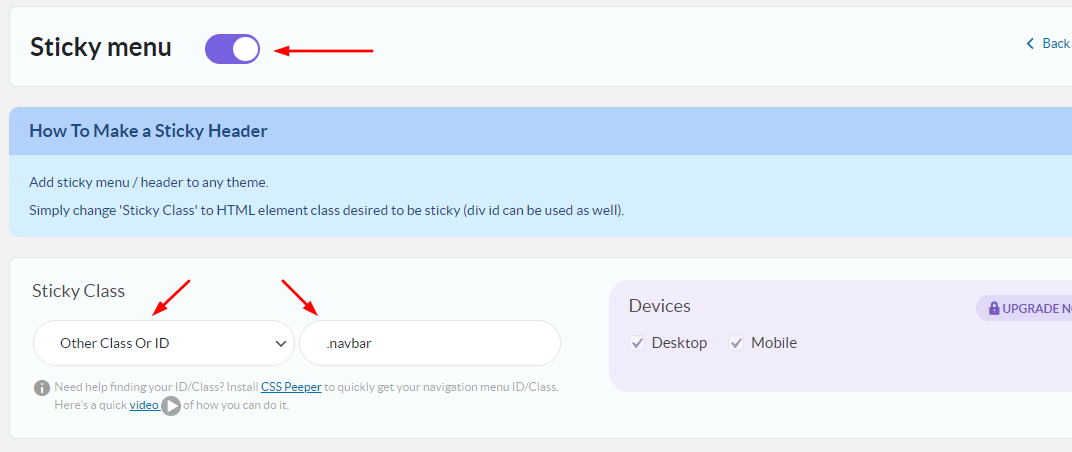
به تنظیمات > myStickymenu بروید. دکمه منوی چسبنده را تغییر دهید و «کلاس یا شناسه دیگر» را از منوی کشویی زیر کلاس چسبنده انتخاب کنید.

تنظیمات دیگر مانند کدورت یا رنگ پسزمینه را با توجه به اهداف طراحی وب خود تغییر دهید. اکنون به پایین اسکرول کنید و روی دکمه ذخیره کلیک کنید. وب سایت خود را به روز کنید تا هدر چسبنده را در عمل ببینید.
myStickymenu پلاگین خوبی برای ایجاد هدر چسبنده است، اما یک اشکال دارد. شما فقط می توانید یک هدر چسبنده اولیه با آن بسازید. برای دریافت گزینه های سفارشی سازی بیشتر، باید طرح خود را از 25 دلار در سال ارتقا دهید.
4. یک CSS Sticky Navbar در وردپرس
ایجاد کنید
آخرین گزینه در وبلاگ ما برای ایجاد هدر چسبنده در Elementor استفاده از CSS سفارشی در قالب وردپرس شما است. برای ایجاد یک نوار ناوبری چسبنده با استفاده از CSS، وارد داشبورد وردپرس خود شوید و مراحل زیر را دنبال کنید.
مرحله 1: سفارشی ساز وردپرس را باز کنید
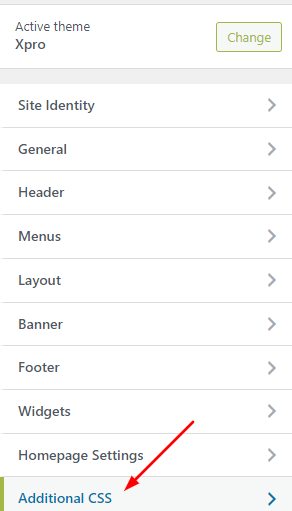
به Appearance > Customize > Additional CSS بروید.

مرحله 2: افزودن کد CSS
کد CSS زیر را اضافه کنید.
اکنون میتوانید هدر خود را مطابق میل خود سفارشی کنید، اما این به دانش کامل HTML و CSS نیاز دارد. اکثر تم ها این ویژگی را به عنوان یک عملکرد برتر ارائه می دهند. اما، ما از تم رایگان Xpro به عنوان مثال استفاده کردهایم.
اگر سایت شما محتوای طولانی ارائه میدهد، افزودن یک هدر پیمایش چسبنده ممکن است به بهبود تجربه کاربر کمک کند. ایجاد یک هدر چسبنده با تم ساز Elementor Pro و Xpro Elementor در مقایسه با سایر روش های برجسته شده در این وبلاگ بسیار آسان است. مورد ارائه شده توسط Xpro همچنین دارای افزونه های رایگان Xpro است. در پایان، این انتخاب شماست که هر روشی را که برای وبسایت Elementor خود مناسب میدانید انتخاب کنید.
اگر سوالی در رابطه با نحوه ایجاد هدر چسبنده در Elementor دارید، در بخش نظرات به ما اطلاع دهید. ما با خوشحالی به شما کمک خواهیم کرد.