چگونه وردپرس را برای کاربران کم بینا در دسترس قرار دهیم

چگونه وردپرس را برای کاربران کم بینا در دسترس قرار دهیم
وردپرس یکی از پرکاربردترین سیستمهای مدیریت محتوا است، با بیش از 43% از وب سایت هایی که از آن استفاده می کنند. متأسفانه، بسیاری از این وب سایت ها با دستورالعمل های دسترسی ADA مطابقت ندارند و چالش بزرگی را برای کاربران کم بینا ایجاد می کنند. بنابراین، بهعنوان مالک وبسایت وردپرس، تمرکز شما باید این باشد که آن را در دسترس قرار دهید تا از قابلیت استفاده برای همه افراد، از جمله افرادی که دارای اختلال بینایی هستند، اطمینان حاصل کنید.
اهمیت دسترسی بصری
دسترسی بصری تضمین میکند که افراد دارای اختلالات بینایی میتوانند اطلاعاتی را که در وبسایت خود ارائه میدهید ببینند و درک کنند. این افراد شامل افرادی با بینایی ضعیف، بینایی ضعیف و انواع مختلف کوررنگی هستند.
با جبران چالشهای بصری، دسترسی به وب باعث میشود که مرور را بسیار سازندهتر و کمتر خستهکننده برای کاربران بصری ایجاد کند. اختلال از توضیحات صوتی، تصاویر، و اندازه قلم، یک وب سایت قابل دسترسی به کاربرانی که به فناوری کمکی تکیه می کنند کمک می کند تا بیشترین استفاده را از وب سایت شما ببرند.
علاوه بر تمرین دسترسی بصری برای جذب مشتریان بالقوه، دسترسی یک الزام قانونی است. قانون آمریکاییهای دارای معلولیت، ADA، از تبعیض علیه افراد معلول محافظت میکند و از وبسایتها میخواهد منابع و امکانات خود را بر اساس نیازهایشان اصلاح کنند. WCAG اشکال دسترسپذیری که یک وبسایت باید داشته باشد، از جمله قابل درک، قابل اجرا، قوی و قابل درک بودن را مشخص میکند. WCAG 2.2 فهرست مفصلی از بایدها و نبایدها در دستههای مختلف ارائه میدهد. به عنوان مثال، برای محافظت از افراد کم بینا، یکی از قوانین WCAG به نسبت کنتراست 4:5:1 برای کمک به دسترسی بینایی نیاز دارد.
10 نکته برای قابل دسترس کردن وردپرس برای کاربرانی که بینایی ندارند
با در نظر گرفتن قوانین و مقررات بالا، نکاتی را برای دسترسی بیشتر وردپرس برای کاربرانی که بینایی ندارند مطالعه کنید.
1. از قالب وردپرس قابل دسترس
استفاده کنید

در حالی که میتوانید موضوع خود را از طرحهای مختلف انتخاب کنید، برخی از آنها ویژگیهایی دارند که پیچیدگی بیشتری میبخشد و دسترسی به محتوای شما را برای افراد ناتوان که به صفحهخوانها وابسته هستند، چالش برانگیز میکند. بنابراین، هنگام انتخاب یک موضوع، به دنبال موضوعی باشید که به طور خاص بیان میکند که طرحی قابل دسترس دارد.
یک مثال تم کل است که با مشارکت دانشگاه هاوایی بهروزرسانیهای مداوم را انجام میدهد. راه دیگر برای یافتن یک تم وردپرس در دسترس (و رایگان) این است که گزینه های خود را با استفاده از فیلتر ویژگی Accessibility Ready در WordPress.org مرتب کنید. طرحهای زمینه دارای این برچسب فیلتر در برابر دستورالعمل های آماده دسترسی وردپرس و شامل منوهای قابل دسترس، کنتراست رنگ بالا و کد معنایی است.
2. از کد قابل دسترسی
استفاده کنید
یک کد قابل دسترسی از عناصر برای استفاده مورد نظر خود استفاده می کند و به کاربرانی که به فناوری کمکی متکی هستند، تجربه بهتری در وب سایت شما می دهد. کدهای قابل دسترسی شامل موارد زیر است:
HTML معنایی
HTML معنایی به نحوه استفاده از عنصر برای تعریف محتوای وب و نقش و معنای چندرسانه ای خود اشاره دارد. از جمله
تا
برای سرفصلها،
برای پاراگرافها و
- برای لیستها. از طریق HTML معنایی، صفحهخوانها، موتورهای جستجو و مرورگرها میتوانند وبسایت شما را درک کرده و به آن پیمایش کنند.
ویژگی های زبان
استفاده از زبان واضح و مختصر جنبه دیگری از دسترسی به وب است. زبان شما باید به راحتی قابل پیگیری و درک باشد. بنابراین، از اصطلاحات، اصطلاحات، عامیانه و جملات پیچیده ای که خوانندگان شما را سردرگم می کند اجتناب کنید. برای سازماندهی محتوای خود، از سرفصلها، زیرعنوانها، پاراگرافها و فهرستها استفاده کنید، و در جایی که باید یک مخفف یا اصطلاح فنی اضافه کنید، ابتدا آنها را توضیح دهید یا یک واژهنامه ارائه دهید.
نمایشگاه های ARIA
Accessible Rich Internet Applications، ARIA، با ارائه اطلاعات و زمینه در مورد یک عنصر به صفحه خوان ها و فناوری کمکی، به دسترسی بیشتر محتوای شما کمک می کند. به آن به عنوان نقشه ای از مناطق کلی بصری و عملکردی در صفحات وب خود فکر کنید (توجه داشته باشید – اینها باید توسط پوسته وردپرس شما استفاده شوند و عمدتاً در آن گنجانده شده است). با افزودن علامت ARIA، میتوانید برنامه، مکمل، بنر، فرم، ناوبری، اصلی، جستجو و اطلاعات محتوا را در وب سایت خود تعریف کنید. بنابراین، با افزودن نشانههای ARIA، مجموعهای از پیوندهای «پرش به» ایجاد میشود، که کاربران را قادر میسازد به هر یک از بخشهای بالا پرش کنند و عملکرد آنها را بدانند.
متن جایگزین تصویر
تصاویر بخش کلیدی محتوای وب هستند، اما ممکن است برای افراد دارای معلولیت بینایی غیرقابل دسترسی باشند. برای اینکه تصاویر خود را در وردپرس در دسترس قرار دهید به یاد داشته باشید که از توضیحات متنی استفاده کنید زیرا فناوری های کمکی می توانند آنها را بخوانند. استفاده از متن جایگزین تصویر مستلزم ارائه متن توصیفی تصویر در ویژگی alt است. همچنین، میتوانید از افزونهای مانند ویژگیهای خودکار تصویر برای افزایش سرعت استفاده کنید. فرآیند را با تولید خودکار متن تکمیل کنید.
برچسبهای عنوان
عناوین یک عنصر مهم در دسترسی وردپرس هستند زیرا سلسله مراتب و ساختار ایجاد می کنند و کاربران را قادر می سازند تا به راحتی در محتوا حرکت کنند. عنوان صفحه اصلی شما باید از
استفاده کند و سپس در محتوای خود می توانید از
،
،
و غیره برای تعریف محتوا به ترتیب اهمیت استفاده کنید. سرفصلهای شما نیز باید در سرتاسر وبسایت شما برای دسترسی به وردپرس ثابت باشند.
فرمهای تماس
،
و غیره برای تعریف محتوا به ترتیب اهمیت استفاده کنید. سرفصلهای شما نیز باید در سرتاسر وبسایت شما برای دسترسی به وردپرس ثابت باشند.
فرمهای تماس
فرمهای تماس
فرمهای آنلاین در همه اندازهها و اشکال موجود هستند، از فرمهای تماس ساده گرفته تا برنامههای پیچیده دانشگاهی. این فرم ها آخرین مسیرهای تبدیل شما هستند و باید برای کاربر شما کاربردی باشند. کاربر دارای نقص بینایی به فناوری کمکی تکیه میکند و برچسبگذاری نامناسب فرم شما مانعی ایجاد میکند.
بنابراین، هنگام طراحی سایت خود حتماً از فرم های قابل دسترس وردپرس استفاده کنید، پیمایش صفحه کلید را فعال کنید، فیلدهای متنی را با عنوان توصیفی برچسب گذاری کنید و پیام های خطایی اضافه کنید که به طور دقیق مسائل را برای افرادی که به صفحه خوان ها تکیه می کنند برای تکمیل آسان آنها توضیح دهد. در دسترس قرار دادن فرم تماس شما به آسانی انتخاب یک افزونه فرم آماده در دسترس مانند Gravity Forms است. دستورالعمل های فرم شما باید کوتاه و واضح باشد و فرم باید کاملاً قابل اجرا با صفحه کلید باشد.
پرش از پیوندها
وب سایت وردپرس شما دارای سیستم های ناوبری اضافی در صفحات خود است. این پیمایشها شامل پیوندهایی در بالا، پایین یا سمت چپ صفحه هستند و میتوانند برای کاربران صفحهخوان سنگین باشند، زیرا هیچ راه کارآمدی برای رد شدن از آنها وجود ندارد. با استفاده از یک پیوند پرش، می توانید کارایی را در بین کاربران کم بینای خود تسهیل کنید و به آنها اجازه دهید از این پیوندها عبور کنند و محتوای اصلی صفحات را بخوانند.
3. ناوبری وردپرس را در دسترس قرار دهید
یکی دیگر از عناصر مهم دسترسی وردپرس، اطمینان از ناوبری در دسترس برای کاربرانی که مشکلات بینایی دارند است. وبسایت شما باید با استفاده از کلیدهای جهتنما و تب یا سختافزار جایگزین مانند ورودی تک سوئیچ و mouth stick قابل پیمایش باشد.
4. رنگ های قابل دسترس
را انتخاب کنید

بیش از 300 میلیون نفر در سراسر جهان به کوررنگی به شکل دید دو رنگ، کمبود دید رنگ یا کوررنگی کامل مبتلا هستند. برای اطمینان از اینکه طراحی وردپرس شما با یا بدون رنگ قابل دسترسی است، از کنتراست و نسبت رنگ آگاه باشید.
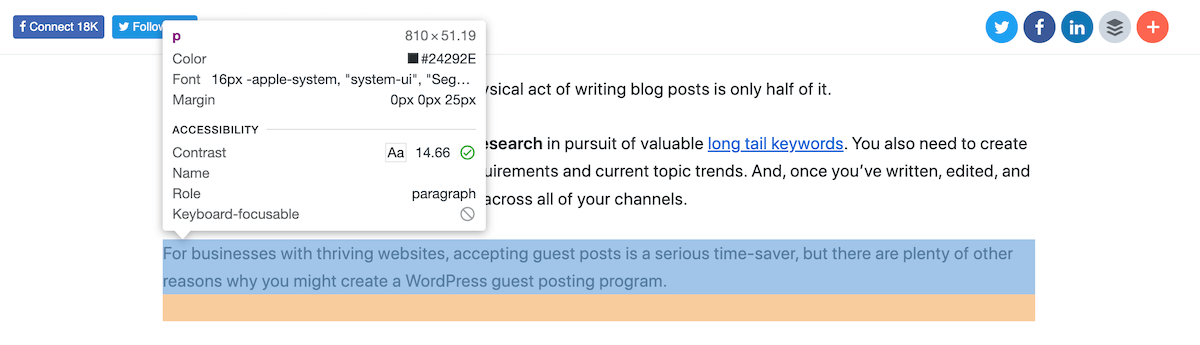
کنتراست رنگ در دسترسی دیجیتال به میزان تیره یا روشن است رنگ ها وقتی در مقابل هم قرار می گیرند ظاهر می شوند. WCAG نسبت کنتراست 4:5:1 را برای متن بدنه توصیه می کند. تضاد رنگ ضعیف بر خوانایی سایت شما در میان کاربرانی که دارای کوررنگی و بینایی ضعیف هستند تأثیر می گذارد.
بهترین راه برای تعیین اینکه آیا رنگهای شما خوب کار میکنند، قرار دادن آنها در ابزار تست کنتراست است. این یک ویژگی است که در ابزارهای توسعه دهنده مرورگر وب شما موجود است – کافی است صفحه خود را بررسی کنید و روی یک عنصر نگه دارید تا نسبت کنتراست را مشاهده کنید (همانطور که در تصویر بالا مشاهده می شود). همانطور که ترکیب های بیشتری را آزمایش می کنید، در انتخاب بهترین گزینه برای مخاطبان خود بهتر خواهید شد.
5. به دنبال فونت های قابل دسترسی بگردید
افراد کم بینا برای درک حروف به متن بزرگتری نیاز دارند. با ارائه یک شیوه نامه جایگزین که اجازه می دهد فونت ها را بدون تأثیر بر طرح بندی صفحه شما بزرگ کنید، خواندن محتوای شما برای چنین افرادی آسان تر خواهد بود. علاوه بر اندازه فونت، سبک های قلم قابل دسترس با خوانایی بالا را در نظر بگیرید.
این گزینهها شامل گزینههای آشنا (اغلب «فونتهای سیستم» نامیده میشوند، زیرا به راحتی در اکثر دستگاهها در دسترس هستند) مانند Arial، Helvetica یا Times New Roman، علاوه بر فونتهای تخصصی مانند OpenDyslexic. علاوه بر اینکه محتوای شما را در دسترس قرار میدهد، صفحههای بزرگ و دکمههای Call to Action، تبدیلهای خوبی را تسهیل میکنند.
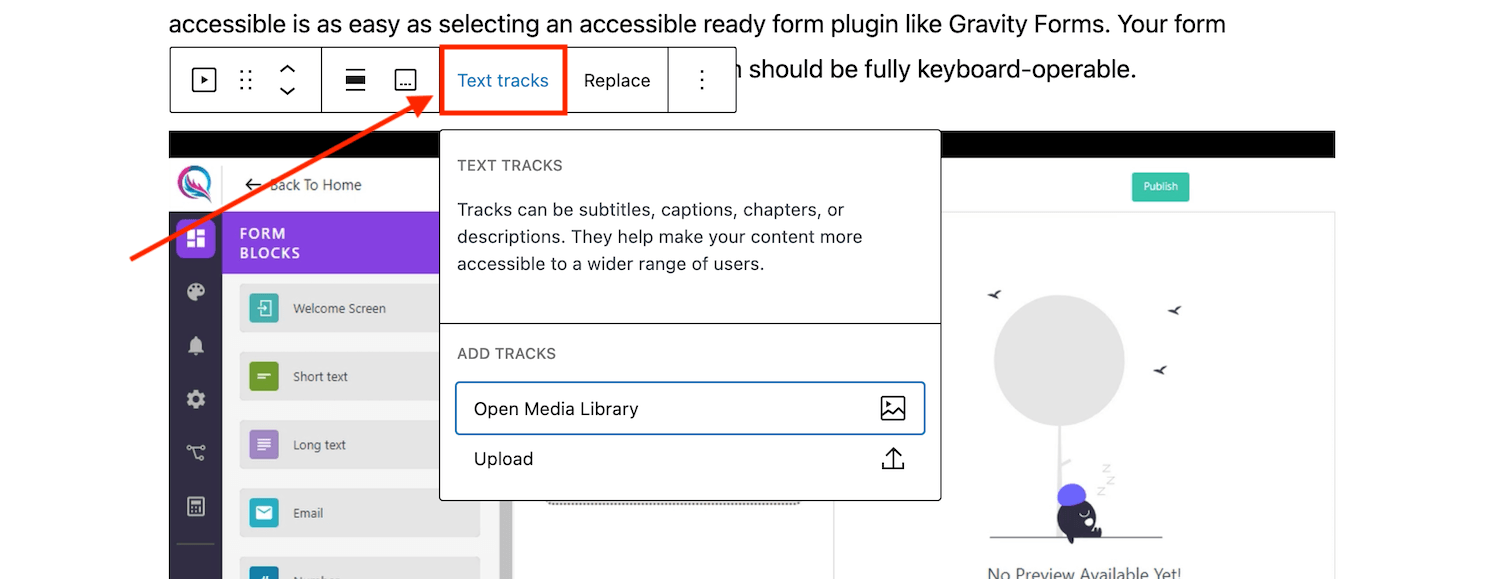
6. برای محتوای چندرسانه ای زیرنویس اضافه کنید
صوت و ویدئو محتوای چندرسانهای مفیدی برای جذب مخاطب و ارائه پیام شما هستند. با این حال، همه نمیتوانند ویدیوها و صداهای شما را ببینند یا بشنوند، از این رو نیاز به ارائه شرحهایی برای توصیف کلمات، اعمال و صداهای گفتاری است. زیرنویسها هنگام پخش ویدیو یا صدا روی صفحه ظاهر میشوند و باید واضح، دقیق و کامل باشند تا برای بازدیدکنندگان وب غیرفعال قابل دسترسی باشند.

بسته به نحوه میزبانی رسانه خود، روش افزودن زیرنویس متفاوت خواهد بود. برای مثال، اگر محتوایی را در سایت وردپرس خود آپلود و میزبانی میکنید، میتوانید یک متن را آپلود کنید. آهنگ هنگام افزودن بلوک ویدیویی یا صوتی به صفحه خود. از طرف دیگر، اگر به سادگی یک ویدیوی میزبان یوتیوب را در صفحه خود جاسازی می کنید، باید زیرنویس را از طریق یوتیوب اضافه کنید (توجه داشته باشید – آنها یک ویژگی ترجمه خودکار دارند که این فرآیند را بسیار آسان می کند).
7. محتوای خود را در دسترس قرار دهید
برای اینکه محتوای شما در دسترس باشد، خوانندگان شما باید قادر به خواندن و درک باشند. میتوانید از راههای زیر به دسترسی به محتوا دست پیدا کنید:
طول محتوا
طول محتوا که خواندن راحت را ترویج می کند برای همه کاربران قابل دسترسی است. بنابراین، از خطوط خیلی طولانی یا خیلی کوتاه خودداری کنید و از محدوده قابل قبول 45 تا 75 کاراکتر در هر خط استفاده کنید تا خوانندگان شما راحت باشند.
متن لنگر
خوانندگان صفحه میتوانند URLهای توصیفی را بخوانند و زمینه را به کاربران کم بینا ارائه کنند. هنگام توصیف پیوند، از توضیحات معنادار استفاده کنید تا به راحتی به محتوای مناسب بروید. بنابراین، از انکر تکستهایی مانند «اینجا کلیک کنید» یا «بیشتر بخوانید» در هر جایی از متن خود اجتناب کنید، زیرا درک این متنها برای خواننده چالش برانگیز است، بهویژه زمانی که خارج از متن باشد.
رونوشتها
رونوشتها یک نسخه متنی از صدا یا ویدیوی شما هستند که میتوانید آن را به طور جداگانه بخوانید یا دانلود کنید (برخلاف شرحهایی که در بالا ذکر شد، که در زمان واقعی همراه با چندرسانهای نمایش داده میشوند). به دلایل دسترسی، از صحت، کامل بودن و وضوح رونوشت های خود اطمینان حاصل کنید.
8. توضیحات صوتی برای ویدیوها ارائه دهید
ویدئوها برای افرادی که می توانند ببینند مفید است. با این حال، اگر از نظر بصری به چالش کشیده شود، محتوای زیادی را از دست خواهید داد، بنابراین نیاز به توضیحات صوتی است.
توضیحات صوتی تراکهای صوتی جداگانه همراه با ویدیو هستند که عناصر بصری ویدیو را برای افراد توصیف میکنند. با اختلال بینایی اینها شامل توصیف محیط، لباس، حرکات و اعمال است. توضیحات صوتی زمانی مفید هستند که در گفتار شکافی وجود داشته باشد و از طریق آنها، یک فرد نابینا بیشتر محتوای ویدیویی وب سایت وردپرس شما را درک می کند. برای افزودن توضیحات صوتی، میتوانید یک بلوک صوتی ثانویه اضافه کنید یا از یک افزونه برای افزودن یک جایگزین صوتی مانند Scribit استفاده کنید.
9. از ویدیوهای پخش خودکار
استفاده نکنید
پخش خودکار ویدیوها، افرادی را که به صفحهخوانهای صفحهخوان متکی هستند ناامید میکند و ممکن است باعث سردرگمی شود. هنگامی که پخش به طور خودکار شروع می شود، صدا از ویدئو و صفحه خوان به طور همزمان پخش می شود و کاربر وب سایت شما را برای حرکت در وب سایت برای متوقف کردن ویدیو دشوار می کند. با وردپرس، ویدیوها روی پخش خودکار تنظیم نمیشوند (و در اکثر دستگاههای تلفن همراه پخش خودکار بهطور پیشفرض غیرفعال است) که به بازدیدکنندگان وبسایت شما اجازه میدهد ویدیوها را به صورت دستی شروع و متوقف کنند و استفاده آسان از وبسایت را ممکن میسازد.
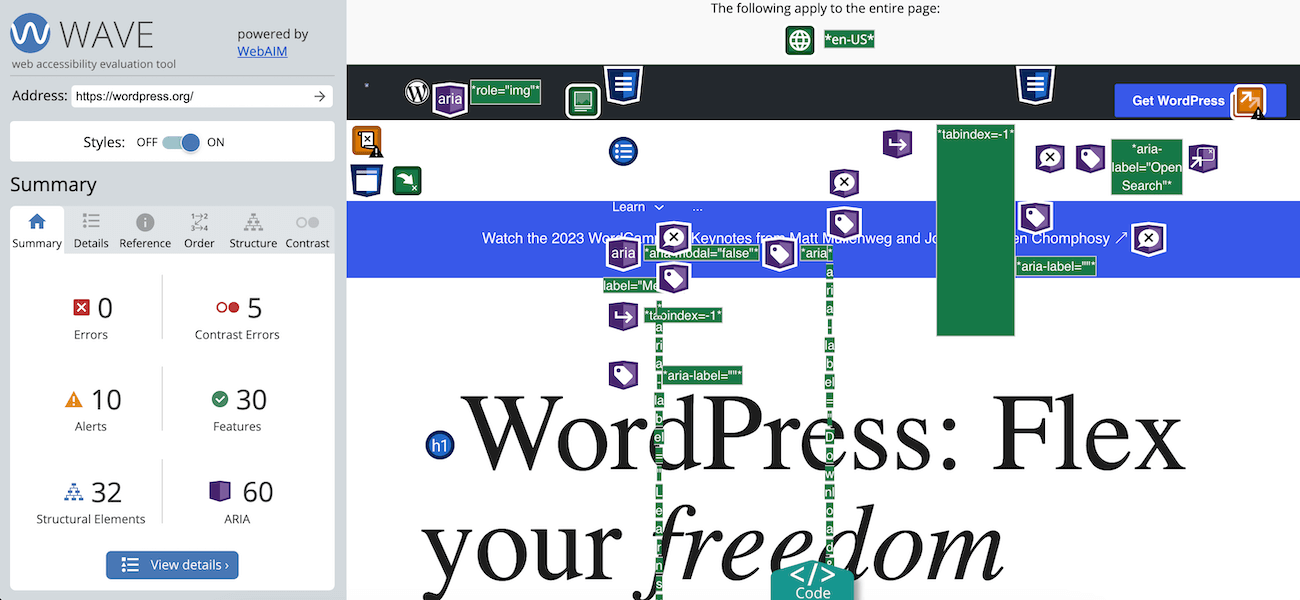
10. وب سایت خود را برای دسترسی تست کنید

در نهایت، دسترسی وب سایت خود را آزمایش و ارزیابی کنید تا از دسترسی به همه اطمینان حاصل کنید. شما می توانید از ابزارها و منابع دسترسی به وب برای شناسایی خطاها و مشکلات در وب سایت وردپرس خود استفاده کنید. برای مثال، میتوانید یک ارزیابی رایگان توسط BeAccessible دریافت کنید یا از یک افزونه رایگان مانند ابزارهای دسترسی WP که دارای ویژگی حسابرسی A11Y داخلی است.
بهعنوان روش دیگر، آزمایشهای دستی مانند بزرگنمایی یا کوچکنمایی، فقط با استفاده از صفحهکلید، تغییر اندازه و رنگ فونت و استفاده از دستگاههای مختلف انجام دهید. همچنین میتوانید از کاربران واقعی، بهویژه آنهایی که دارای اختلال بینایی هستند، بازخورد بخواهید تا زمینههای بهبود را شناسایی کنید.
آیا وب سایت شما تجربیاتی فراگیر ارائه می دهد؟ در پست بالا، استراتژیهای یک وبسایت قابل دسترس، از جمله متن جایگزین، رونویسی ویدیو، و تمهای قابل دسترس را مورد بحث قرار دادیم. پیروی از دستورالعملهای بالا از تجربه وب فراگیرتر پشتیبانی میکند و دسترسی به افراد زیادی را تا حد امکان تضمین میکند.