نحوه ویرایش وب سایت وردپرس (راهنمای نهایی)

نحوه ویرایش وب سایت وردپرس (راهنمای نهایی)
آیا شما یک کاربر جدید WordPress.org هستید که می خواهید نحوه ویرایش سایت وردپرس خود را یاد بگیرید؟
در اینجا در WPBeginner، ما به میلیونها مبتدی کمک کردهایم تا وبسایتهای خود را با استفاده از وردپرس، که محبوبترین سازنده وبسایت در بازار است، بسازند. اگر برای ویرایش وب سایت خود به کمک نیاز دارید، به جای درستی آمده اید.
در این مقاله، اصول اولیه ویرایش یک وب سایت وردپرس را به شما نشان خواهیم داد.

مروری بر روش های ویرایش سایت وردپرس
به عنوان یک منبع باز سیستم مدیریت محتوا، وردپرس ویژگی های زیادی برای ساخت و ویرایش وب سایت شما دارد.
اگر وردپرس را اخیرا نصب کرده اید، پس ممکن است با گوتنبرگ مواجه شده باشید، که ویرایشگر بلوک کشیدن و رها کردن وردپرس است که به شما امکان سفارشی کردن یک صفحه یا پست را می دهد. این ویژگی بسیار آسان و مبتدی پسند است.

ممکن است ویرایشگر کامل سایت را نیز دیده باشید.
این افزونه Gutenberg که به شما امکان می دهد از ویرایشگر بلاک برای سفارشی کردن تم های وردپرس مبتنی بر بلوک استفاده کنید.

گفته شد، اگر از یک قالب کلاسیک و غیر مسدود استفاده میکنید زمینه وردپرس، سپس FSE در دسترس شما نخواهد بود. در عوض، باید از سفارشی ساز قالب وردپرس استفاده کنید.
این ویژگی دارای عملکرد کشیدن و رها کردن نیست، بنابراین کاربر پسند نیست. شما باید طرح زمینه خود را با استفاده از برخی تنظیمات منو در پانل سمت چپ ویرایش کنید.

اگر به گزینههای سفارشیسازی بیشتری نیاز دارید که در ویژگیهای داخلی وردپرس موجود نیستند، میتوانید یک افزونه ساز صفحه مانند SeedProd.
این چیزی است که ما معمولاً به مبتدیان وردپرس توصیه می کنیم. مانند گوتنبرگ، SeedProd دارای ویژگی کشیدن و رها کردن است. با این حال، راههای بیشتری برای خلاقیت ارائه میدهد، مانند افکتهای انیمیشن اضافه کنید و گزینههای بیشتری برای مسدود کردن محتوا برای ساخت صفحات خود اضافه کنید.

برخی از کاربران وردپرس نیز از ویرایشگر کلاسیک استفاده می کنند. این صفحه قدیمی و ویرایشگر پست وردپرس است که کمی شبیه یک ویرایشگر سند است.
این ویژگی دیگر بهطور پیشفرض در آخرین نسخه های وردپرس. با این حال، برخی از افراد همچنان از آن استفاده می کنند زیرا با آن آشنایی بیشتری دارند و می خواهند طرح های فعلی وب سایت خود را حفظ کنند.

در این مقاله، نحوه ویرایش بخشهای مختلف وبسایت وردپرس خود را با استفاده از ویرایشگرهایی که ذکر کردیم به شما نشان میدهیم.
ما همچنین فرض میکنیم که وردپرس را قبلاً نصب و راهاندازی کردهاید. در غیر این صورت، به یک طرح هاست وردپرس نیاز دارید، < a href="https://www.wpbeginner.com/beginners-guide/how-to-register-a-domain-name-simple-tip-to-get-it-for-free/" title="چگونه یک نام دامنه ثبت کنید (و آن را به صورت رایگان دریافت کنید)">نام دامنه، و نصب وردپرس.
میخواهید به بخش خاصی در این آموزش بروید؟ با خیال راحت از این پیوندهای سریع زیر استفاده کنید:
نحوه ویرایش قالب وردپرس
یکی از اولین کارهایی که باید بعد از نصب وردپرس انجام دهید این است که تم خود را انتخاب و سفارشی کنید. ما 3 راه برای انجام این کار را به شما نشان خواهیم داد.
سفارشی کردن تم بلوک با ویرایشگر کامل سایت
ویرایش کامل سایت در وردپرس 5.9 معرفی شد. این طراحی شده است تا ویرایش مضامین بلوک وردپرس را با استفاده از ویرایشگر بلاک آسان کند.
یک نشانه نشان می دهد که شما از قالب وردپرس بلوکی استفاده می کنید این است که ظاهر » ویرایشگر را در قسمت مدیریت وردپرس خود خواهید دید. اگر در عوض ظاهر » سفارشی کردن را مشاهده کردید، می توانید به استفاده از سفارشی ساز تم.

برای استفاده از ویرایشگر کامل سایت، باید یک تم بلوک نصب کرده باشید. شما می توانید تعداد زیادی از آنها را در فهرست بهترین مسدود کردن تم های وردپرس برای ویرایش کامل سایت.
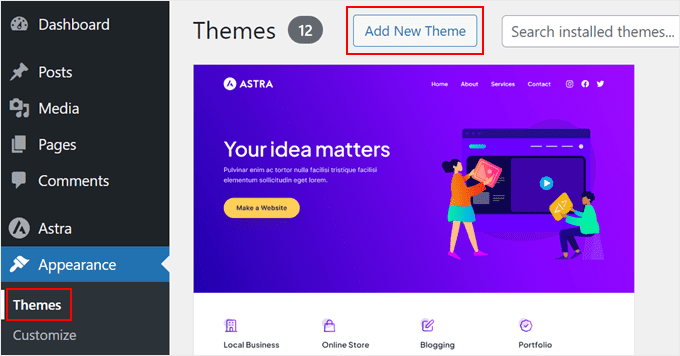
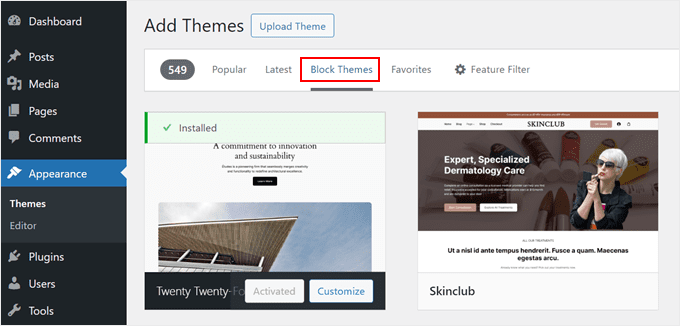
اگر میخواهید چند گزینه رایگان پیدا کنید، به ظاهر » تمها بروید. سپس، روی «افزودن تم جدید» کلیک کنید.

پس از آن، فقط به برگه «مسدود کردن تمها» بروید.
سپس ده ها طرح زمینه بلوک را روی صفحه نمایش خود خواهید دید. برای دستورالعملهای نصب، راهنمای گام به گام ما را در نحوه نصب قالب وردپرس.

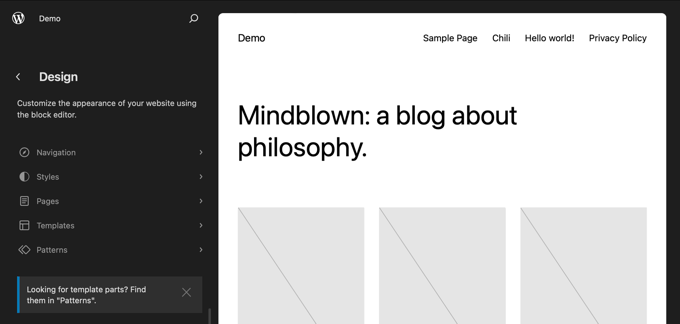
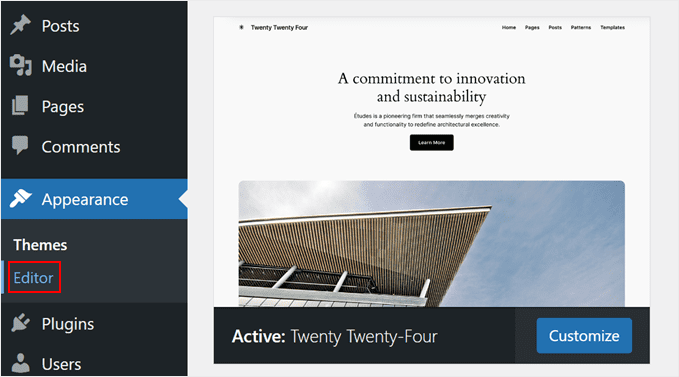
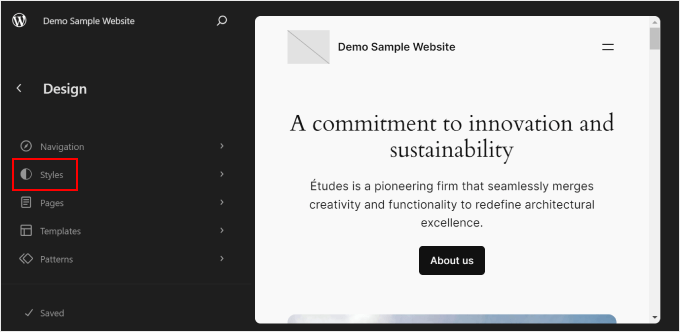
هنگامی که طرح زمینه را نصب کردید، باید به ظاهر » ویرایشگر بروید.
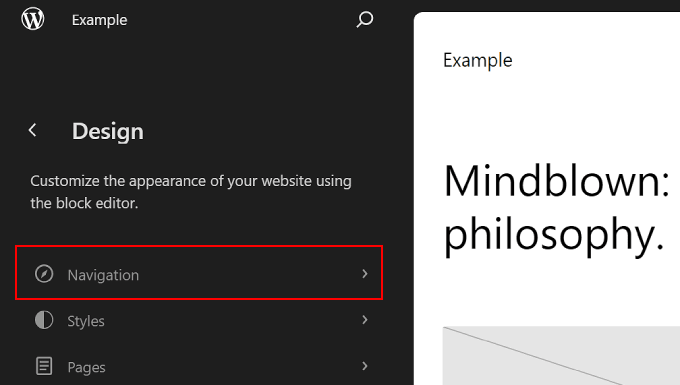
اکنون، داشبورد اصلی ویرایش کامل سایت را خواهید دید. سپس میتوانید منوی پیمایش، سبکها، صفحات، الگوها و الگوهای طرح زمینه خود را ویرایش کنید. .
ما در ادامه آموزش درباره این موضوعات بحث خواهیم کرد، اما به طور خلاصه به شما نشان خواهیم داد که چگونه سبک طرح زمینه خود را تغییر دهید.
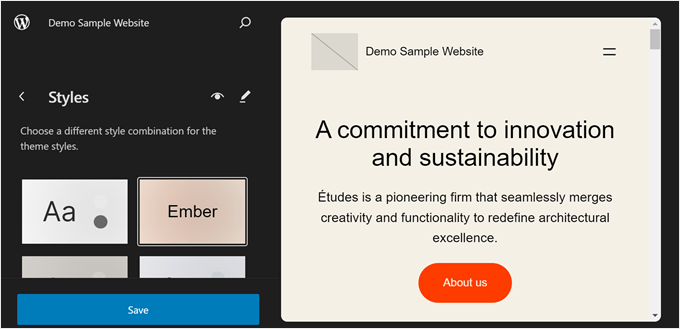
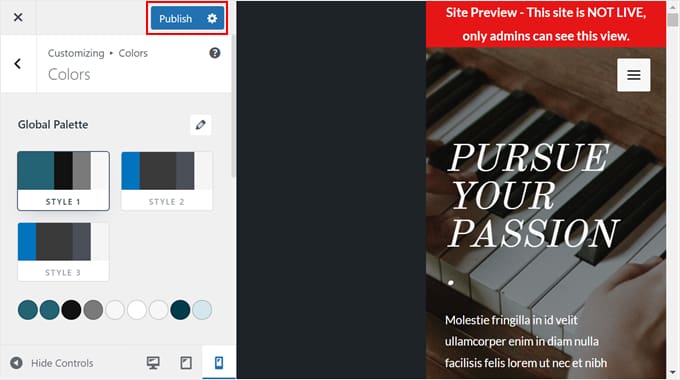
برای انجام این کار، روی منوی “Styles” کلیک کنید.

اکنون، فهرستی از طرح رنگ و تایپوگرافی جفت های ارائه شده توسط موضوع.
هر بار که روی یک سبک کلیک میکنید، رابط آن را برای شما پیشنمایش میکند.

وقتی از انتخاب خود راضی شدید، فقط روی “ذخیره” کلیک کنید. همچنین می توانید یک سبک سفارشی ایجاد کنید.
میتوانید در مورد این و سایر روشهای استفاده از ویرایشگر کامل سایت در راهنمای مبتدی برای ویرایش کامل سایت وردپرس.
سفارشی کردن یک تم کلاسیک با سفارشی ساز تم
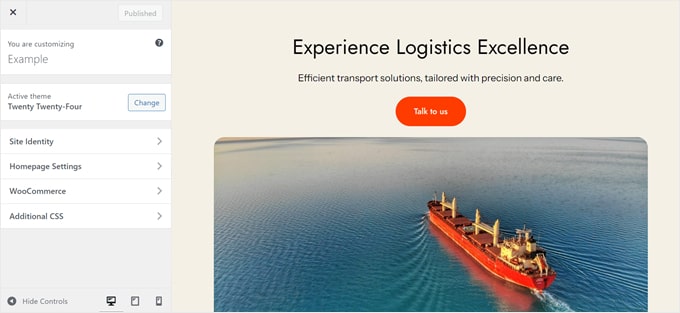
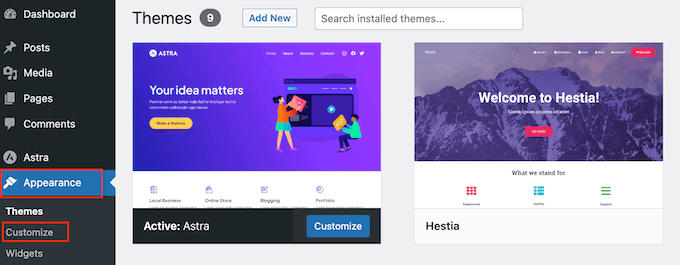
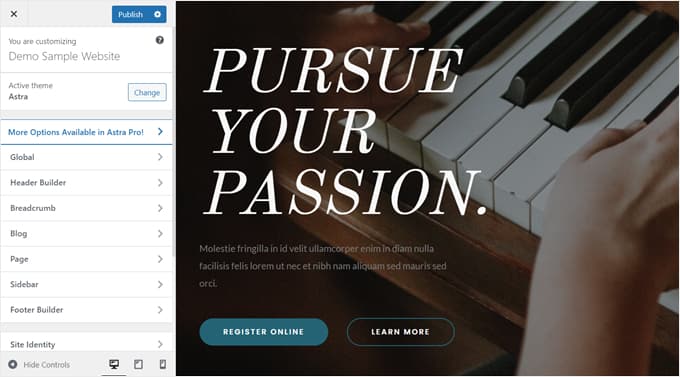
اگر از یک تم کلاسیک وردپرس استفاده میکنید، برای ویرایش آن با Theme Customizer کار خواهید کرد. کافی است از منطقه مدیریت وردپرسظاهر » سفارشی کردن بروید > برای دسترسی به آن.

اکنون، آنچه میتوانید در اینجا سفارشی کنید بسته به موضوعی که استفاده میکنید متفاوت است.
به عنوان مثال، اگر طرح زمینه Astra، سپس می توانید سبک کل وب سایت، سرصفحه، پاورقی، نوار کناری، صفحه، لوگو و غیره را سفارشی کنید.
به همین دلیل، توصیه میکنیم برای دستورالعملهای بیشتر، اسناد طرح زمینه خود را بخوانید.

راهنمای ما در مورد Theme Customizer می تواند به شما نکات دقیق تری بدهد.
هنگامی که تغییرات خود را انجام دادید، میتوانید پیشنمایش وبسایت را در وضوحهای مختلف صفحه مشاهده کنید. سپس، میتوانید دکمه «انتشار» را در بالا فشار دهید تا ویرایشهای خود را به صورت زنده انجام دهید.

یکی از نقاط ضعف Theme Customizer این است که تجربه کاربری آن به اندازه ویرایشگر بلوک انعطافپذیر یا آسان نیست. اگر چنین احساسی دارید، توصیه می کنیم به جای آن از روش بعدی استفاده کنید.
سفارشی کردن قالب وردپرس با افزونه صفحه ساز
بسیاری از کاربران وردپرس که از ویژگیهای طراحی داخلی پلتفرم راضی نیستند، از صفحه ساز تا سایت خود را ویرایش کنند. این یک افزونه وردپرس است که می تواند جایگزین ویرایشگر پیش فرض برای طراحی قسمت های مختلف وب سایت شما شود.
بیشتر صفحه سازها دارای قابلیت کشیدن و رها کردن هستند، بنابراین استفاده از آنها به اندازه ویرایشگر بلوک آسان است. علاوه بر این، آنها با بلوکهای صفحه و الگوهای بیشتری برای شخصیسازی وبسایت شما ارائه میشوند.
از بین تمام صفحهسازهایی که امتحان کردهایم، SeedProd بهترین باشد. دارای بیش از 300 قالب برای دستههای مختلف صنعتی، از تجارت الکترونیک و مسکن گرفته تا خدمات.
برای کسب اطلاعات بیشتر، به بررسی SeedProd مفصل ما مراجعه کنید.
 < /شکل>
< /شکل>
توجه: در حالی که SeedProd در یک نسخه رایگان، توصیه می کنیم به طرح حرفه ای برای دسترسی به Theme Builder. این همان چیزی است که ما در این آموزش استفاده خواهیم کرد.
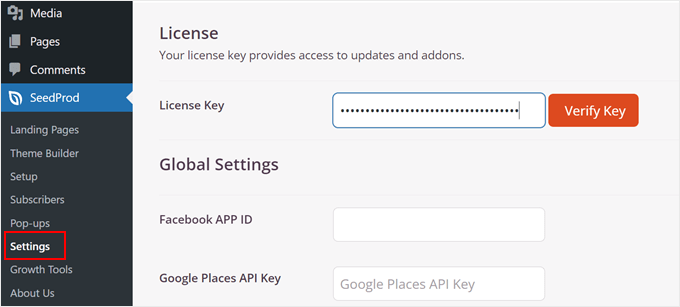
برای استفاده از SeedProd، باید ابتدا پلاگین وردپرس را نصب کنید. پس از آن، به SeedProd » تنظیمات بروید تا مجوز طرح Pro خود را فعال کنید. به سادگی کلید مجوز خود را وارد کنید و برای تکمیل این مرحله روی “تأیید کلید” کلیک کنید.

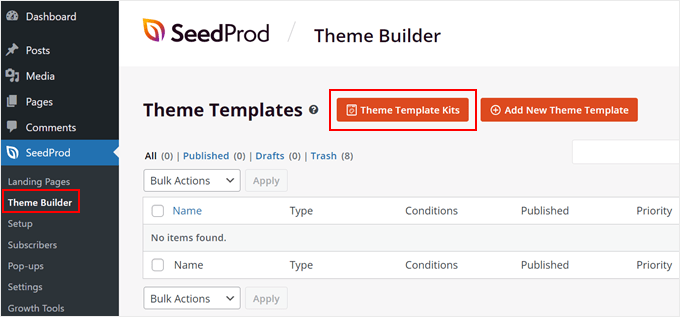
بعد، به SeedProd » Theme Builder بروید.
فقط روی ” کیت های قالب’ برای مشاهده گزینه های طرح زمینه.

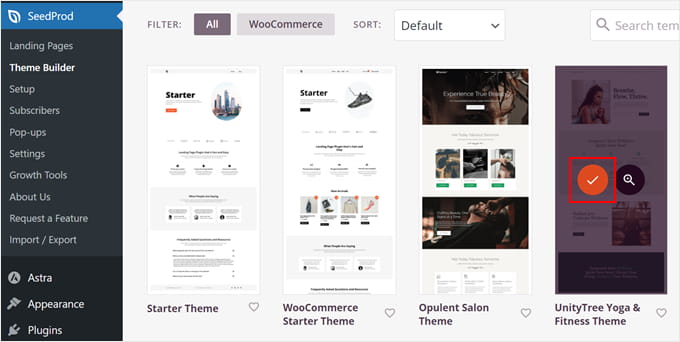
همانطور که میبینید، کیتهای قالب تم زیادی موجود است، از عنوان فروشگاه های آنلاین به سایت های خدمات رسانی. با خیال راحت از تنظیمات فیلتر و مرتبسازی استفاده کنید تا تنظیمات مناسب برای نیازهای خود را پیدا کنید.
هنگامی که انتخاب خود را انجام دادید، کافی است نشانگر را روی الگوی تم نگه دارید و برای استفاده از آن، روی دکمه علامت نارنجی کلیک کنید.

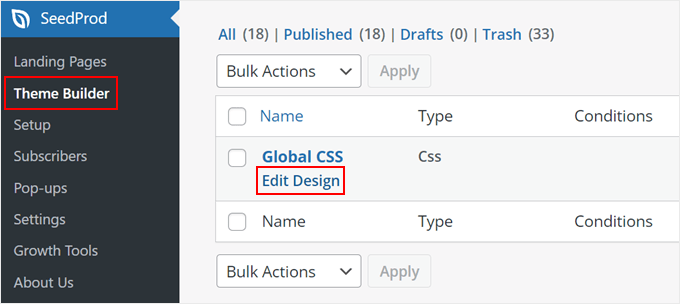
اکنون، فقط به صفحه Theme Builder برگردید و قالب تمی را که میخواهید ویرایش کنید انتخاب کنید.
برای اهداف نمایشی، ما به شما نشان خواهیم داد که چگونه سبک قالب تم SeedProd خود را ویرایش کنید. برای انجام این کار، الگوی تم «Global CSS» را پیدا کنید، نشانگر را روی آن نگه دارید و روی «ویرایش طراحی» کلیک کنید.

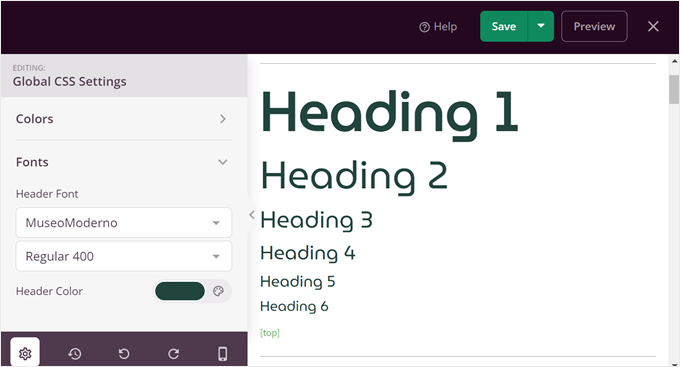
شما اکنون در صفحه ساز SeedProd هستید و می توانید سبک قالب تم خود را سفارشی کنید. در اینجا، میتوانید رنگها، فونتها، پسزمینهها، عنوان دکمه ها، فرم ها، و طرح.
بیایید ببینیم چگونه فونت پیش فرض طرح زمینه را تغییر دهید. برای انجام این کار، منوی “Fonts” را باز کنید. سپس، فقط یکی از گزینههای فونت و رنگ فراوان SeedProd را برای عنوان و متن اصلی انتخاب کنید.
همه تغییراتی که ایجاد میکنید بهطور خودکار در پیشنمایش سمت راست نشان داده میشوند.

وقتی از سبک راضی بودید، فقط روی “ذخیره” کلیک کنید تا این تغییرات رسمی شوند.
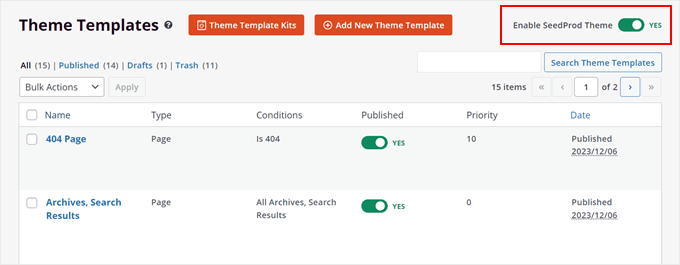
سپس، میتوانید به SeedProd » Theme Builderبرگردید و کلید «فعال کردن تم SeedProd» را در گوشه بالا سمت راست روشن کنید.

برای اطلاعات بیشتر در مورد ویرایش تم های وردپرس با SeedProd، می توانید راهنمای ما را در چگونه به راحتی یک تم وردپرس سفارشی ایجاد کنیم.
چگونه یک صفحه یا پست وردپرس را ویرایش کنیم
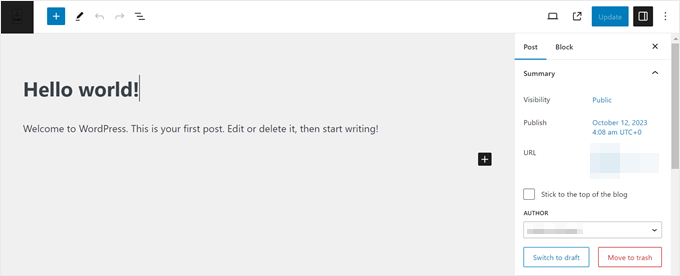
اگر وردپرس را به آخرین نسخه به روز کرده اید، به احتمال زیاد، از ویرایشگر بلوک گوتنبرگ برای ویرایش یک صفحه یا پست استفاده کنیم.
با رفتن به صفحات » افزودن جدید صفحه می توانید یک صفحه جدید ایجاد کنید. این به طور خودکار یک صفحه کاملاً خالی ایجاد می کند و شما را به ویرایشگر بلوک هدایت می کند.
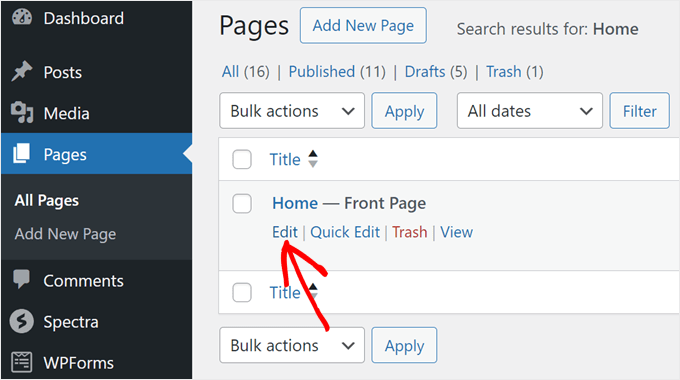
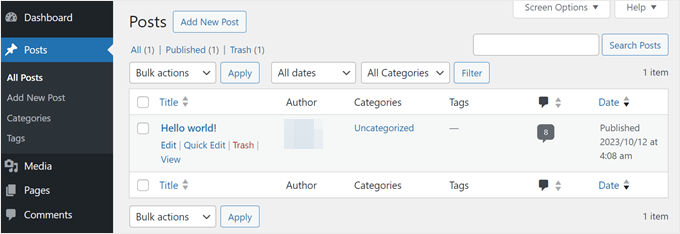
از طرف دیگر، اگر میخواهید یک صفحه موجود را ویرایش کنید، صفحه اصلی یا صفحه وبلاگ، سپس می توانید به صفحات » همه صفحات بروید قوی>. نشانگر خود را روی صفحه ای که می خواهید ویرایش کنید نگه دارید و سپس روی “ویرایش”
کلیک کنید

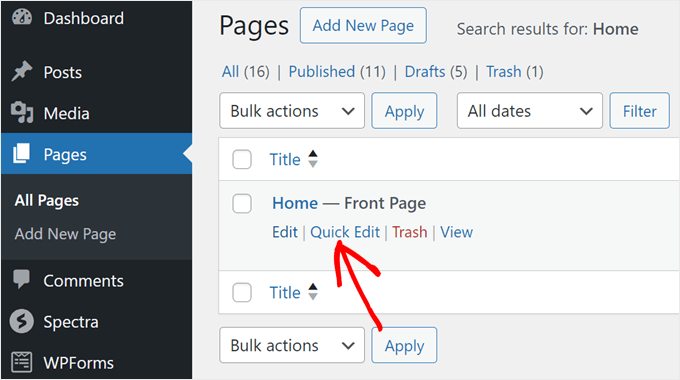
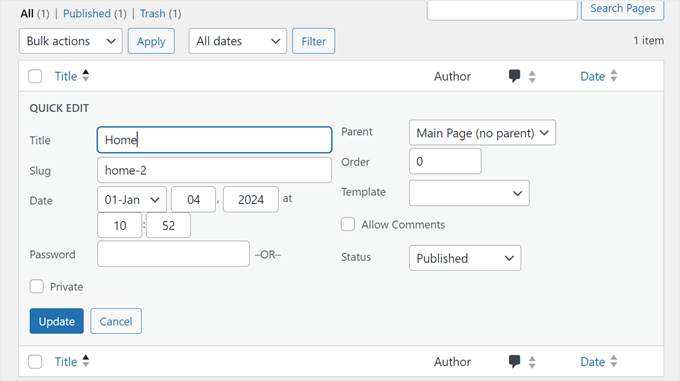
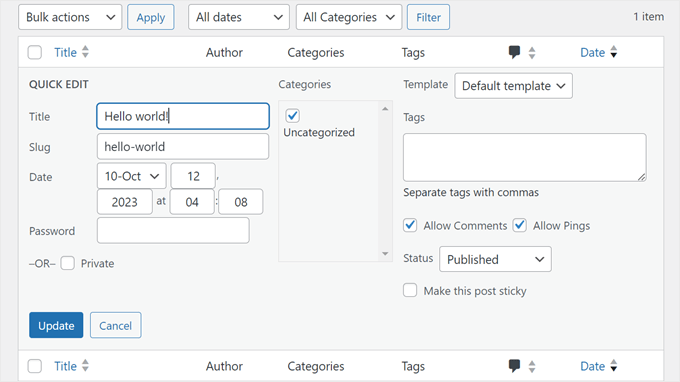
به طور متناوب، ویژگی ویرایش سریع نیز وجود دارد.
این به شما امکان میدهد عنوان صفحه، نشانی وب و آخرین تاریخ اصلاح را تغییر دهید.

با ویژگی ویرایش سریع می توانید کارهای مختلفی انجام دهید.
نمونههایی عبارتند از تنظیم رمز عبور برای صفحه، خصوصی کردن آن، اختصاص دادن آن به عنوان صفحه والد، تغییر الگوی صفحه، اجازه دادن/غیر مجاز کردن نظرات، و تغییر وضعیت صفحه.

برای ایجاد یک پست جدید، برای ایجاد پست به Posts » Add New Post بروید یک پست خالی جدید و با استفاده از ویرایشگر بلوک آن را ویرایش کنید.
مانند قبل، میتوانید یک پست وبلاگ وردپرس موجود را با نگه داشتن مکاننما روی پست انتخابشده و کلیک کردن روی «ویرایش» ویرایش کنید.
 شکل >
شکل >
ویژگی ویرایش سریع برای پست ها مشابه است اما با برخی تفاوت های جزئی.
در اینجا ، شما همچنین می توانید برچسب ها را اضافه کنید ، اجازه دهید/مجازات پینگ کنید ، و  3>
3>
هنگامی که یک صفحه یا پست وردپرس را باز کردید ، بسیاری از کارهایی که می توانید در ویرایشگر بلوک انجام دهید .
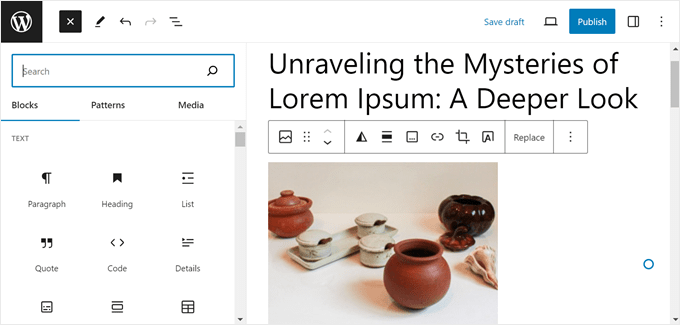
به طور معمول ، شما با کلیک روی دکمه افزودن بلوک “+” در گوشه بالا سمت چپ شروع می کنید.
این جایی است که تمام بلوک های موجود را از وردپرس و افزونه هایی که استفاده می کنید پیدا خواهید کرد.
<شکل کلاس = "wp-block-image size-full"> 
می توانید یک بلوک را به قسمت ویرایش اصلی بکشید و رها کنید.
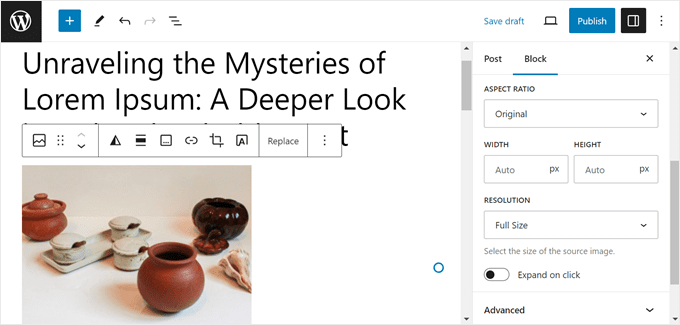
پس از آن ، می توانید از نوار ابزار و تنظیمات تنظیمات بلوک برای پیکربندی سبک بلوک ، ابعاد ، فاصله و موارد دیگر استفاده کنید.
<شکل کلاس = "wp-block-image size-full"> 
اگر افزونه وردپرس را نصب کرده اید ، می توانید برخی از تنظیمات را در زیر رابط ویرایش مشاهده کنید.
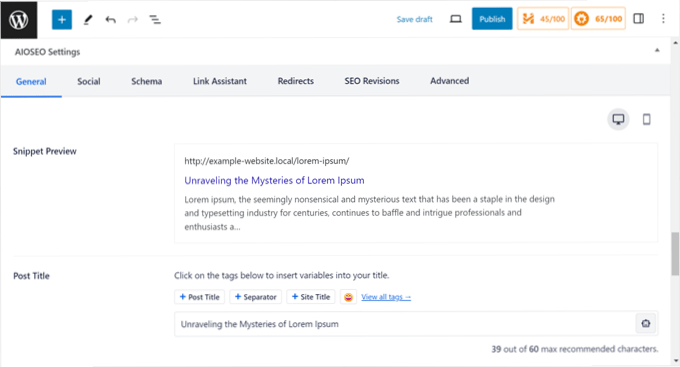
به عنوان مثال ، همه در یک سئو < /A> افزونه بخشی را به شما نشان می دهد که می توانید صفحه یا عنوان متا پست و توضیحات را برای موتورهای جستجو بهینه کنید.
<شکل کلاس = "wp-block-image size-full"> 
ما راهنماهای زیادی برای شما داریم تا در مورد ویرایش پست ها و صفحات اطلاعات بیشتری کسب کنید ، بنابراین حتماً آنها را بررسی کنید:
نحوه ویرایش صفحه وردپرس یا ارسال با ویرایشگر کلاسیک
اگر می خواهید از ویرایشگر کلاسیک استفاده کنید ، باید آن را فعال کنید. شما می توانید مقاله ما را در نحوه غیرفعال کردن گوتنبرگ و فعال کردن ویرایشگر کلاسیک برای انجام این کار.
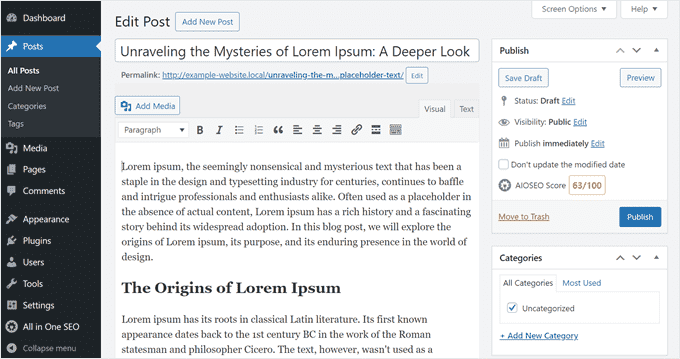
پس از آن ، فقط با مراجعه به پست ها اضافه کردن پست جدید یا صفحات اضافه کردن یک پست یا صفحه جدید ایجاد کنید. صفحه ، و ویرایشگر کلاسیک روی صفحه شما نمایش داده می شود.
<شکل کلاس = "wp-block-image size-full"> 
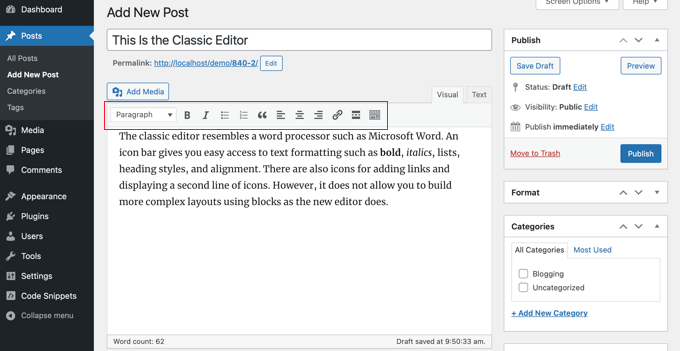
بر خلاف ویرایشگر بلوک ، شما نمی توانید بلوک هایی را برای وارد کردن محتوا در صفحه یا پست . در عوض ، شما فقط می توانید متن را تایپ کنید ، آن را با استفاده از کنترل ها در بالای صفحه ویرایش قالب بندی کنید و با کلیک بر روی دکمه “افزودن رسانه” ، پرونده های رسانه ای را به محتوای خود اضافه کنید.
در پایین و طرفین رابط ویرایش ، تنظیماتی برای انتشار صفحه/پست وجود دارد ، صفحه/برچسب ها را تنظیم کنید ، یک تصویر برجسته و غیره را بارگذاری کنید.
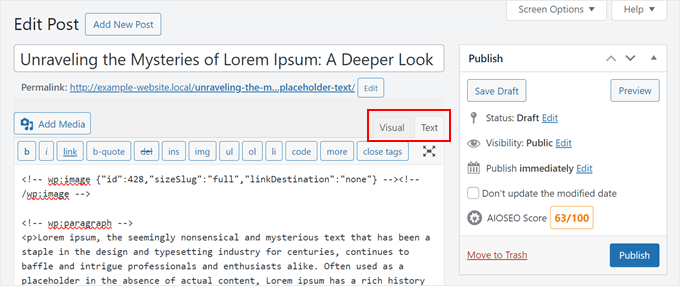
همچنین می توانید بین Visual و ویرایش متن حالت تغییر دهید. با ویرایشگر دوم ، می توانید کد HTML پست یا صفحه را تغییر دهید.
<شکل کلاس = "wp-block-image size-full"> 
نحوه ویرایش صفحه وردپرس با سازنده صفحه
اگر قبلاً از سازنده صفحه ای مانند برای ویرایش موضوع خود ، سپس می توانید از آن برای ویرایش صفحه نیز استفاده کنید. به این ترتیب ، شما می توانید قوام طراحی خود را در تمام صفحات خود حفظ کنید.
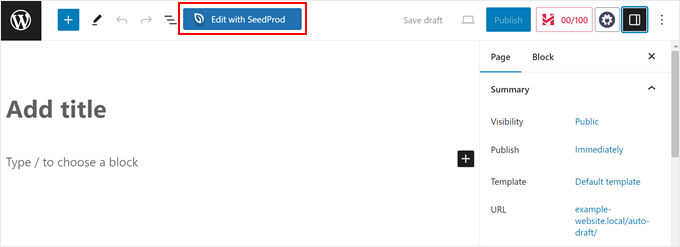
شما باید یک صفحه جدید ایجاد کنید و ویرایشگر بلوک را باز کنید. اگر SeedProd فعال است ، یک دکمه را در بالا مشاهده خواهید کرد که می گوید: ” seedprod>
شما همچنین می توانید این کار را با یک صفحه موجود انجام دهید. با این حال ، توجه داشته باشید که محتوا منتقل نمی شود ، و شما باید صفحه را از ابتدا ایجاد کنید.
<شکل کلاس = "wp-block-image size-full">  3>
3>
در سازنده صفحه ، خواهید دید که هدر و پاورقی موضوع SeedProd اضافه شده است. تمام کاری که شما باید انجام دهید شروع به ساخت صفحه است.
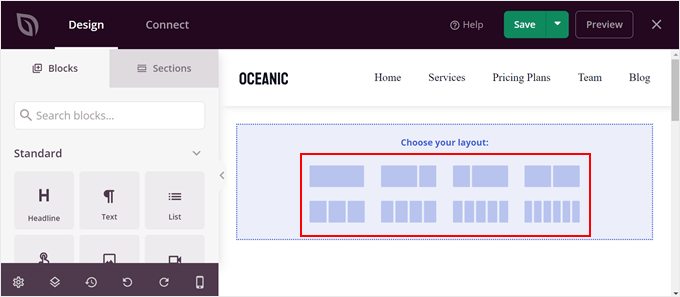
ابتدا یکی از 8 طرح بندی را برای استفاده در صفحه انتخاب کنید.
<شکل کلاس = "wp-block-image size-full"> 
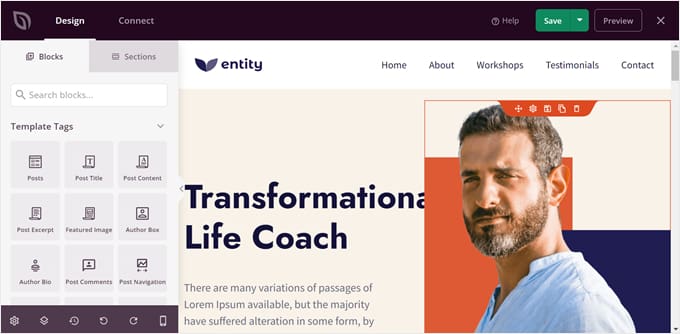
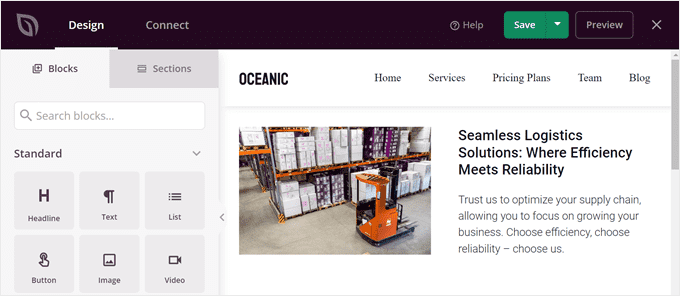
در سمت چپ ، تمام بلوک ها و بخش هایی را پیدا خواهید کرد که می توانید در سمت راست بکشید و رها کنید ، این پیش نمایش الگوی است.
می توانید از این موارد برای وارد کردن محتوا در صفحه استفاده کنید.
<شکل کلاس = "wp-block-image size-full"> 
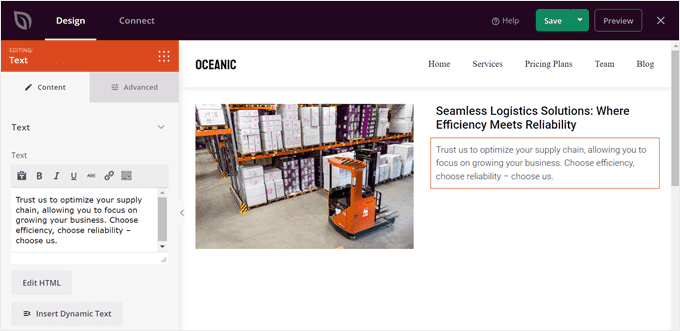
هر زمان که روی یک بلوک یا یک بخش کلیک کنید ، سمت چپ تنظیمات موجود را برای سفارشی کردن عنصر نشان می دهد.
در تصویر زیر ، می بینید که کلیک بر روی بلوک متن باعث می شود تنظیمات بلوک ظاهر شود. شما می توانید متن را سفارشی کنید ، محتوای پویا ، ویرایش HTML ، تغییر تراز و غیره.
<شکل کلاس = "wp-block-image size-full">  >
>
پس از اتمام ویرایش صفحه ، فراموش نکنید که روی “ذخیره” کلیک کنید تا تغییرات به صورت زنده انجام دهید.
برای اطلاعات بیشتر ، فقط راهنمای ما را در مورد نحوه ایجاد یک صفحه سفارشی در وردپرس .
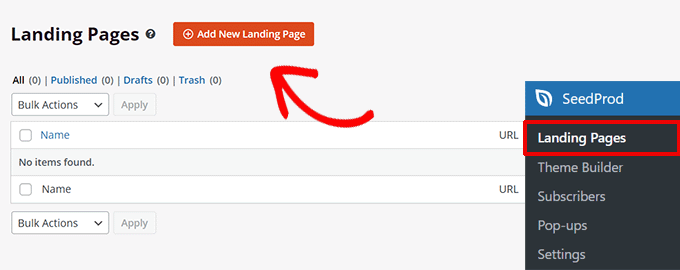
اگر می خواهید یک صفحه فرود سفارشی از ابتدا ایجاد کنید ، می توانید این کار را با SeedProd نیز انجام دهید. تمام کاری که شما باید انجام دهید این است که به SeedProd »صفحات فرود بروید. سپس بر روی دکمه ‘+ اضافه کردن صفحه فرود جدید کلیک کنید.
<شکل کلاس = "wp-block-image size-full"> 
برای اطلاعات بیشتر ، آموزش ما را در مورد نحوه ایجاد یک صفحه فرود سفارشی .
جایگزین: Thrive Architect یکی دیگر از گزینه های سازنده صفحه عالی برای طراحی صفحات فرود جذاب و تبدیل متمرکز است.
چگونه ویرایش یک هدر ، پاورقی و موارد دیگر قطعات الگوی
شما همچنین ممکن است بخواهید وردپرس عنوان ، پاورقی ، نوار کناری و سایر قسمت ها را ویرایش کنید. از الگوی تم خود.
این بخش هایی در سایت شما هستند که جزئی از صفحه اصلی یا محتوای پست نیستند. با این حال ، آنها برای ارائه اطلاعات اضافی یا ناوبری مفید ضروری هستند.
چگونه می توانید این بخش ها را ویرایش کنید بستگی به این دارد که از چه موضوعی استفاده می کنید ، بنابراین اجازه دهید هر گزینه را طی کنیم.
نحوه ویرایش هدر ، پاورقی و سایر قطعات الگوی یک بلوک
اگر یک موضوع بلوک دارید ، می توانید از ویرایشگر کامل سایت برای ویرایش هدر و پاورقی موضوع خود استفاده کنید.
در ویرایشگر کامل سایت ، یک هدر و پاورقی قطعات الگوی در نظر گرفته می شود. اینها همچنین به عنوان الگوهای وردپرس (مجموعه ای از بلوک های قابل استفاده مجدد) که در وب سایت شما ظاهر می شوند.
نمونه های دیگر یک بخش الگوی شامل بخش نظرات و ارسال متا .
به خاطر مثال ، ما به شما نشان خواهیم داد که چگونه هدر وردپرس خود را ویرایش کنید ، اما می توانید این مراحل را با سایر قطعات الگو تکرار کنید.
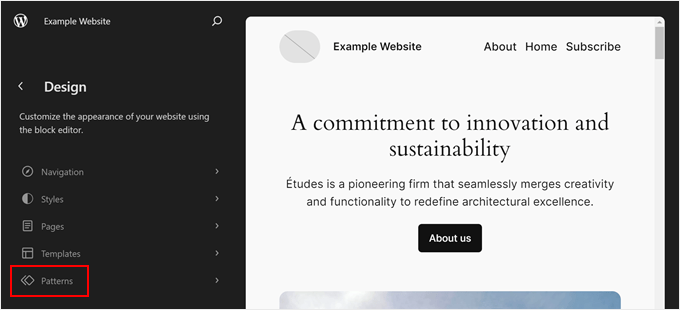
ابتدا ، به ظاهر “ ویرایشگر بروید. هنگامی که در ویرایشگر کامل سایت هستید ، فقط روی “الگوهای” کلیک کنید.
<شکل کلاس = "wp-block-image size-full"> 
اکنون لیستی از الگوهای ارائه شده توسط موضوع وردپرس خود را مشاهده خواهید کرد.
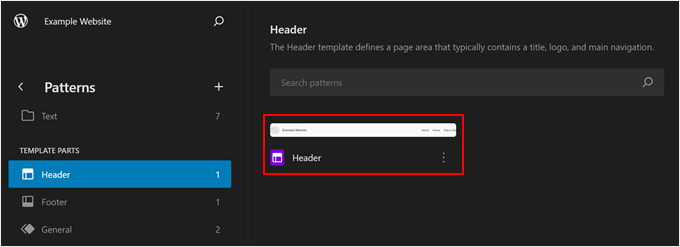
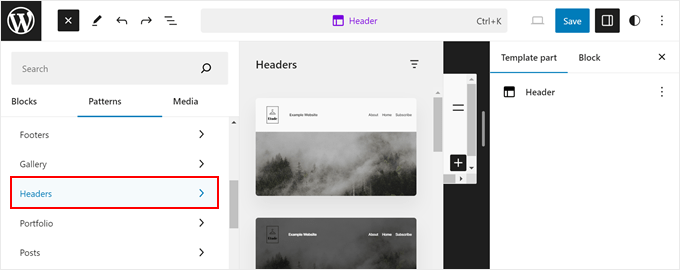
پیش بروید و به قسمت قطعات الگو بروید. سپس ، “هدر” را انتخاب کنید و روی قسمت Teader Template کلیک کنید.
<شکل کلاس = "wp-block-image size-full">  3>
3>
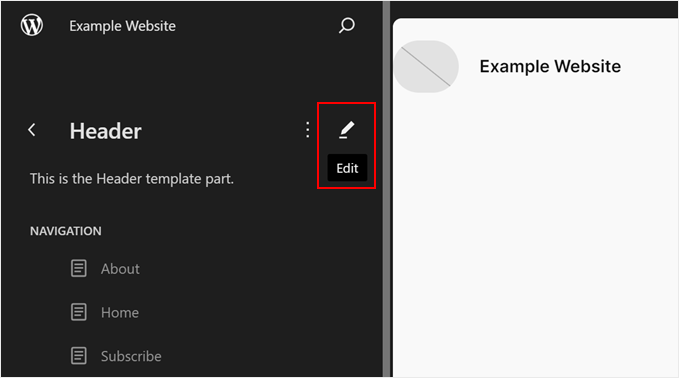
اکنون ، باید روی دکمه مداد کنار متن هدر کلیک کنید.
این ویرایشگر بلوک را باز می کند.
<شکل کلاس = "wp-block-image size-full resized"> 
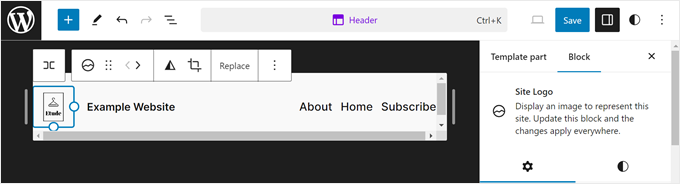
ویرایشگر بلوک به همان روش با قطعات الگوی مانند صفحات و پست ها کار می کند. می توانید بلوک های مختلفی را به هدر اضافه کنید ، بلوک را پیکربندی کنید و تغییرات را در هنگام انجام کار به روز کنید.
هدر
معمولاً شامل یک آرم سایت (یا Favicon ) ، بنابراین احساس راحتی کنید که این را نیز در اینجا اضافه کنید.
<شکل کلاس = "wp-block-image size-full">  <> /شکل>
<> /شکل>
اگر می خواهید به طور کامل نحوه نگاه هدر را تغییر دهید اما نمی دانید از کجا شروع کنید ، روی دکمه افزودن بلوک “+” در گوشه سمت چپ بالا کلیک کنید.
سپس ، به برگه “الگوها” بروید و روی “عنوان ها” کلیک کنید. بسیاری از طرح های هدر آماده استفاده در آنجا را پیدا خواهید کرد.
<شکل کلاس = "wp-block-image size-full">  >
>
برای اطلاعات بیشتر ، به راهنمای ما در مورد نحوه سفارشی کردن عنوان وردپرس خود .
پس از اتمام تغییر عنوان ، روی “ذخیره” کلیک کنید. از آنجا که عنوان یک الگوی همگام سازی است ، تمام تغییراتی که در اینجا ایجاد می کنید در تمام صفحاتی که از هدر استفاده می کنند اعمال می شود.
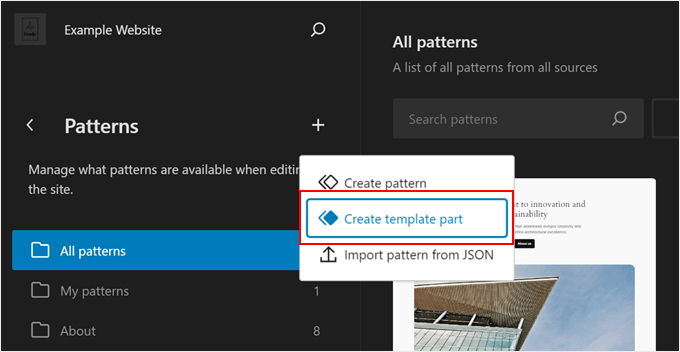
اکنون ، اگر می خواهید به جای ویرایش قسمت های موجود ، یک هدر جدید یا هر قسمت دیگر از الگوی ایجاد کنید ، می توانید به صفحه “الگوهای” برگردید. پس از آن ، بر روی دکمه “+ ایجاد الگوی” کلیک کرده و “ایجاد بخش الگو را انتخاب کنید.”
<شکل کلاس = "wp-block-image size-full">  < /شکل>
< /شکل>
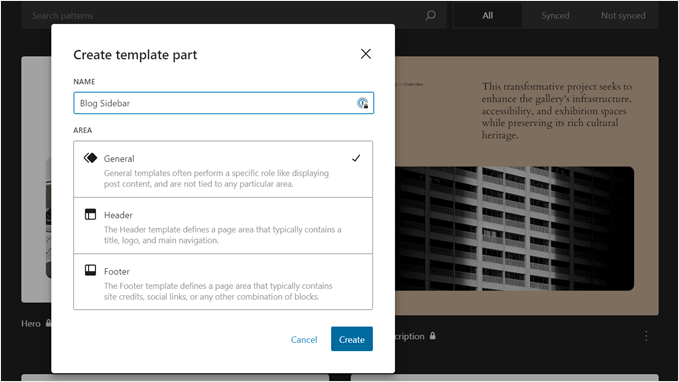
در پنجره ، به قسمت الگوی یک نام بدهید و نوع قسمت الگو را انتخاب کنید.
سپس ، روی “ایجاد” کلیک کنید. سپس به ویرایشگر بلوک هدایت می شوید و می توانید قسمت الگو را مانند معمول ویرایش کنید.
<شکل کلاس = "wp-block-image size-full"> 
برای اطلاعات بیشتر ، می توانید راهنمای کامل ما برای ویرایش کامل سایت وردپرس .
نحوه ویرایش هدر ، پاورقی و سایر مناطق آماده ویجت در یک موضوع کلاسیک
در یک موضوع کلاسیک ، یک ویجت وردپرس اساساً بلوکی است که می توانید به آن اضافه کنید مناطق آماده ویجت ، مانند هدرها ، پاورقی ها ، نوارهای کناری و غیره.
هر موضوع کلاسیک وردپرس دارای مناطق مختلف ویجت است. برخی ممکن است شامل یک Sidebar باشد ، و برخی ممکن است. بنابراین برای اطلاعات بیشتر حتماً مستندات موضوع خود را بررسی کنید.
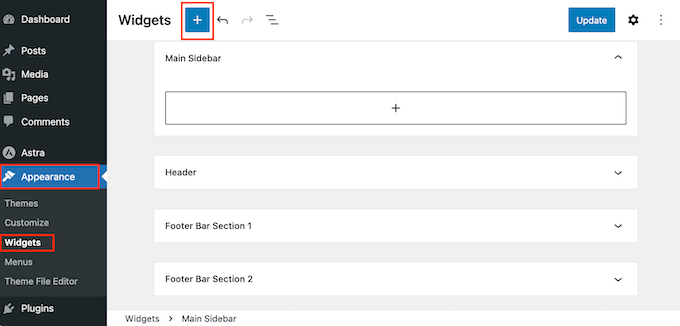
برای استفاده از ویجت ها ، باید به ظاهر »ویجت ها بروید. در اینجا ، می توانید بلوک ها را در مناطق موجود در ویجت موجود اضافه ، پیکربندی و حذف کنید.
<شکل کلاس = "wp-block-image size-full">  >
>
می توانید اطلاعات بیشتری در مورد ویجت ها در نحوه اضافه کردن و استفاده از ویجت ها در وردپرس .
همچنین ، راهنمای ما را در مورد نحوه ویرایش هدر ، پاورقی و سایر قطعات الگو با سازنده صفحه
یکی از مزایای استفاده از سازنده صفحه این است که شما گزینه های بیشتری برای سفارشی کردن هدرها ، پاورقی ها ، نوارهای جانبی و سایر قسمت های موضوع خود خواهید داشت.
اگر از SeedProd استفاده می کنید ، می توانید به SeedProd »سازنده تم بروید. فرض خواهیم کرد که شما یک کیت الگوی تم را از قبل نصب کرده اید.
کیت معمولاً شامل الگوهای مختلف موضوعی است. این ممکن است یک الگوی صفحه داخلی باشد ، مانند 404 یا پست تک پست یا بخشی از یک صفحه ، مانند هدر ، پاورقی ، جداول قیمت گذاری ، و غیره.
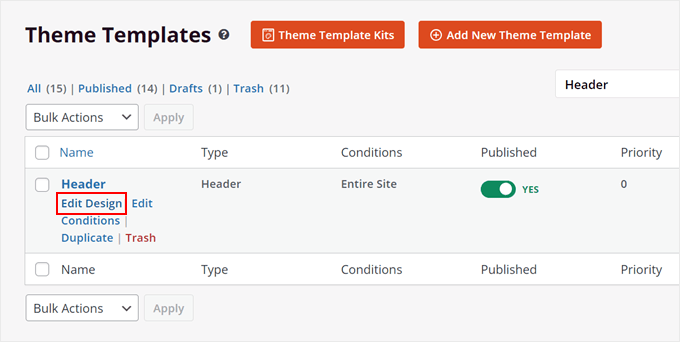
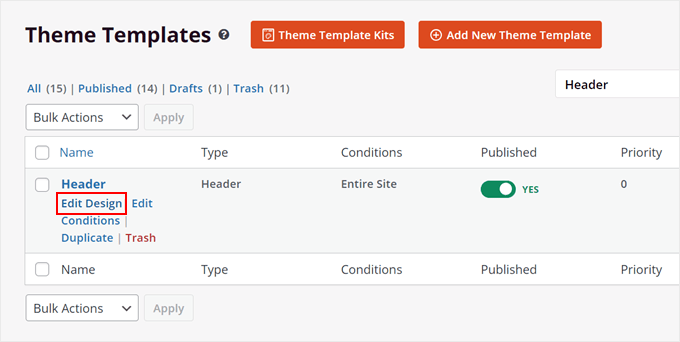
پیش بروید و روی یک الگوی موضوعی حرکت کنید. سپس ، روی “ویرایش طراحی” کلیک کنید.
<شکل کلاس = "wp-block-image size-full">  <> <> /شکل>
<> <> /شکل>
اکنون ، می توانید عنوان را به همان روشی که با یک صفحه ویرایش کنید ویرایش کنید.
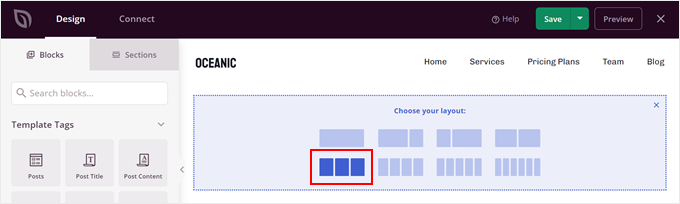
بیایید بگوییم شما می خواهید برای افزودن نمادهای رسانه های اجتماعی در نوار کناری وردپرس خود “> پیوندهای رسانه های اجتماعی خود را اضافه کنید . کاری که می توانید انجام دهید این است که تا زمانی که مرز آبی ظاهر شود ، روی هدر حرکت کنید و روی دکمه “+ افزودن ردیف” کلیک کنید. سپس ، پیش بروید و یک طرح ردیف را انتخاب کنید.
در مثال ما می خواهیم یک ستون دیگر اضافه کنیم تا هدر بتواند در تصویر ، منو و پیوندهای رسانه های اجتماعی متناسب باشد. این بدان معناست که ما به سه ستون در یک ردیف نیاز خواهیم داشت.
<شکل کلاس = "wp-block-image size-full"> 
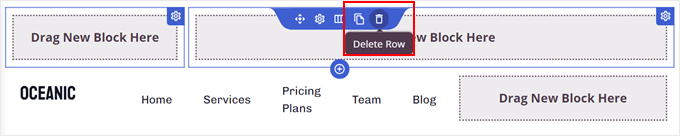
می توانید بلوک ها را از ردیف بالا به ردیف جدید بکشید و رها کنید.
پس از آن ، فقط ردیف بالا را حذف کنید تا ردیف جدید شما به عنوان جدید تبدیل شود.
<شکل کلاس = "wp-block-image size-full">  3>
3>
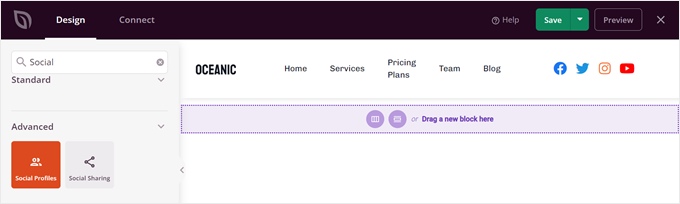
اکنون ، فقط به دنبال بلوک پروفایل های اجتماعی در پانل سمت چپ باشید.
آن را به ستون سمت راست بکشید ، و شما تمام شد.
<شکل کلاس = "wp-block-image size-full"> 
برای کسب اطلاعات بیشتر در مورد ویرایش قطعات الگوی ، می توانید این آموزش های وردپرس را بخوانید:
a منوی ناوبری این کار را برای بازدید کنندگان آسان می کند تا بتوانند تمام مطالب خود را بدون آن کشف کنند گم شدن در وب سایت خود به همین دلیل طراحی منویی که صفحات و پیوندهای اساسی شما را به سایر اطلاعات مربوطه نشان می دهد مهم است.
اگر از یک موضوع وردپرس بلوک استفاده می کنید ، می توانید منوی “ناوبری” را از صفحه کامل ویرایشگر سایت انتخاب کنید.
<شکل کلاس = "wp-block-image size-full"> 
مقاله ما در مورد adding custom navigation menus in WordPress can walk you through the rest of the steps.
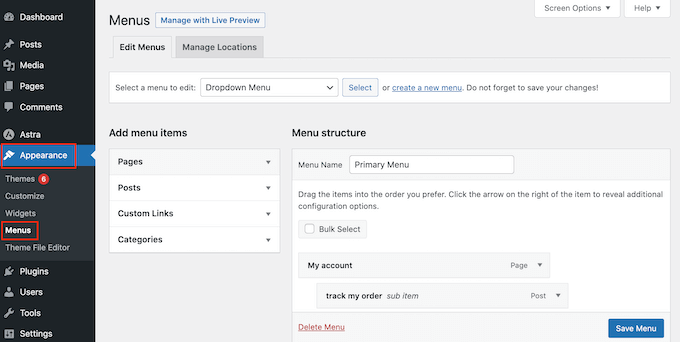
If you use a classic WordPress theme, then you can go to Appearance » Menus. This is a dedicated page for you to add, arrange, and remove pages/posts and links to your menus.

For step-by-step instructions, you can check out our beginner’s guide on how to add a navigation menu in WordPress.
If you use a page builder like SeedProd, then your navigation menu (Nav Menu block) may have been embedded in your header theme template.
The Nav Menu block will already include all of your pages, though you can add new items, too.
First, go to SeedProd » Theme Builder from your WordPress dashboard. Then, find the ‘Header’ theme template and click ‘Edit Design.’
 < /شکل>
< /شکل>
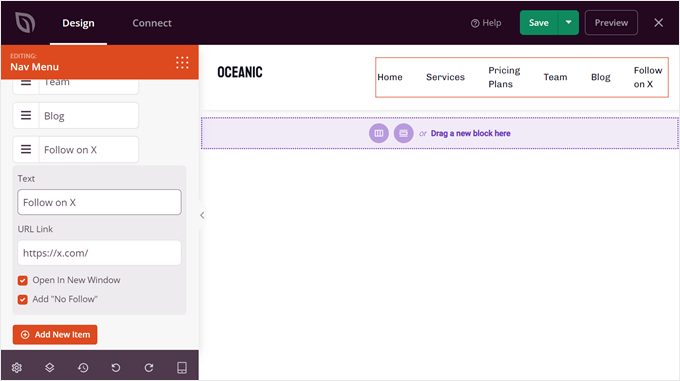
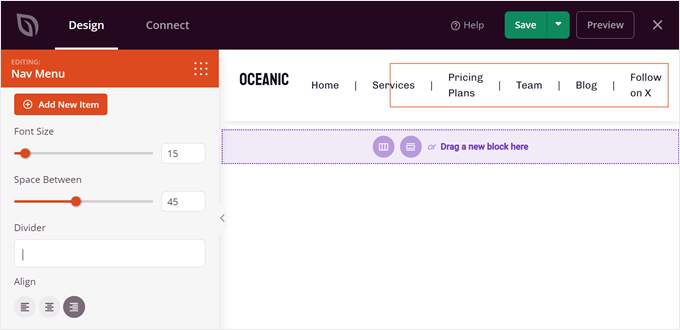
Now, hover over the block that looks like a menu. That should be the ‘Nav Menu’ block.
After that, scroll down on the left panel and click ‘+ Add New Item.’
You can then customize the anchor text, enter the URL, have it open in a new window, and set it as nofollow.

Toward the bottom, you can change the links’ font size, spacing, divider, and alignment.
Don’t forget to click ‘Save’ to make the changes live.

How to Edit a WordPress Site With Code
If you are comfortable with code, then you can also use custom code snippets to edit your WordPress website. That said, we only recommend this method if you have the right technical know-how to avoid breaking your website.
One way you can edit a WordPress site with code is by adding CSS, which is a stylesheet that can change how HTML looks on the front end.
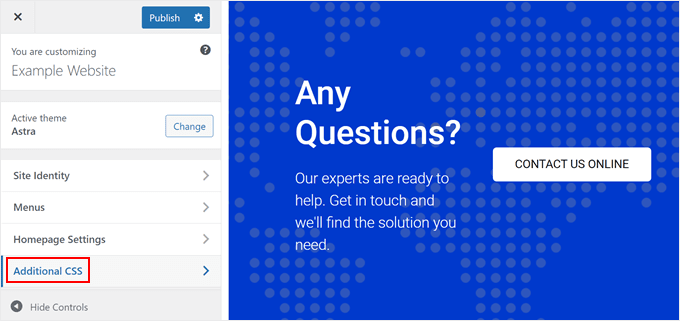
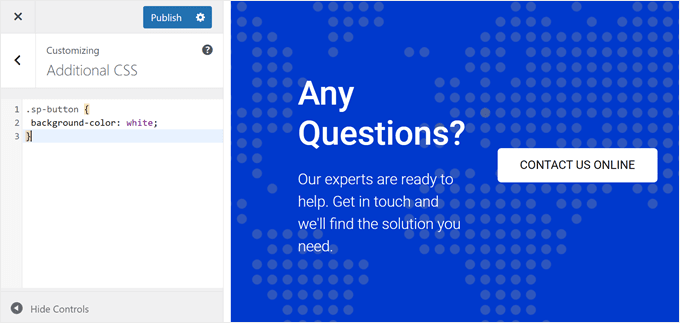
Classic theme users can go to Appearance » Customize and find the ‘Additional CSS’ field in the Theme Customizer.

Here, you can insert CSS code to style different HTML elements like colors and fonts.
This may be handy if your theme’s built-in options aren’t enough for your needs.

As for block theme users, you cannot add custom CSS within the Full Site Editor.
Instead, you have to go to the URL below to open the Theme Customizer and find the Additional CSS field. Make sure to replace the domain name with your own.
https://example.com/wp-admin/customize.php
For more details, see our guide on how to fix missing Theme Customizer in WordPress.
Another way to add CSS is with CSS Hero. This plugin makes adding custom CSS to WordPress themes easy, even for beginners. If you are interested in using it, then just check out our CSS Hero review.
How to Edit WordPress Theme Files
At times, some tutorials may require you to edit your WordPress theme files to make changes beyond what your built-in theme features allow. In this case, we recommend:
- Creating a child theme first. This is like a copy of your WordPress theme that you can safely customize with some coding.
- Backing up your website. It’s a good measure to do so that you can restore your website to a previous version in case of errors.
Editing a WordPress theme file requires going to your WordPress file directory from the backend. To do this, you will need to open your hosting provider’s file manager or connect to your website with an FTP client< /a>.
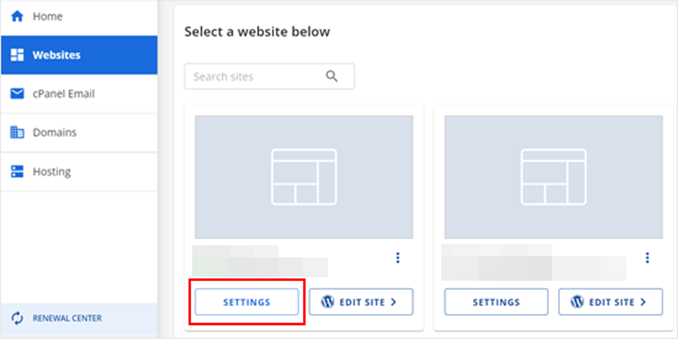
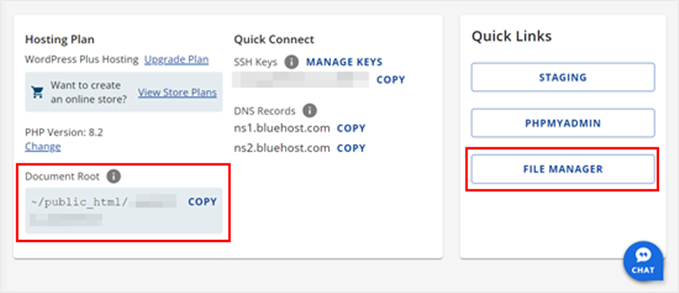
اگر از Bluehost استفاده می کنید، سپس you can go to your dashboard and open the ‘Websites’ tab. After that, click ‘Settings’ on the website for which you want to open the theme files.

Now, simply scroll down to the ‘Quick Links’ section.
Then, click ‘File Manager.’ If you’re not sure where your root folder is, you can check the ‘Document Root’ function to see its path.

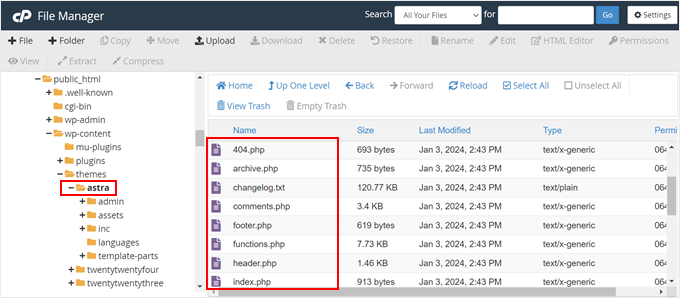
Once inside the file manager, you can go to your website’s root folder (usually named public_html).
Then, head to /wp-content/themes and find your current theme folder.

After that, you will find all of your WordPress theme files, which you can edit using a text editor.
Here are some things you can do by editing WordPress theme files:
How to Safely Insert Custom Code into WordPress
If you want to add new custom code rather than editing the code that is already within your theme files, then we recommend using WPCode. It’s the best WordPress code snippets plugin for easily inserting and managing custom code snippets.
 < /a>
< /a>With this plugin, you won’t have to worry about accidentally breaking your website. WPCode will let you know if there are errors in the code and deactivate it. Plus, you can create PHP shortcodes for inserting custom content into your website.
To see WPCode in action, you can check out our full WPCode review in the WPBeginner Solution Center.
What Is the Best Way to Edit a WordPress Site for Beginners?
For beginners, we always recommend installing a page builder plugin like SeedProd to edit WordPress websites. The reason is that it’s just as easy to use as the block editor yet gives you much more control over your website design.
If you don’t want to use a plugin, then the next best thing is a block theme with the Full Site Editor. This feature is not entirely developed yet because WordPress is constantly working on the Gutenberg project. But as of now, it’s pretty user-friendly.
The Theme Customizer is not as flexible as the Full Site Editor because it lacks drag-and-drop functionality. That’s why we suggest classic theme users install SeedProd to improve their user experience.
As for coding, we only recommend it if you have created a child theme and backups of your site to avoid errors. But with the WPCode plugin, adding custom code to edit your WordPress site is much safer and won’t cause any errors or break your website.
We hope this article helped you learn how to edit a WordPress website. You may also want to check out our in-depth WooCommerce tutorial to create an online store and the ultimate guide to WordPress SEO.
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب برای آموزش های ویدیویی وردپرس. همچنین میتوانید ما را در تویتر و فیس بوک.



