نحوه افزایش سرعت عملکرد ووکامرس (12 نکته)

نحوه افزایش سرعت عملکرد ووکامرس (12 نکته)
آیا می خواهید عملکرد WooCommerce را برای فروشگاه آنلاین خود افزایش دهید؟
یک فروشگاه WooCommerce با بارگیری سریعتر تجربه کاربر را بهبود می بخشد و به شما کمک می کند فروش و تبدیل را افزایش دهید.
در این مقاله، نحوه افزایش سرعت عملکرد WooCommerce را با نکات آسان و کاربردی به شما نشان خواهیم داد.

چرا سرعت WooCommerce مهم است؟
سرعت WooCommerce مهم است زیرا به بهبود تجربه کاربر در فروشگاه آنلاین.
تحقیقات اخیر نشان داده است که کاهش 1 ثانیه ای سرعت صفحه باعث کاهش 7 درصدی در تبدیل و کاهش 16 درصدی در رضایت مشتری می شود.

بیش از 73 درصد از کاربران در صورت مواجهه با وبسایت کندتر به رقیب تغییر میدهند. اساساً یک فروشگاه کند ووکامرس باعث کاهش نرخ تبدیل و کاهش فروش می شود.
همچنین بر WooCommerce شما تأثیر می گذارد رتبه بندی SEO. سرعت صفحه یکی از عوامل مهمی است که موتورهای جستجو مانند گوگل از آن برای رتبه بندی وب سایت ها استفاده می کنند.
WooCommerce بهترین پلت فرم تجارت الکترونیک در بازار است و به گونه ای طراحی شده است که سریعتر و کارآمدتر باشد.
با این حال، بهینهسازی WooCommerce برای افزایش سرعت و عملکرد میتواند به شما کمک کند تا این ضررها را بازیابی کنید و نرخ تبدیل کلی، فروش و رضایت مشتری خود را بهبود بخشید.
می توانید سرعت و عملکرد WooCommerce خود را با استفاده از ابزار تست سرعت رایگان، GTMetrix یا Pingdom (زمان بارگذاری صفحه را نشان می دهد).
با توجه به آنچه گفته شد، بیایید نحوه افزایش سرعت WooCommerce را با نکات زیر بررسی کنیم:
1. هاست ووکامرس خود را ارتقا دهید
انتخاب ارائه دهنده هاست مناسب اولین قدم در بهبود سرعت WooCommerce است.
هاست جایی است که تمام فایل های WooCommerce شما در آن ذخیره می شود. اگر ارائه دهنده هاست شما پلتفرم خوبی نداشته باشد، عملکرد WooCommerce مشتریان شما را کاهش می دهد.
بدون میزبانی WooCommerce خوب، همه موارد دیگر نکاتی برای بهبود بهینه سازی سرعت وب سایت و عملکرد کار نخواهد کرد.
اگر تازه شروع کرده اید، توصیه می کنیم از SiteGround. آنها یک ارائه دهنده هاست توصیه شده توسط WooCommerce و یکی از شرکت های برتر در بازار میزبانی هستند.
آنها هنگام استفاده از کوپن SiteGround ما به کاربران WPBeginner تخفیف سخاوتمندانه ای ارائه می دهند. و میزبانی دارای ویژگی های قدرتمندی برای تجارت الکترونیکی است، مانند PHP فوق سریع، کش تجارت الکترونیک، ارتقاء آسان به میزبانی VPS و موارد دیگر.
برای کسانی که به دنبال گزینههای جایگزین هستند، توصیه میکنیم از WP Engine یا Hostinger .
برای انتقال فروشگاه WooCommerce خود به کمک نیاز دارید؟
آموزش گام به گام ما را در مورد نحوه وردپرس را به هاست جدید انتقال دهید برای دستورالعمل های دقیق.
2. ذخیره سازی را برای فروشگاه WooCommerce خود تنظیم کنید
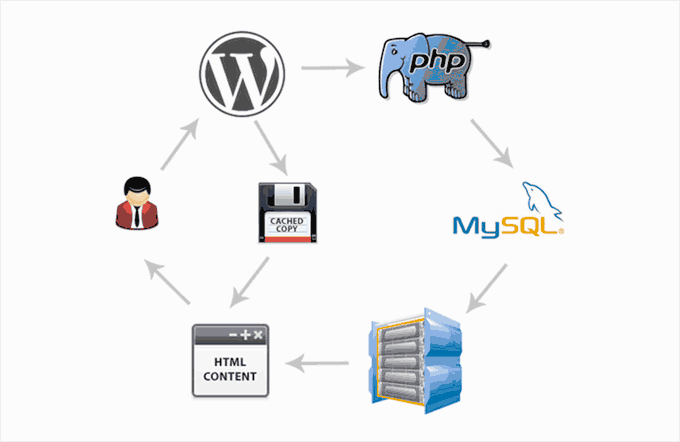
WooCommerce در بالای وردپرس اجرا می شود. هنگامی که کاربر از وب سایت شما بازدید می کند، به طور خودکار صفحات ایجاد می کند.
این بدان معناست که افراد بیشتری از سایت WooCommerce شما بازدید میکنند، سرور میزبان شما را برای مدت طولانیتری مشغول نگه میدارند.
Caching به شما کمک می کند این مشکل را حل کنید.
بهجای ایجاد صفحات در جریان، نسخه ثابتی را که ذخیره کرده است در اختیار کاربران شما قرار میدهد.

این کار منابع سرور وب سایت شما را آزاد می کند و آن را سریعتر و پاسخگوتر می کند.
بهترین راه برای افزودن کش به فروشگاه WooCommerce خود استفاده از WP Rocket. این بهترین افزونه کش WooCommerce در بازار که بسیار قدرتمند و در عین حال کاملاً مبتدی است.
به سادگی WP Rocket را نصب و فعال کنید افزونه.
پس از نصب، به طور خودکار یک کش ایجاد می کند و تنظیمات مربوط به WooCommerce را اعمال می کند.

برای جزئیات بیشتر، آموزش ما را در نحوه راه اندازی WP Rocket در WordPress.
WP Rocket به طور فعال صفحات فروشگاه WooCommerce شما را ذخیره می کند، شامل بارگذاری تنبل برای تصاویر می شود و صفحات را با فشرده سازی gzip ارائه می دهد.
همچنین از core web vitals دستورالعمل هایی برای بهبود نمرات تست سرعت خود در بینش سرعت صفحه و سایر معیارهای تست سرعت گوگل.
مهمتر از همه، صفحات مهم مانند صفحه پرداخت مشتری، سبد خرید و صفحه حساب را از حافظه پنهان حذف می کند.
جایگزینها: برخی از افزونههای جایگزین رایگان ذخیرهسازی وردپرس WP Super Cache، W3 Total Cache، یا LiteSpeed Cache (اگر سایت شما بر روی هاستینگر یا سایر پلتفرم های میزبانی که از سرورهای Litespeed به جای Nginx یا Apache استفاده می کنند، به شدت توصیه می شود). ارائهدهنده خدمات میزبانی شما همچنین ممکن است گزینههای ذخیره داخلی خود را که مخصوص سرورهای میزبان آنها ساخته شدهاند، ارائه دهد.
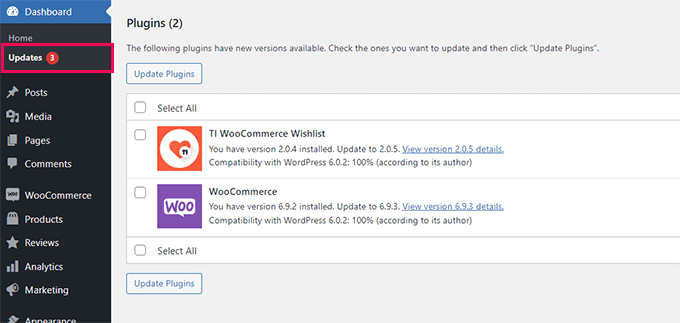
3. WooCommerce را به روز نگه دارید
WooCommerce اغلب نسخههای جدید را منتشر میکند. این نسخههای جدید نه تنها باگها را برطرف میکنند و ویژگیهای جدیدی را معرفی میکنند، بلکه عملکرد وبسایت را نیز بهبود میبخشند.
مطمئن شوید که نسخه WooCommerce شما همیشه به روز باشد.

با این حال، WooCommerce به وردپرس و کل اکوسیستم تم و افزونه های شما متکی است. به روز رسانی WooCommerce به تنهایی به این معنی نیست که شما از آخرین نرم افزار برای فروشگاه آنلاین خود استفاده می کنید.
همچنین باید مطمئن شوید که از آخرین نسخه وردپرس و همه افزونه ها و به روز رسانی تم را نصب کرده اند.
همیشه لازم است مطمئن شوید که قبل از %20%D8%A7%D8%B2%20%D9%88%D8%A8%20%D8%B3%D8%A7%DB%8C%D8%AA%20WooCommerce%20%D8%B4%D9%85%D8%A7%20%D8%AA%D9%87%DB%8C%D9%87%20%DA%A9%D8%B1%D8%AF%D9%87%20%D8%A7%D9%86%D8%AF.%20update-wordpress-or-plugins-first-proper-update-order/” title=”Shoul I Update WordPress or Plugins First (Proper Update Order)”>نصب به روز رسانی ها به ترتیب صحیح.
توصیه میکنیم از Duplicator استفاده کنید. بهترین افزونه پشتیبان گیری در بازار که توسط بیش از 1500000 مالک وب سایت استفاده شده است. راهنمای ما در چگونه از وب سایت خود نسخه پشتیبان تهیه کنید برای دستورالعمل های گام به گام.
4. بهینه سازی تصاویر محصول در WooCommerce
برای یک وب سایت تجارت الکترونیک، برای رشد کسب و کار خود به تصاویر محصول نیاز دارید. با این حال، بارگیری تصاویر بیشتر طول می کشد و بر سرعت فروشگاه WooCommerce شما تأثیر می گذارد.
با بهینه سازی تصاویر محصول خود، می توانید حجم فایل آنها را به میزان قابل توجهی کاهش دهید بدون اینکه کیفیت آنها کاهش یابد. این باعث می شود تمام صفحات فروشگاه، دسته بندی محصولات و صفحات محصول شما سریعتر بارگذاری شوند.
اکنون، راه های مختلفی برای بهینه سازی تصاویر وجود دارد. مطمئن ترین نکته برای بهینه سازی تصویر، تغییر اندازه و فشرده سازی آنها قبل از آپلود آنها در محصول ووکامرس است.
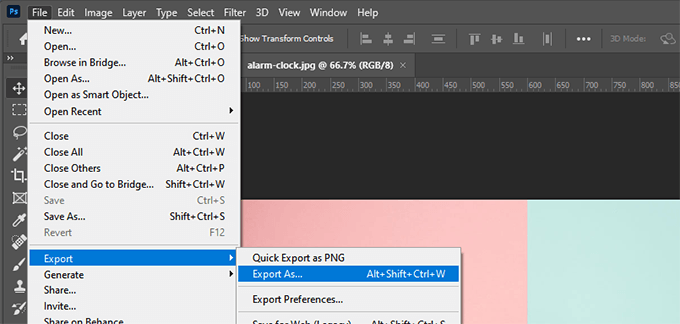
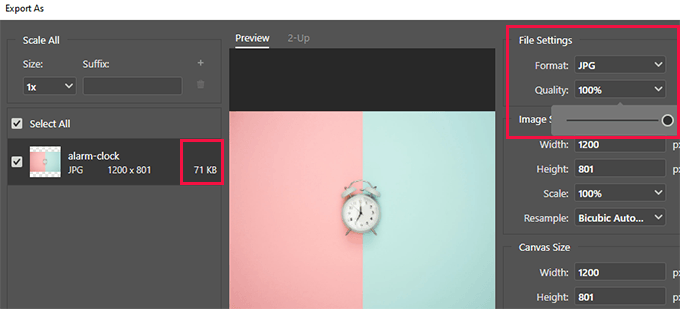
بیشتر نرم افزارهای ویرایش تصویر مانند Adobe Photoshop به شما امکان می دهد تصاویر را برای وب صادر کنید.

در طول گفتگوی صادرات، می توانید فرمت فایل تصویری (JPG/JPEG، PNG، GIF) را انتخاب کنید که کوچکترین اندازه فایل را به شما می دهد.
سپس، میتوانید کیفیت، رنگها و سایر گزینهها را کاهش دهید تا اندازه فایل را بیشتر کاهش دهید.

استفاده از ابزار ویرایش تصویر برای کاهش حجم فایل، کارآمدترین راه برای بهبود تصاویر در فروشگاه WooCommerce شما است.
با این حال، میتوانید از افزونه فشرده سازی تصویر برای تنظیم خودکار اندازه فایل های تصویر.
این افزونههای بهینهسازی تصویر وردپرس به شما این امکان را میدهند که نه تنها تصاویر جدید را بهینه کنید، بلکه به شما امکان میدهند تصاویری که قبلاً آپلود شدهاند را بهینه کنید. این سرعت بارگذاری صفحه را برای صفحات محصولات قدیمی شما بهبود می بخشد و عملکرد فروشگاه شما را افزایش می دهد.
برای جزئیات بیشتر، به آموزش ما در بهینه سازی تصاویر برای وب.
5. یک تم WooCommerce با بارگذاری سریعتر انتخاب کنید
هنگام انتخاب تم برای فروشگاههای WooCommerce خود، بسیاری از مبتدیان در نهایت با انبوهی از زنگها و سوتها، شیکترین تم را انتخاب میکنند.
ما دلیل آن را درک می کنیم. مبتدیان احساس می کنند که باید تمی دریافت کنند که تمام ویژگی هایی را که می خواهند در فروشگاه تجارت الکترونیک خود ببینند را داشته باشد.
موضوعات نباید اینگونه کار کنند.

تم های وردپرس فقط برای کنترل ظاهر وب سایت و فروشگاه WooCommerce شما طراحی شده اند، نه افزودن ویژگی ها.
هنگام انتخاب تم، باید به دنبال گزینههایی مانند انتخاب طرحبندی، طرحهای رنگی، پشتیبانی WooCommerce و غیره باشید. برای عملکرد، باید از افزونهها و برنامههای افزودنی استفاده کنید.
انتخاب یک موضوع با تعداد زیادی ویژگی شبیه به افزونه می تواند سرعت سایت شما را کاهش دهد. این موضوع کد اضافی زیادی را که احتمالاً از آن استفاده نمی کنید بارگیری می کند و زمان بارگذاری صفحه را افزایش می دهد.
برای کسب اطلاعات بیشتر، مقاله ما در مورد انتخاب تم عالی برای وب سایت شما.
اگر به توصیههای سریع تم نیاز دارید، Astra یا به سادگی از SeedProd برای ایجاد یک تم سفارشی WooCommerce بدون هیچ کدی (کشیدن و رها کردن صفحه ساز).
آیا نیاز به طراحی صفحات جداگانه دارید؟ سپس، نگاهی به Thrive Architect دارای ده ها قالب با کیفیت بالا است که برای تبدیل طراحی شده اند.
به ایده های بیشتری نیاز دارید؟ انتخاب تخصصی ما از بهترین تم های WooCommerce را بررسی کنید. برای پیدا کردن یک تم سریعتر برای فروشگاه آنلاین خود.
6. افزونهها و افزونههای کدگذاری ضعیف
را جایگزین کنید
بهترین بخش استفاده از WooCommerce این است که می توانید به هزاران افزونه و افزونه وردپرس دسترسی داشته باشید.
تا زمانی که به خوبی کدگذاری شده باشند، میتوانید هر تعداد افزونه را که نیاز دارید نصب کنید، و هیچ تاثیر قابل توجهی در عملکرد ایجاد نخواهد کرد.
با این حال، برخی از افزونه های وردپرس با کدگذاری ضعیف می توانند سرعت وب سایت شما را کاهش دهند. این افزونه ها معمولاً پرس و جوهایی با پایگاه داده فشرده اجرا می کنند یا جاوا اسکریپت و CSS غیر ضروری را بارگذاری می کنند.
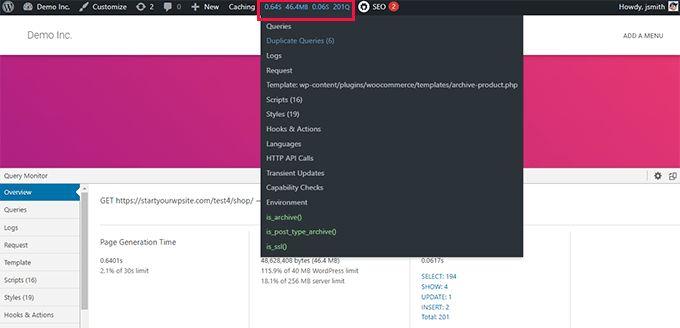
میتوانید از افزونههایی مانند Query Monitor برای دیدن تعداد پرس و جوهای اجرا شده در هر بارگذاری صفحه.

Query Monitor به شما امکان می دهد فعالیت زیر را مشاهده کنید:
- پرس و جوهای پایگاه داده توسط صفحه ای در فروشگاه WooCommerce شما راه اندازی می شود
- درخواستهای HTTP توسط اسکریپتهای موجود در طرحهای زمینه یا افزونههای شما
- قلابها و اقداماتی که در یک صفحه فعال میشوند
- زبان، بررسی نقش کاربر، و فایلهای الگوی مورد استفاده برای نمایش صفحه
- محیط میزبانی شما مانند نسخههای PHP و MySQL، محدودیتهای حافظه و موارد دیگر.
برای جزئیات بیشتر و دستورالعمل های گام به گام، به آموزش ما در نحوه افزودن نمایشگر پرس و جو در وردپرس.
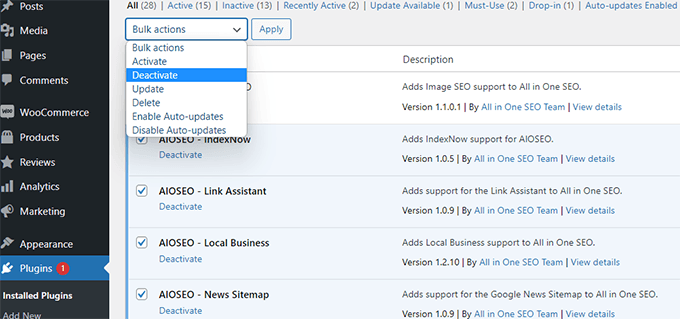
اگر این کار کمکی نکرد، پس از غیرفعال کردن همه افزونه ها.

اگر غیرفعال کردن پلاگین ها به طور ناگهانی عملکرد WooCommerce را بهبود می بخشد، می توانید آنها را یکی یکی فعال کنید تا متوجه شوید که کدام یک مقصر است.
سپس می توانید با پشتیبانی آن افزونه تماس بگیرید و آنها را در مورد مشکل مطلع کنید. در همین حال، می توانید افزونه را با یک گزینه جایگزین جایگزین کنید.
برای ویژگیهای ضروری، نگاهی به انتخاب متخصص ما بیندازید بهترین افزونه های WooCommerce که هر فروشگاه آنلاین باید نصب کند.
7. از آخرین نسخه PHP
استفاده کنید
WooCommerce و WordPress هر دو با استفاده از PHP به عنوان زبان برنامه نویسی اصلی نوشته شده اند.
PHP یک زبان برنامه نویسی متن باز است، درست مانند وردپرس. به طور منظم توسط یک جامعه بسیار فعال از توسعه دهندگان که اغلب نسخه های جدید را منتشر می کنند، نگهداری می شود.
برای هر نسخه جدید، آنها مقدار زیادی از زمان و منابع را صرف بهبود عملکرد PHP با سریعتر کردن آن میکنند.
با این حال، وردپرس شرکت های میزبان اغلب به سرعت به آخرین نسخه PHP تغییر نمی کند. آنها اغلب چندین نسخه را برای اطمینان از سازگاری نرم افزار اجرا می کنند.
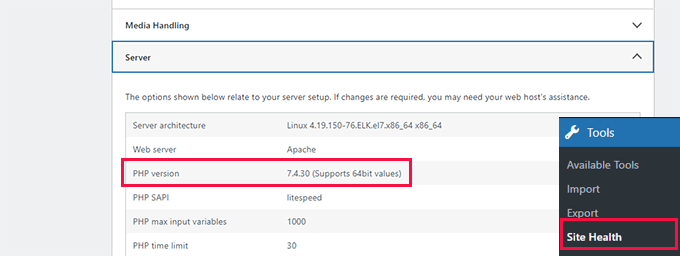
با مراجعه به صفحه ابزارها » سلامت سایت و جابجایی به برگه اطلاعات، میتوانید ببینید که وبسایت شما از کدام نسخه PHP استفاده میکند.

در زمان نوشتن این مقاله، آخرین نسخه PHP 8.0.22 است.
همه ارائه دهندگان برتر میزبانی وردپرس ابزارهای آسانی برای انتخاب نسخه PHP که می خواهید در وب سایت خود استفاده کنید دارند.
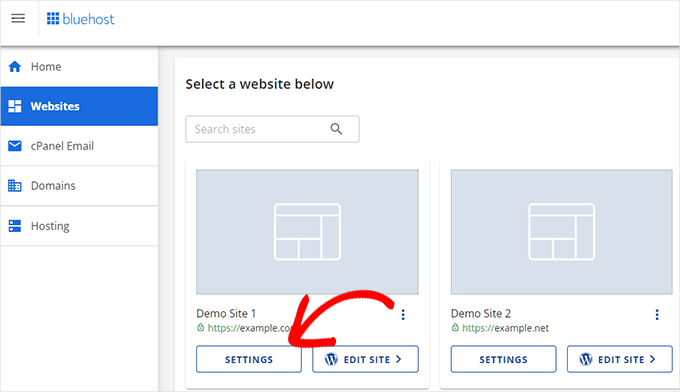
به عنوان مثال، در Bluehost، می توانید به کنترل پنل هاست خود بروید و روی “تنظیمات” در زیر وب سایت خود کلیک کنید.

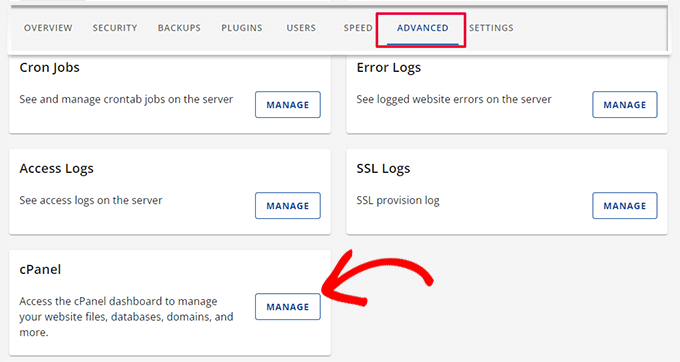
بعد، روی برگه «پیشرفته» در بالا کلیک کنید.
پس از آن، کمی به سمت پایین به قسمت cPanel بروید و روی “Manage” کلیک کنید.

با این کار داشبورد cPanel در یک برگه جدید باز می شود.
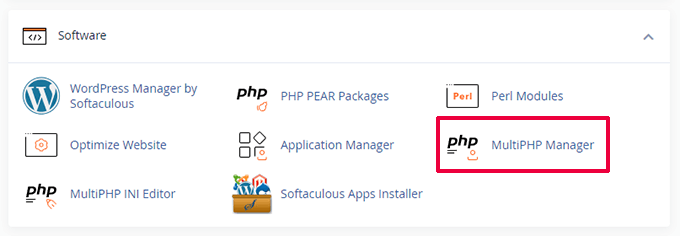
کمی به سمت پایین به بخش نرم افزار بروید و سپس برای ادامه روی “MultiPHP Manager” کلیک کنید.

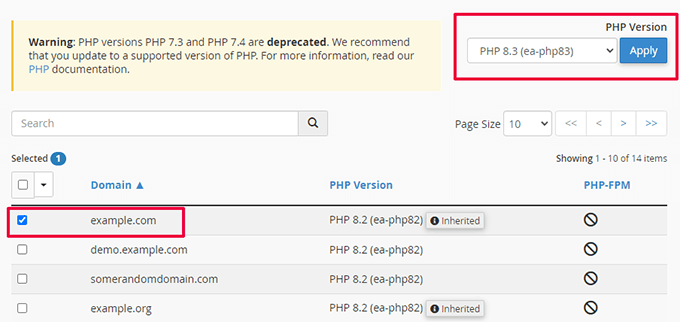
پس از آن، باید نام دامنه خود را از لیست انتخاب کنید و سپس نسخه PHP را در بالا انتخاب کنید.
در نهایت روی «اعمال» کلیک کنید تا از نسخه جدیدتر PHP استفاده کنید.

برای اطلاعات بیشتر در مورد این موضوع، ممکن است بخواهید مقاله ما را در به روز رسانی نسخه PHP در وب سایت وردپرس خود.
8. فایروال سطح DNS
را روشن کنید
یک فایروال در سطح DNS از فروشگاه WooCommerce شما در برابر فعالیت های مخرب محافظت می کند. این درخواست های مشکوک به سایت وردپرس شما را حتی قبل از رسیدن به سرور شما مسدود می کند.
تلاشهای هک، خزندههای مشکوک و حملات DDoS میتوانند منابع میزبانی شما را از بین ببرند و وبسایت شما را کند کنند.
یک بلوک دیوار آتش DNS آنها از بارگذاری یک صفحه وب، که منابع سرور شما را برای انجام کارهای دیگر آزاد می کند.

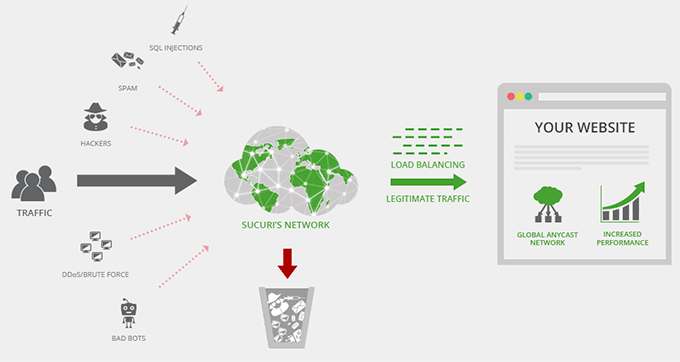
توصیه میکنیم از Sucuri استفاده کنید. این بهترین وردپرس است افزونه امنیتی و فایروال وب سایت.
همچنین با یک CDN فوق سریع برای ارائه محتوای ثابت شما همراه است.
CDN یک شبکه تحویل محتوا است که به شما امکان می دهد بخش های غیر پویا وب سایت خود را از طریق یک شبکه جهانی از سرورها ارائه دهید.
این شبکهها معمولاً از نظر استراتژیک در نقاط مختلف جغرافیایی در سراسر جهان قرار دارند. این بدان معناست که کاربران شما فایلهای استاتیک را از سروری نزدیکتر به مکان خودشان بارگذاری میکنند.
جایگزین: CDN رایگان Cloudflare
برای جزئیات بیشتر، به راهنمای ما در چرا برای وب سایت وردپرس خود به CDN نیاز دارید.
9. از یک سرویس SMTP برای ارسال ایمیل های WooCommerce
استفاده کنید
فروشگاه WooCommerce شما اعلانهای ایمیلی را برای مدیریت حساب، تأیید سفارش و اعلامیههای اداری ارسال میکند.
به طور پیش فرض، وردپرس از تابع PHP mail() برای ارسال ایمیل استفاده می کند. این عملکرد می تواند توسط هرزنامه ها مورد سوء استفاده قرار گیرد و بسیاری از شرکت های هاستینگ عمدا آن را محدود یا مسدود می کنند.
به همین دلیل است که باید از سرور SMTP برای ارسال ایمیل های WooCommerce خود استفاده کنید.
SMTP پروتکل استاندارد برای ارسال ایمیل است.
اکنون، شرکت میزبان شما ممکن است یک آدرس ایمیل تجاری رایگان که می توانید از آن برای ارسال ایمیل از طریق SMTP استفاده کنید.
با این حال، شرکتهای میزبان معمولاً سرور ایمیل را روی همان رایانه میزبان میزبانی وب سرور خود میزبانی میکنند.
این بدان معناست که ارسال چندین ایمیل به طور همزمان می تواند بر وب سایت شما تأثیر بگذارد. حتی زمانی که ایمیل پردازش می شود، ممکن است در نهایت به اسپم تبدیل شود.
برای رفع این مشکل، باید از یک ارائه دهنده خدمات SMTP استفاده کنید.
توصیه می کنیم از SendLayer استفاده کنید. بهترین SMTP ارائه دهنده خدمات در بازار. راهاندازی آن آسان است، و همچنین یک آزمایش رایگان دارند که به شما امکان میدهد تا ۲۰۰ ایمیل ارسال کنید.

گزینه های دیگر: smtp.com و Brevo (قبلاً SendInblue)
پس از ثبت نام ، می توانید از wp mail. SMTP برای شروع ارسال ایمیل از طریق ارائه دهنده خدمات SMTP خود.
با ایمیل های wooCommerce مشکلی دارید؟ این آموزش را به رفع مشکل WooCommerce ارسال ایمیل .
10. ابزارهای بهینه سازی تبدیل را ارتقا دهید
بهینه سازی تبدیل ترکیبی از تکنیک ها است که صاحبان فروشگاه ها از بازدید کنندگان وب سایت در خرید یا ثبت نام استفاده می کنند.
برای انجام این کار ، آنها از یک دسته از ابزارها برای نمایش پاپ ها استفاده می کنند ، = “نحوه ایجاد کوپن های هوشمند در WooCommerce”> کوپن ها را تبلیغ می کند ، نمایش پیشنهادات هدفمند و موارد دیگر.
مشکل این است که برخی از این ابزارها اغلب برای سرعت بهینه نمی شوند. آنها ممکن است بسیاری از پرونده های غیر ضروری را بارگیری کنند ، از ارائه صفحه جلوگیری کنند ، به درستی در دستگاه های تلفن همراه نمایش داده نشوند و اساساً تجربه کاربر را در فروشگاه شما نابود کنند.
ما توصیه می کنیم از نرم افزار بهینه سازی تبدیل که سریع ، بهینه شده برای تجربه کاربر است ، استفاده کنید و به زیبایی در دستگاه های تلفن همراه کار می کند.
این جایی است که وارد می شود. این رهبر صنعت در نرم افزار بهینه سازی تبدیل است و به شما امکان می دهد بازدید کنندگان وب سایت را به مشتریان تبدیل کنید.
<شکل کلاس = " wp-block-image size-full> 
این همراه با تایمرهای شمارش معکوس و سایر ابزارها برای رشد تجارت خود.
این همچنین شامل گزینه های هدفمند هدفمند است که به شما امکان می دهد کمپین های خود را در زمان مناسب برای کاربران مناسب نمایش دهید.
از همه مهمتر ، کمپین های OptInMonster شما برای سرعت ، عملکرد و تجربه کاربر در تمام اندازه های صفحه بسیار بهینه شده اند.
برای ابزارها و نکات بیشتر ، به نکات تخصصی ما در مورد بازیابی چرخ دستی های متروکه در WooCommerce .
11. پایگاه داده WooCommerce را بهینه سازی کنید
WooCommerce از همان پایگاه داده مانند نصب وردپرس شما استفاده می کند. آنها هر دو داده های زیادی را ذخیره می کنند که پس از مدتی بی فایده می شوند.
به عنوان مثال ، تجدید نظر های قدیمی ، گذرا ، نظرات هرزنامه و موارد دیگر برای مدت طولانی در پایگاه داده شما باقی می مانند. وردپرس حتی ممکن است هنگام بارگیری وب سایت شما ، از آنها پرس و جو کند ، که این یک هدر رفتن غیر ضروری منابع است.
اکنون ، این بدان معنی است که افزونه پشتیبان گیری وردپرس شما برای تهیه نسخه پشتیبان بیشتر طول خواهد کشید. همچنین برای بارگیری یا بارگذاری آن زمان بیشتری خواهد داشت.
خوشبختانه ، ابزارهای عالی برای بهینه سازی پایگاه داده وردپرس شما وجود دارد.
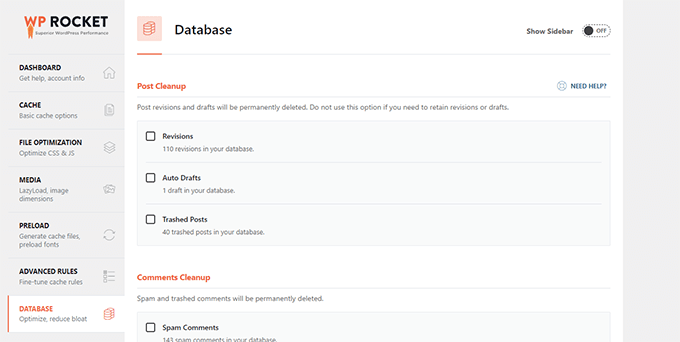
اگر از WP Rocket استفاده می کنید ، می توانید به صفحه تنظیمات »WP Rocket بروید و به برگه پایگاه داده بروید.
<شکل کلاس = "wp-block-image size-full"> 
از اینجا ، می توانید پایگاه داده وردپرس خود را تمیز کنید. به سادگی موارد غیر ضروری را که می خواهید حذف کنید انتخاب کرده و روی دکمه ذخیره تغییرات و بهینه سازی کلیک کنید.
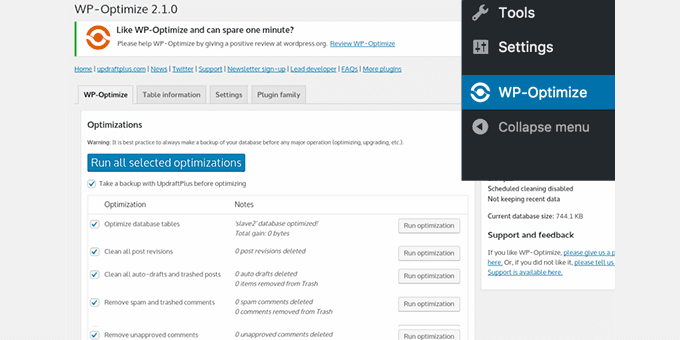
در عوض ، می توانید از wp-optimize استفاده کنید. افزونه. به سادگی افزونه را نصب و فعال کنید و با کلیک بر روی WP-Optimize در نوار کناری مدیر به صفحه تنظیمات افزونه بروید.
<شکل کلاس = "wp-block-image size-full">  شکل>
شکل>
مواردی را که می خواهید حذف یا بهینه سازی کنید انتخاب کنید و سپس روی دکمه “اجرای همه بهینه سازی های انتخاب شده” کلیک کنید.
برای اطلاعات بیشتر ، به آموزش ما در مورد نحوه پایگاه داده وردپرس خود را بهینه سازی کنید .
12. پرونده های JavaScript و CSS را بهینه کنید
پرونده های JavaScript و CSS درخواست های HTTP را ارسال می کنند و مدت زمان لازم برای بارگیری صفحه را افزایش می دهند. برخی از این پرونده ها ممکن است رندر را مسدود کند ، این بدان معنی است که سایر قطعات ساده HTML صفحه تا زمانی که مرورگر آن پرونده ها را بارگیری نکند نمایش داده نمی شود.
روش های مختلفی وجود دارد که می توانید تحویل فایل JavaScript و CSS را بهینه کنید. ما در مورد استفاده از CDN و ذخیره سازی قبلاً صحبت کرده ایم.
کاربران پیشرفته تر می توانند آن پرونده ها را کوچک یا ترکیب کنند.
مینی سازی فضاهای سفید را از پرونده های JavaScript و CSS حذف می کند ، که اندازه بارگیری آنها را کاهش می دهد.
ترکیب تمام پرونده های JavaScript و CSS شما به شما امکان می دهد تا در یک پرونده به تمام JavaScript و CSS در خدمت کاربران باشید.
شما می توانید این کار را با استفاده از wp انجام دهید. موشک افزونه. به سادگی به برگه بهینه سازی فایل بروید و گزینه های Minify را روشن کنید و گزینه های CSS و JavaScript را ترکیب کنید.
<شکل کلاس = "wp-block-image size-full"> 
برای روش های متناوب و جزئیات بیشتر ، ممکن است بخواهید آموزش ما را در مورد نحوه کوچک سازی CSS و JavaScript در WordPress .
توجه: کوچک کردن و ترکیب این پرونده ها ممکن است منجر به مشکلات غیر منتظره در وب سایت شما شود. اگر این مسئله باعث ایجاد مشکلات شود ، می توانید آن را به سادگی خاموش کنید.
امیدواریم این مقاله به شما در بهبود سرعت WooCommerce و افزایش عملکرد فروشگاه آنلاین خود کمک کند. شما همچنین ممکن است بخواهید راهنمای ما در مورد نحوه پیگیری تبدیل WooCommerce یا این نکات را برای بهبود نرخ کلیک ارگانیک خود در WooCommerce.
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب برای آموزش های ویدیویی وردپرس. همچنین میتوانید ما را در تویتر و فیس بوک.