ابزارک های وردپرس در مقابل بلوک ها – تفاوت چیست؟ (توضیح داده شد)

ابزارک های وردپرس در مقابل بلوک ها – تفاوت چیست؟ (توضیح داده شد)
آیا میخواهید تفاوت بین ابزارکهای وردپرس در مقابل بلوکها را درک کنید؟
ویجتها و بلوکهای وردپرس هر دو برای افزودن عناصر محتوای پویا به پستها، صفحات، نوارهای کناری و قالبها استفاده میشوند.
ویجتها به مدت 16 سال بخش اصلی وردپرس بودهاند، در حالی که بلوکها از سال 2018 بخشی از پلتفرم بودهاند. آنها عملکردهای مشابهی دارند، اما یکسان نیستند.
در این مقاله، تفاوت بین ابزارکهای وردپرس و بلوکها را توضیح میدهیم تا بتوانید نحوه استفاده صحیح از آنها را بیاموزید.

در اینجا مروری سریع از موضوعاتی است که در این مقاله به آنها خواهیم پرداخت:
ویجت های وردپرس چیست؟
ویجتهای وردپرس عناصر محتوای پویا هستند که میتوانید آنها را به قسمتهای آماده ابزارک مانند نوارهای کناری اضافه کنید.
ویجت ها در وردپرس 2.2 (مه 2007) معرفی شدند.
هدف این بود که راهی آسان برای افزودن عناصر قابل تنظیم به وب سایت خود بدون نیاز به درج مکرر همان عنصر در انتهای پست های وبلاگ به کاربران ارائه شود.
به عنوان مثال، یا فایلهای تم وردپرس خود را ویرایش کنید تا یک نوار کناری و کد دستی در چیزی مانند Google AdSense.
کاربران میتوانند به سادگی محتوا یا ویژگیهایی را با استفاده از ابزارکهایی وارد کنند که لازم نیست بخشی از فایلهای موضوعی کلی یا پستهای وبلاگ آنها باشد.
ابزارکها ایجاد وبلاگ ایدهآل وردپرس خود را برای کاربران بسیار آسانتر میکنند و به آنها اجازه میدهند به راحتی تبلیغات بنری یا فرم های ثبت نام ایمیل.
تدریج، تقریباً تمام قالبهای وردپرس، ویجتها را با افزودن قسمتهای آماده ابزارک در طراحی و طرحبندیهایشان تطبیق دادند. اینها اغلب ستونهای کناری و پاورقی بودند.
ویرایشگر ویجت وردپرس تا زمانی که WordPress 5.8، که در سال 2021 منتشر شد.

بلاک ها در وردپرس چیست؟
بلاک ها عناصری هستند که کاربران می توانند با استفاده از وردپرس به یک منطقه اضافه کنند ویرایشگر محتوا. وردپرس به این ویرایشگر محتوای مبتنی بر بلوک در WordPress 5.0.
همچنین ممکن است مشاهده کنید که به عنوان ویرایشگر گوتنبرگ، که نام کد توسعه آن بود، نامیده میشود.
بلاکها بسیار شبیه ویجتها هستند زیرا هر کدام یک عنصر از صفحه یا پست را کنترل میکنند.
بر خلاف ویجتها، بلوکها فقط به عنوان بخشی از ویرایشگر پست و صفحه معرفی شدند، به این معنی که نمیتوان آنها را به راحتی به مناطقی مانند سایت اضافه کرد پانویس یا نوار کناری.
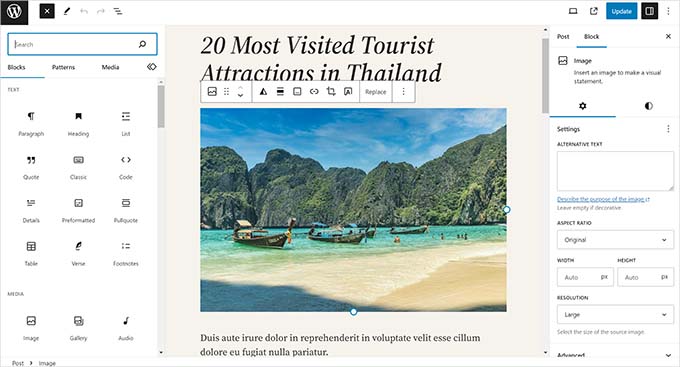
یک بلوک را می توان در یک پست یا صفحه برای هر عنصری، از جمله پاراگراف، تصویر، گالری، ویژگی خاص افزونه مانند ثبت نام ایمیل یا جاسازی ویدئو.< /p>

همچنین بلوکهایی برای افزودن عناصر طرحبندی طراحی مانند جلدها وجود دارد، الگوها، جداول، ستون ها، گروه ها و موارد دیگر.
برای کسب اطلاعات بیشتر، به آموزش کامل ویرایشگر بلوک وردپرس استفاده کنید، که نحوه استفاده از ویرایشگر پیش فرض را برای ایجاد طرح بندی محتوای زیبا نشان می دهد.
تفاوت بین ابزارک ها در مقابل بلوک ها در وردپرس
تا وردپرس 5.8، تفاوت بین ویجت ها و بلوک ها کاملاً آشکار بود.
کاربران ویجتها را به قسمتهای آماده ابزارک موضوع خود اضافه کردند. آنها در درجه اول برای نمایش عناصری که محتوای پست/صفحه نبودند استفاده می شدند. به عنوان مثال، لیست پست های اخیر، لینک های ضروری، تبلیغات بنری، فرم ها و موارد دیگر.
با این حال، تفاوت بین ویجت ها و بلوک ها اکنون کاملا مبهم شده است.
ابزارکها عناصر مستقلی هستند که در مناطق آماده ابزارک مانند نوارهای کناری در وب سایت وردپرس.
بلوک ها نیز عناصر مستقلی هستند که می توانید از طریق ویرایشگر بلوک به آنها دسترسی داشته باشید. آنها را می توان در پست ها و صفحات و همچنین مناطق آماده ویجت استفاده کرد. همچنین اگر طرح زمینه شما ویرایشگر کامل سایت.
ویجتها اولین ابزارهایی بودند که به توسعهدهندگان اجازه میداد تا عناصر دیگری مانند عنوان فرم های تماس، توصیفات، فیدهای رسانه های اجتماعی و موارد دیگر.
اما با استفاده از بلوکها میتوان همین کار را انجام داد. بسیاری از بالا افزونههای وردپرس اکنون با بلوکهایی عرضه میشوند که میتوانید در هر جایی اضافه کنید.

به عنوان مثال، WPForms یک بلوک فرم تماس دارد که میتوانید در هر جایی اضافه کنید برای نمایش فرم
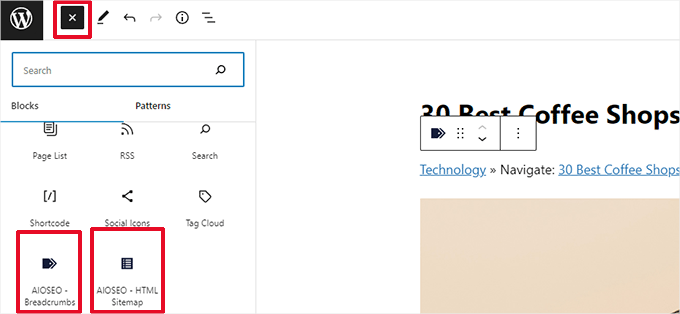
همه در یک سئو شامل بلوکهایی برای فهرست مطالب، HTML است نقشه سایت، پیمایش خرده نان، و موارد دیگر.
MemberPress دارای بلوک هایی است که اجازه می دهد برای فروش عضویت، نمایش لیست دانلودها، محتوای دیوار پرداخت و موارد دیگر.
ویرایشگر ویجت مبتنی بر بلوک
WordPress برنامه ریزی کرده است تا ویرایشگر بلوک را برای ویرایش تمام قسمت های وب سایت شما، از جمله مناطق آماده ابزارک، تطبیق دهد.
برای تحقق این امر، ویرایشگر ویجت مبتنی بر بلوک جدید در WordPress 5.8.
کاربران اکنون میتوانستند از بلوکها در قسمتهای آماده ابزارک تمهای خود استفاده کنند.

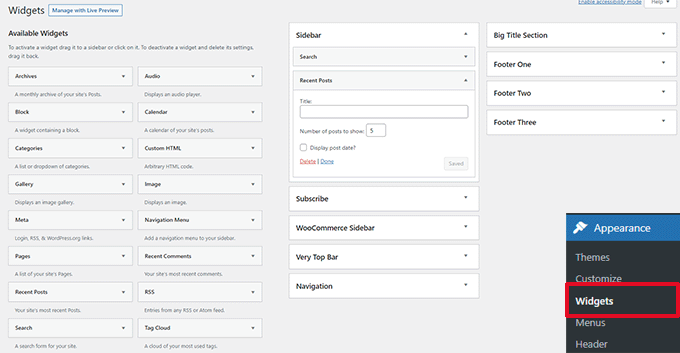
ابزارکها هنوز در منوی ظاهر » ابزارکها قرار دارند.
اما، اگر از موضوع مبتنی بر بلوک که هیچ ناحیه آماده برای ویجت تعریف شده ندارد، پس ممکن است آن را در زیر مشاهده نکنید.
در عوض، منوی ظاهر » ویرایشگر را مشاهده خواهید کرد.

بسیاری از ویجتهای قدیمی وردپرس دارای بلوکهایی هستند که میتوانند همین کار را انجام دهند.
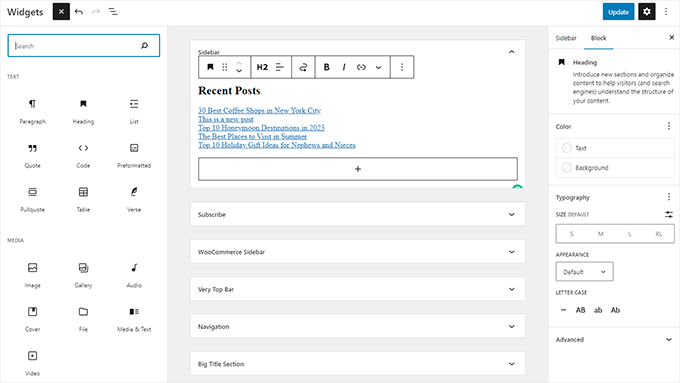
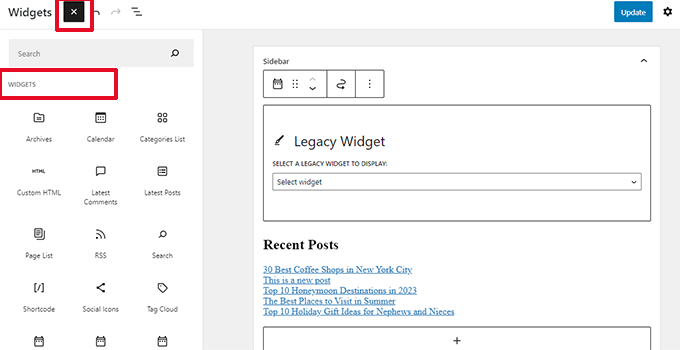
روی دکمه افزودن بلوک جدید (+) کلیک کنید تا دستهای از بلوکهای دستهبندی شده به عنوان ابزارک را پیدا کنید.

اینها هنوز بلوک هستند، اما فقط به عنوان ابزارک دسته بندی می شوند تا کاربران بتوانند بفهمند که مانند ویجت های قدیمی رفتار می کنند.
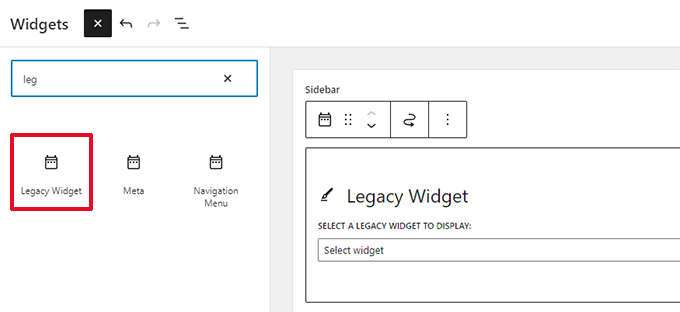
اما، اگر کاربر همچنان نیاز به استفاده از ویجت قدیمی دارد که بلوک جایگزین ندارد، میتواند با استفاده از بلوک ابزارکهای قدیمی این کار را انجام دهد.

اگر یک افزونه وردپرس بلوکی دارد که میتوانید آن را به پستها و صفحات اضافه کنید، اکنون میتوانید از همان بلوک در مناطق آماده ابزارک نیز استفاده کنید.
توسعه دهندگان تم همچنین می توانند بلوک های سفارشی ایجاد کنند که کاربران می توانند به قسمت های مختلف وب سایت خود اضافه کنند.
آینده ابزارک های وردپرس
WordPress به سمت استفاده از روشی بصری تر و یکپارچه تر برای ویرایش محتوا در وب سایت وردپرس پیش می رود.
این بدان معناست که ویجت های قدیمی دیگر در آینده در دسترس نخواهند بود. مضامین وردپرس و توسعه دهندگان افزونه در حال انطباق و اضافه کردن پشتیبانی برای ویرایشگر بلوک در محصولات خود هستند.
با این حال، بسیاری از تم های وردپرس هنوز از ویجت های قدیمی استفاده می کنند، این تم ها اکنون تم های کلاسیک نامیده می شوند. به طور مشابه، بسیاری از افزونه های وردپرس هنوز از کدهای کوتاه و ویجت های قدیمی استفاده می کنند.
اگر هنوز نیاز به استفاده از ویجتهای قدیمی دارید، میتوانید ویجت های بلوک را در وردپرس غیرفعال کنیم.
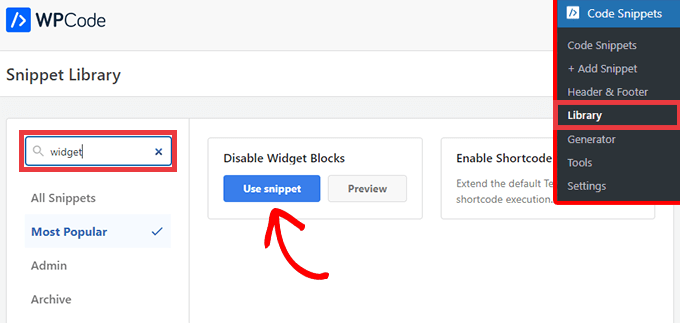
راه ساده این است که این کار را با استفاده از افزونه رایگان WPCode، که به شما امکان می دهد وردپرس را بدون افزودن ده ها افزونه سفارشی کنید.
یک قطعه از پیش ساخته شده دارد که می توانید از آن برای غیرفعال کردن ابزارک های مسدود استفاده کنید.

بهطور متناوب، میتوانید از ویجتهای کلاسیک استفاده کنید. افزونه. برای جزئیات بیشتر، به راهنمای گام به گام ما در نحوه نصب افزونه WordPress.
پس از فعالسازی، افزونه به سادگی ویرایشگر ویجت مبتنی بر بلوک را با صفحه ویجت قدیمیتر جایگزین میکند.
توجه: افزونه ابزارک کلاسیک فقط تا سال 2024 پشتیبانی میشود. پس از آن، افزونه بهروزرسانی یا نگهداری نمیشود. به همین دلیل است که توصیه می کنیم از WPCode برای محافظت در آینده خود استفاده کنید. سفارشی سازی.
بلاک ها در مقابل ویجت ها – کدام یک بهتر است؟
به کاربران توصیه میکنیم در اسرع وقت از ویرایشگر ویجتهای مبتنی بر بلوک جدید استفاده کنند زیرا این مسیری که توسعه وردپرس در حال حرکت است.
استفاده از آن آسان، مدرن و انعطاف پذیرتر از صفحه ویجت های قبلی است.
اگر افزونه یا طرح زمینه وردپرس در وب سایت شما از ویجت های مبتنی بر بلوک پشتیبانی نمی کند، می توانید با توسعه دهنده تماس بگیرید و از آنها بخواهید که ویجت های خود را به بلوک تبدیل کنند.
اگر برنامهای برای انتشار بهروزرسانی ندارند، میتوانید به راحتی افزونهها یا تمهای جایگزین را برای جایگزینی آنها پیدا کنید.
امیدواریم این مقاله به شما در درک تفاوت بین ویجتها و بلوکهای وردپرس کمک کرده باشد. همچنین ممکن است بخواهید انتخاب ما از بهترین پلاگین های مسدود برای وردپرس یا راهنمای ما را در تفاوت بین ویرایشگر بلاک و سازندگان صفحه.
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب برای آموزش های ویدیویی وردپرس. همچنین میتوانید ما را در تویتر و فیس بوک.