نحوه تغییر ارتفاع و عرض بلوک در وردپرس

نحوه تغییر ارتفاع و عرض بلوک در وردپرس
آیا می خواهید ارتفاع و عرض بلوک را در وردپرس تغییر دهید؟
بهطور پیشفرض، وردپرس ایجاد طرحبندی محتوای زیبا برای پستها و صفحات خود را با استفاده از بلوکها آسان میکند. با این حال، گاهی اوقات، ممکن است بخواهید اندازه این بلوک ها را تغییر دهید تا بهتر به نظر برسند.
در این مقاله، نحوه تغییر آسان ارتفاع و عرض بلوک در وردپرس را به شما نشان خواهیم داد.

چرا ارتفاع و عرض بلوک را در وردپرس تغییر دهیم؟
ویرایشگر مسدود به شما امکان می دهد محتوا را به وبسایت وردپرس با استفاده از بلوکهای مختلف، از جمله سرفصلها، پاراگرافها، تصاویر، ویدئوها، صدا و موارد دیگر.
اما، گاهی اوقات، ممکن است بخواهید عرض یا ارتفاع یک بلوک خاص را تغییر دهید تا ظاهر آن یا طرح بندی محتوای کلی را بهبود بخشد.
تنظیم اندازه بلوک همچنین میتواند اطمینان حاصل کند که محتوای شما پاسخگو است و در همه دستگاه ها، از جمله تلفن، تبلت و لپ تاپ به درستی نمایش داده می شود.
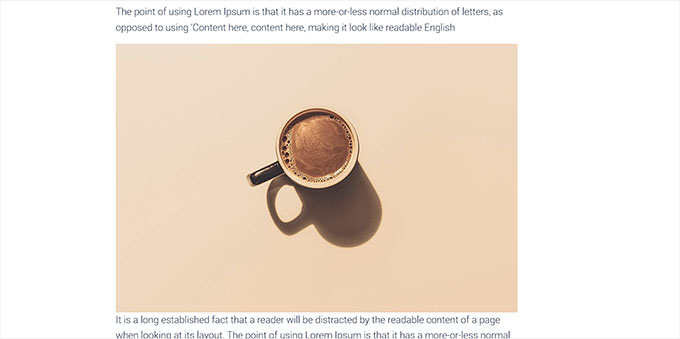
به عنوان مثال، ممکن است تصویری را در ویرایشگر محتوا آپلود کرده باشید، اما بیش از حد بزرگ است و باعث میشود صفحه در قسمت جلویی جذاب به نظر برسد.

همچنین ممکن است بخواهید اندازه بلوک عنوان را تغییر دهید تا آن را بهتر با محتوا هماهنگ کنید.
با تنظیم عرض و ارتفاع بلوکها، میتوانید پست ها و صفحات از نظر زیبایی شناختی دلپذیرتر به نظر می رسند.
همانطور که گفته شد، بیایید ببینیم چگونه می توانید به راحتی ارتفاع و عرض بلوک را در وردپرس تغییر دهید. ما چند روش مختلف را پوشش خواهیم داد، و شما می توانید از پیوندهای سریع زیر برای پرش به روشی که می خواهید استفاده کنید استفاده کنید:
روش 1: تغییر ارتفاع و عرض بلوک با استفاده از تنظیمات بلوک
در این روش، نحوه تغییر ارتفاع و عرض بلوک را با استفاده از تنظیمات پیشفرض وردپرس به شما نشان خواهیم داد.
در حال حاضر، وردپرس گزینه های تغییر اندازه یکسانی را برای همه بلوک ها ارائه نمی دهد. با این حال، ویرایشگر بلوک راه های زیادی برای تغییر اندازه ارتفاع و عرض بلوک های مختلف ارائه می دهد.
بیایید با بلوک تصویر در وردپرس شروع کنیم.
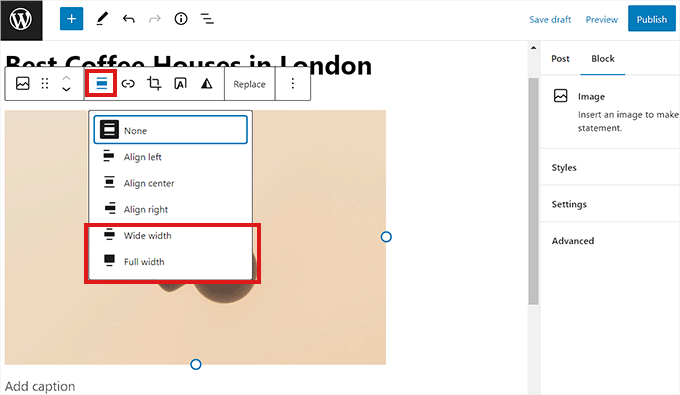
ابتدا، میتوانید تراز بلوک تصویر را با کلیک بر روی دکمه “تراز کردن” در نوار ابزار بالای بلوک تغییر دهید.
در اینجا، با انتخاب گزینه “Wide Width” عرض بلوک برابر با ظرف است. یا، گزینه ترازبندی “عرض کامل” بلوک را به کل عرض صفحه تبدیل می کند.
 < /شکل>
< /شکل>
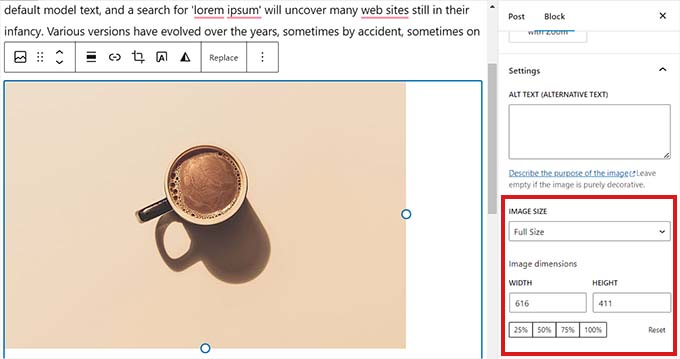
همچنین میتوانید با رفتن به پانل «تنظیمات مسدود کردن» در سمت راست و پایین رفتن به بخش «تنظیمات» اندازه بلوک را تغییر دهید. از اینجا میتوانید اندازه بلوک را از منوی کشویی «اندازه تصویر» تغییر دهید.
همچنین میتوانید عرض و ارتفاع بلوک را با تایپ اندازه پیکسل ترجیحی در کادرهای “Width” و “Height” در بخش “Image dimensions” تنظیم کنید.
در زیر آن، میتوانید اندازه بلوک را نیز بر اساس درصد تنظیم کنید.
 < /شکل>
< /شکل>
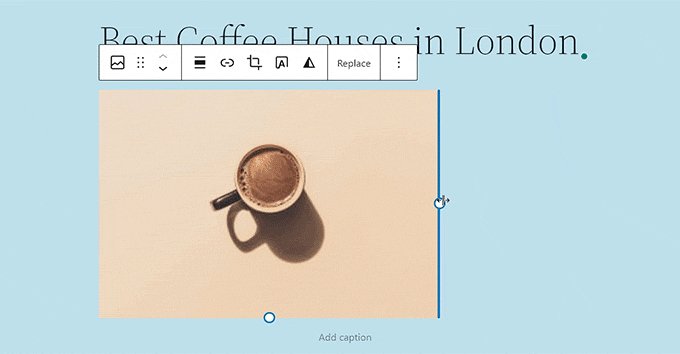
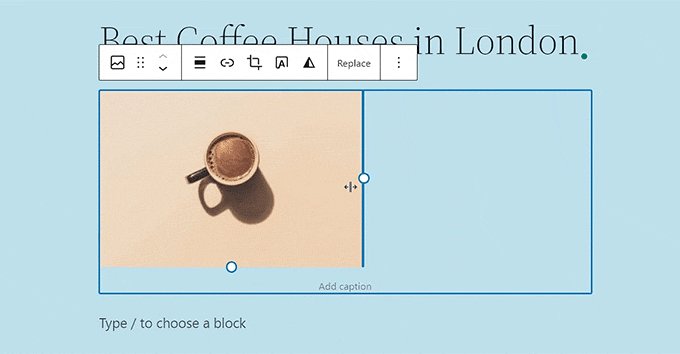
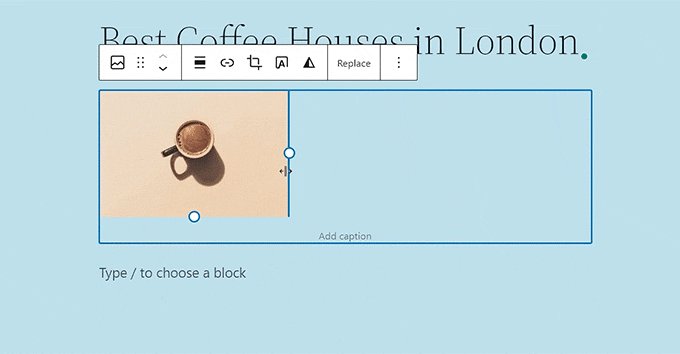
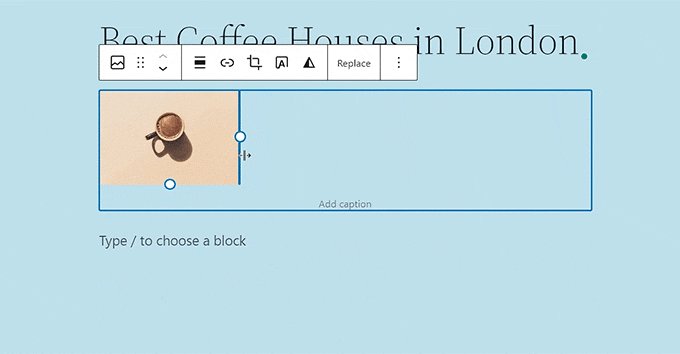
یک راه دیگر برای تغییر اندازه بلوک تصویر این است که روی خود تصویر کلیک کنید، که یک حاشیه آبی با لنگرهای دایره ای ظاهر می شود.
سپس، به سادگی این لنگرها را بکشید تا ارتفاع و عرض بلوک تصویر را تغییر دهید.
 شکل>
شکل>
پس از اتمام کار، روی دکمه “به روز رسانی” یا “انتشار” کلیک کنید تا تنظیمات شما ذخیره شود.
روش 2: تغییر ارتفاع و عرض بلوک با استفاده از بلوک ستون
اگر بلوکی که میخواهید اندازه آن را تغییر دهید همراه با دکمههای تراز یا تنظیمات تغییر اندازه نیست، این روش برای شما مناسب است.
برای این روش، بلوک خود را داخل بلوک Columns قرار می دهیم. این به عنوان یک ظرف عمل می کند که در آن می توانید بلوک های مختلفی را در هر ستون اضافه کنید. سپس، می توانید اندازه آن بلوک ها را با تنظیم ارتفاع و عرض ستون ها تغییر دهید.
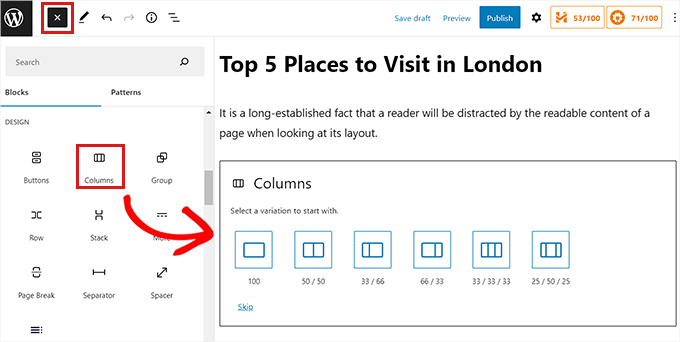
ابتدا، روی دکمه “افزودن بلوک” (+) در گوشه سمت چپ بالای صفحه کلیک کنید.
از اینجا، بلوک Columns را پیدا کرده و به ویرایشگر گوتنبرگ اضافه کنید. سپس، از شما خواسته می شود که یک تغییر را انتخاب کنید.

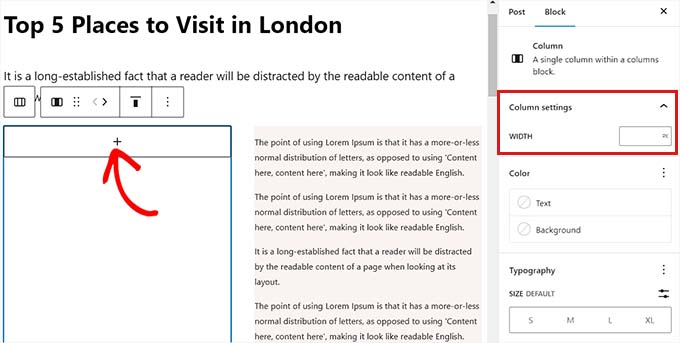
پس از آن، طرح بندی ستون بر روی صفحه نمایش داده می شود و اکنون می توانید بلوک مورد نظر خود را با کلیک بر روی دکمه “افزودن بلوک (+)” در داخل یک ستون اضافه کنید.
هنگامی که بلوک اضافه شد، میتوانید با استفاده از “تنظیمات ستون” واقع در پانل سمت راست، اندازه آن را تغییر دهید.

پس از اتمام کار، به سادگی روی دکمه “انتشار” کلیک کنید تا تغییرات خود را ذخیره کنید.
پس از تغییر اندازه و تراز کردن دو بلوک پاراگراف در داخل یک بلوک دو ستونی، محتوا در وبسایت آزمایشی ما به این صورت است.

روش 3: تغییر ارتفاع و عرض بلوک با استفاده از بلوک گروه
همچنین میتوانید عرض و ارتفاع بلوکها را با استفاده از بلوک گروه تنظیم کنید. این به شما امکان می دهد بلوک های مورد نظر خود را گروه بندی کرده و به آنها استایل دهید.
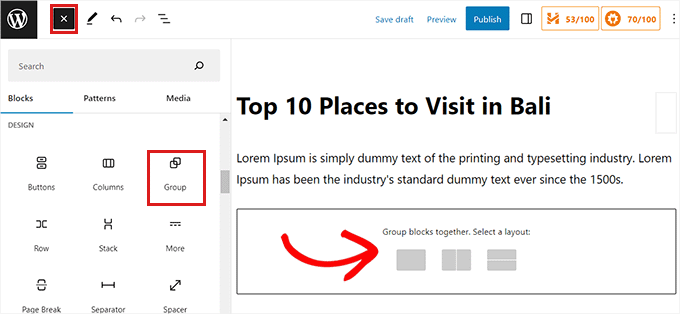
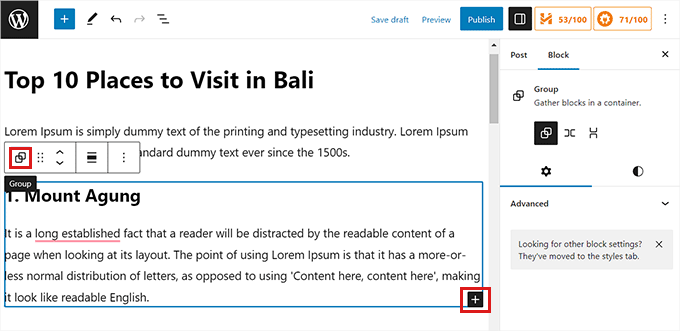
ابتدا، باید روی دکمه “افزودن بلوک” (+) در بالا کلیک کنید. سپس بلوک گروه را پیدا کرده و به ویرایشگر محتوا اضافه کنید.
وقتی این کار را انجام دادید، بلوک گروه سه گزینه طرح بندی مختلف را نمایش می دهد. برای این آموزش، از طرح بندی “گروهی” استفاده خواهیم کرد.

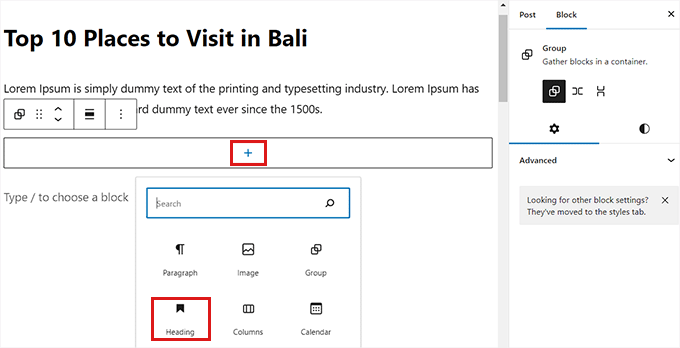
پس از آن، دکمه “افزودن بلوک” روی صفحه نمایش داده می شود. اکنون می توانید هر بلوکی را که می خواهید اضافه کنید.
در این آموزش، یک بلوک عنوان، یک بلوک پاراگراف و یک بلوک تصویر را اضافه و اندازه آن را تغییر خواهیم داد.

برای افزودن چندین بلوک به گروه، روی دکمه “انتخاب گروه” از نوار ابزار بلوک کلیک کنید.
پس از انتخاب گروه، به سادگی روی دکمه “افزودن بلوک” (+) در پایین کلیک کنید.

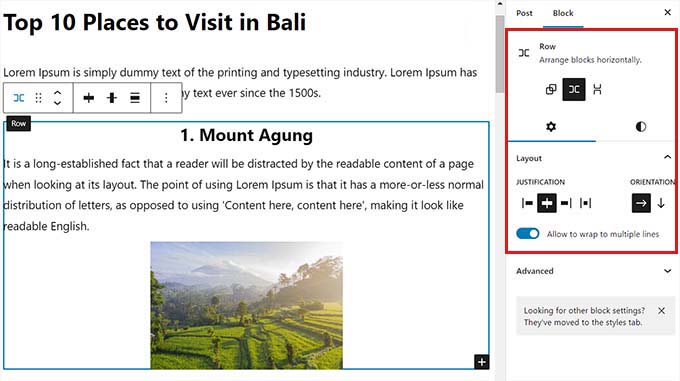
پس از انجام این کار، نوار کناری تنظیمات بلوک در سمت راست باز می شود. از اینجا میتوانید به راحتی طرحبندی، توجیه و جهت همه بلوکها را تنظیم کنید.
تغییر طرح، اندازههای مختلف بلوک را نیز تغییر میدهد. تا زمانی که از نتیجه راضی نباشید می توانید این تنظیمات را پیکربندی کنید.

پس از اتمام کار، روی دکمه “به روز رسانی” یا “انتشار” کلیک کنید تا تنظیمات شما ذخیره شود.
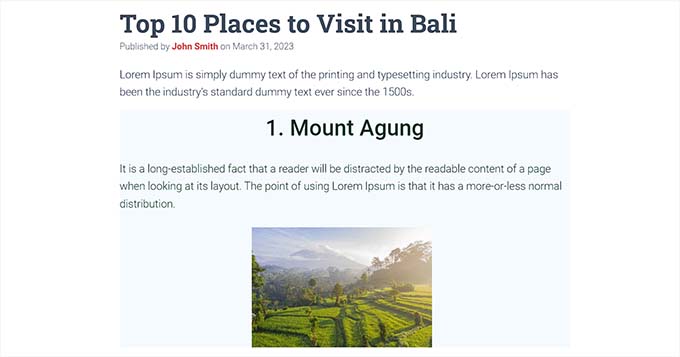
بلاک گروه در وبسایت نمایشی ما به این شکل بود.

روش 4: تغییر ارتفاع بلوک با استفاده از بلوک پوششی
اگر می خواهید از بلوک Cover استفاده کنید، این روش تغییر اندازه برای شما مناسب است. این به شما امکان می دهد متن و سایر محتواها را در بالای یک تصویر یا ویدیو نمایش دهید.
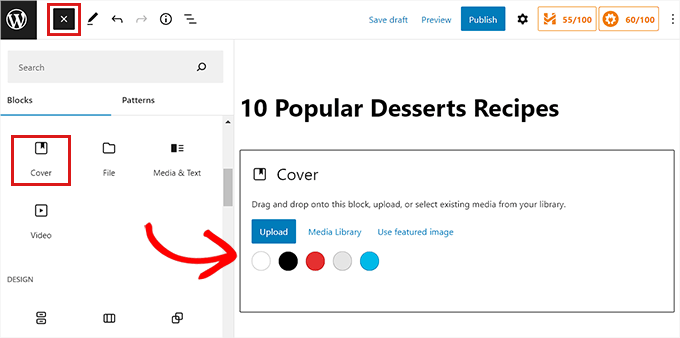
ابتدا، باید روی دکمه “افزودن بلوک” (+) در بالا کلیک کنید و بلوک پوشش را پیدا کنید.
هنگامی که این کار را انجام دادید، از شما خواسته می شود که یک رنگ انتخاب کنید یا تصویری را از کتابخانه رسانه وردپرس. این تصویر یا رنگ به عنوان پسزمینه بلوک پوشش استفاده میشود.

بعد، به سادگی هر بلوکی را که میخواهید در قسمت Cover بکشید و رها کنید.
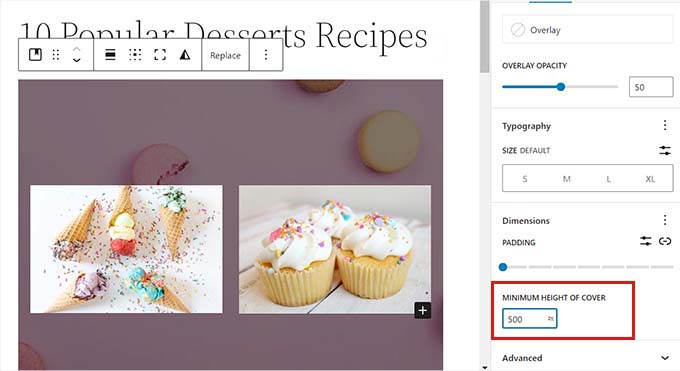
پس از آن، باید روی بلوک پوشش کلیک کنید تا تنظیمات بلوک آن در ستون سمت راست باز شود.
از اینجا، به سمت پایین به پانل «ابعاد» بروید، جایی که میتوانید ارتفاع بلوک پوشش را با استفاده از پیکسلها تنظیم کنید.

در نهایت، فراموش نکنید که برای ذخیره تنظیمات خود، روی دکمه “ذخیره تغییرات” کلیک کنید.
برای دستورالعملهای دقیقتر در مورد نحوه استفاده از بلوک پوشش، ممکن است بخواهید راهنمای مبتدیان ما را در تصویر جلد در مقابل تصویر ویژه در ویرایشگر بلوک وردپرس.
پاداش: ایجاد صفحات زیبا با استفاده از بلوک های پیشرفته در SeedProd
با استفاده از SeedProd .
این بهترین صفحه ساز وردپرس در بازار مقایسه شدند. این به شما امکان میدهد صفحات فرود را با استفاده از بلوکها ایجاد کنید که سفارشیسازی و تغییر اندازه آنها بر اساس نیاز شما بسیار آسان است.
ابتدا، باید SeedProd. برای جزئیات بیشتر، میتوانید راهنمای ما را در نحوه نصب افزونه وردپرس.
توجه: SeedProd همچنین نسخه رایگان، اما ما از نسخه پرمیوم برای این آموزش استفاده خواهیم کرد.
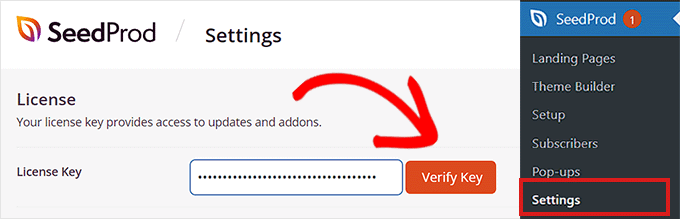
پس از فعالسازی، باید از داشبورد وردپرس خود به صفحه SeedProd » تنظیمات بروید و کلید مجوز را در کادر «کلید مجوز» وارد کنید.
کلید مجوز را میتوانید در صفحه حساب خود در وبسایت SeedProd پیدا کنید.

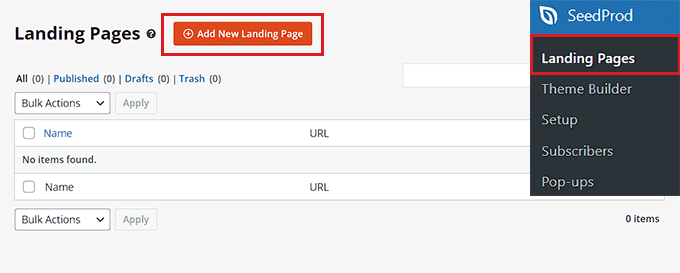
در مرحله بعد، از صفحه SeedProd » صفحات فرود از نوار کناری سرپرست بازدید کنید تا شروع به ایجاد صفحه فرود کنید.
از اینجا، فقط روی دکمه “افزودن صفحه فرود جدید” کلیک کنید.

اکنون به صفحه “انتخاب یک الگوی صفحه جدید” هدایت خواهید شد. SeedProd قبل از الگوهای ساخته شده که می توانید از بین آنها انتخاب کنید.
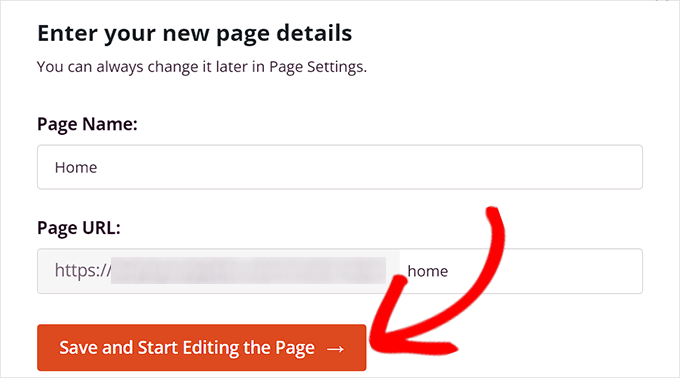
بعد از اینکه یک الگو را انتخاب کردید، از شما خواسته میشود که یک نام و URL برای صفحه مقصد خود ارائه دهید.
پس از افزودن این جزئیات، برای ادامه روی دکمه “ذخیره و شروع ویرایش صفحه” کلیک کنید.

با این کار صفحه ساز کشیدن و رها کردن SeedProd راه اندازی می شود، جایی که اکنون می توانید صفحه خود را ویرایش کنید. برای دستورالعملهای دقیق، به راهنمای ما در نحوه ایجاد یک صفحه فرود با وردپرس.
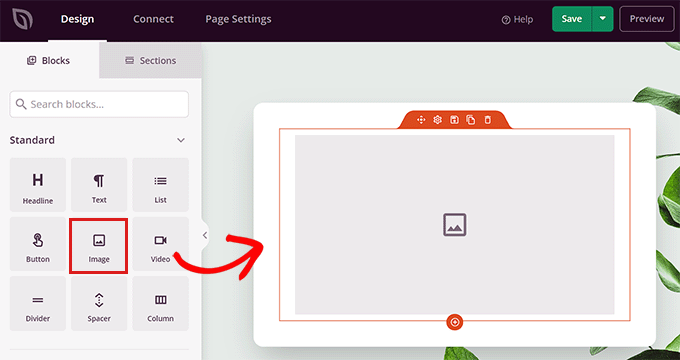
برای این آموزش، یک بلوک تصویر و یک بلوک دکمه را اضافه و اندازه آن را تغییر خواهیم داد.
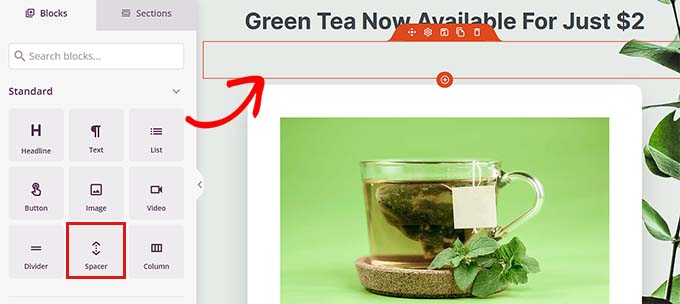
ابتدا، شما باید بلوک تصویر را از پانل بلوک در سمت چپ بکشید و آن را در هر جایی از صفحه که دوست دارید رها کنید.
 < /شکل>
< /شکل>
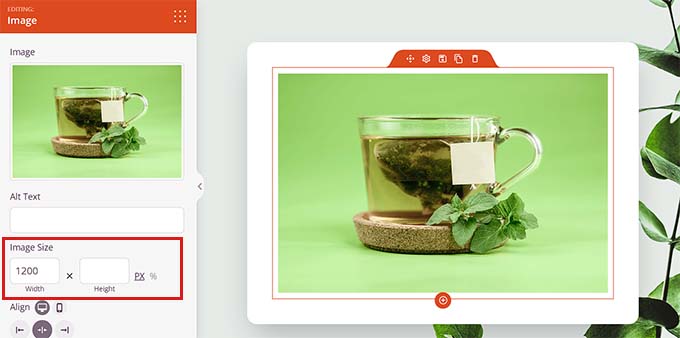
بعد، روی بلوک Image کلیک کنید تا تنظیمات بلوک آن در ستون سمت چپ باز شود. از اینجا، میتوانید تصویری را از کتابخانه رسانه خود آپلود کنید.
در مرحله بعد، میتوانید ارتفاع و عرض بلوک را با استفاده از پیکسل یا درصد تغییر دهید.

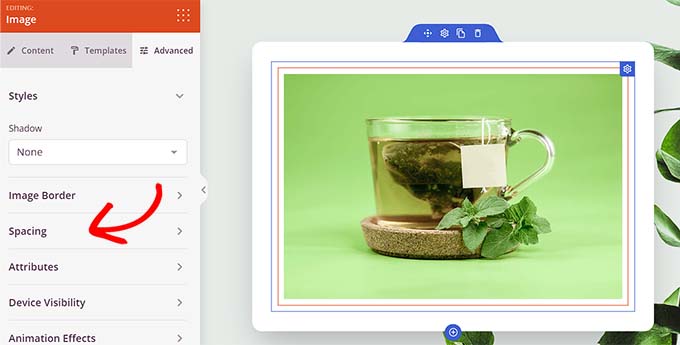
همچنین میتوانید اندازه و موقعیت تصویر را با جابجایی به برگه «پیشرفته» در بالای پانل تنظیمات تنظیم کنید.
سپس، فقط روی پانل Spacing کلیک کنید تا تنظیمات آن گسترش یابد.
 < /شکل>
< /شکل>
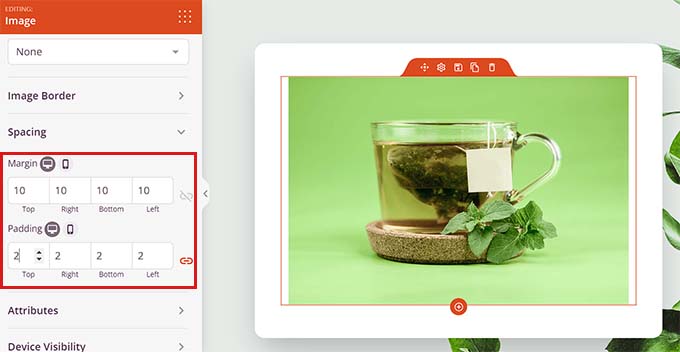
در اینجا، به سادگی مقادیری را اضافه کنید تا حاشیه بلوک و بالشتک را مطابق با نیاز خود تنظیم کنید.
میتوانید حاشیه و بالشتک را برای قسمتهای بالا، پایین، چپ و راست بلوک تنظیم کنید.

با Seedprod، همچنین میتوانید یک بلوک Spacer بین دو بلوک مختلف اضافه کنید تا بین آنها فاصله ایجاد کنید.
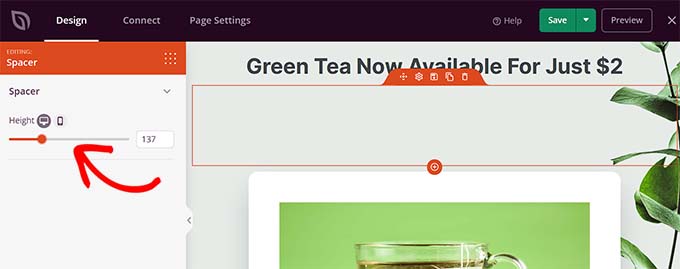
ابتدا، باید بلوک “Spacer” را از ستون سمت چپ بیابید و اضافه کنید. سپس، روی آن کلیک کنید تا تنظیمات آن باز شود.

اکنون، میتوانید ارتفاع فاصلهدهنده را با استفاده از نوار لغزنده «ارتفاع» کنترل کنید.
بلوک spacer می تواند به شما کمک کند تا یک وب سایت بدون درهم و برهم ایجاد کنید.

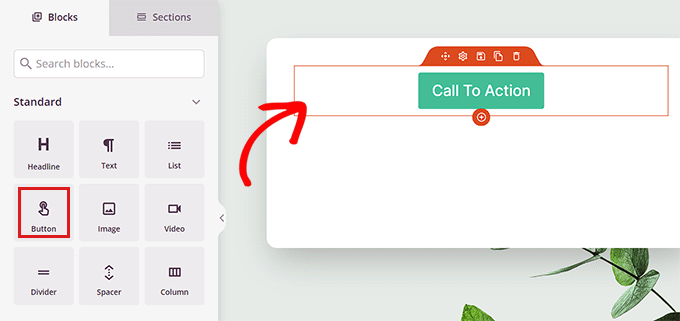
همچنین میتوانید عرض و ارتفاع بلوکهای دیگر را به همین ترتیب تغییر دهید، از جمله بلوکهای ویدیو، عنوان، و دکمه.
به سادگی بلوک دکمه را در ستون سمت چپ پیدا کنید و آن را به صفحه خود بکشید.

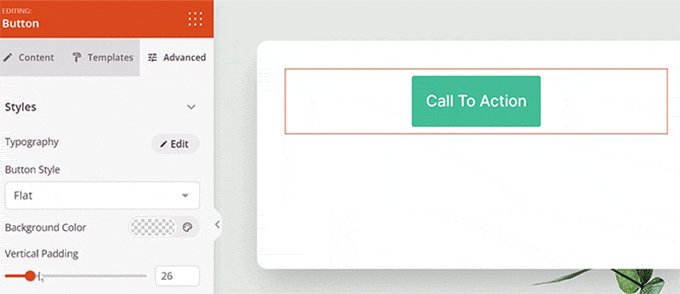
بعد، باید روی دکمه کلیک کنید تا تنظیمات بلوک آن باز شود.
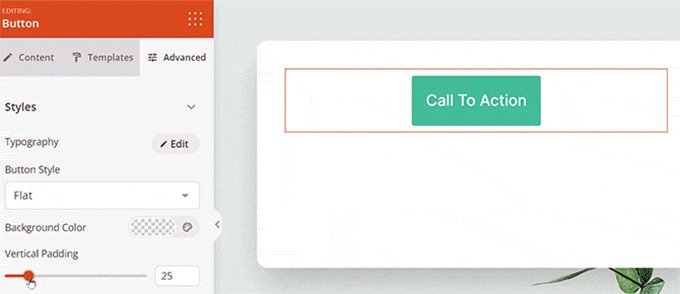
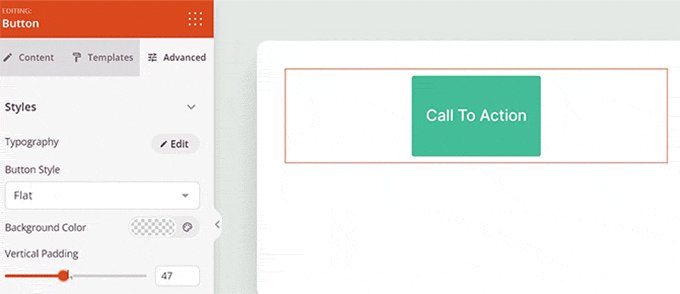
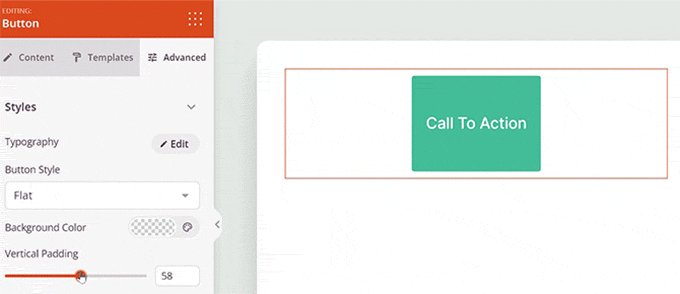
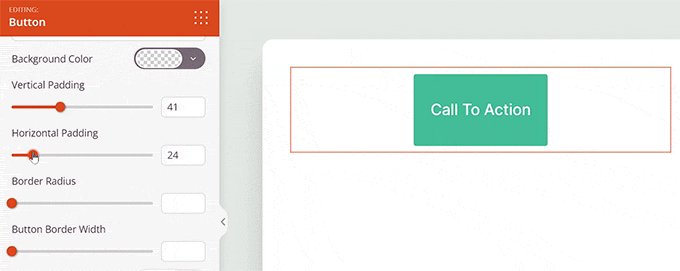
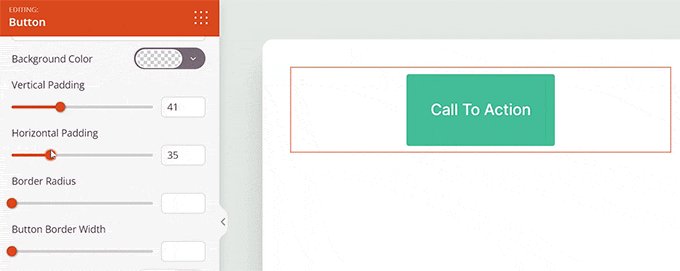
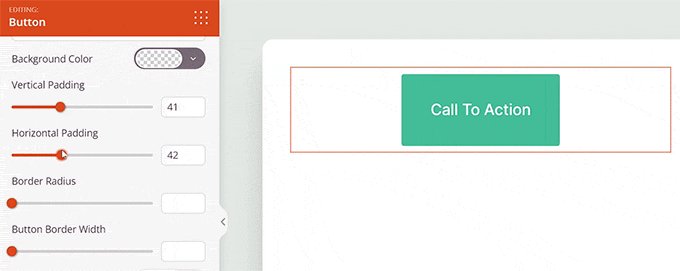
از اینجا، به برگه «پیشرفته» از بالا بروید. میتوانید ارتفاع بلوک را با کشیدن نوار لغزنده «بالشتک عمودی» تغییر دهید.

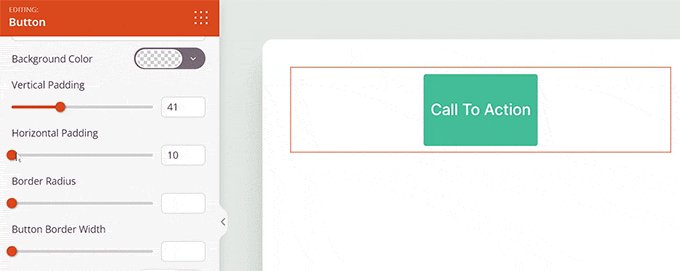
برای تغییر عرض، نوار لغزنده “Horizontal Padding” را در ستون سمت چپ بکشید.
پس از اتمام کار، فراموش نکنید که روی دکمه “ذخیره” کلیک کنید.
 شکل>
شکل>
امیدواریم این مقاله به شما در یادگیری نحوه تغییر عرض و ارتفاع بلوک در وردپرس کمک کرده باشد. همچنین ممکن است بخواهید مقاله ما را در عنوان نحوه افزودن و تراز کردن تصاویر در ویرایشگر بلاک وردپرس و انتخاب های برتر ما برای افزونه های وردپرس ضروری برای رشد سایت خود..
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب برای آموزش های ویدیویی وردپرس. همچنین میتوانید ما را در تویتر و فیس بوک.