WebP در مقابل PNG در مقابل JPEG: بهترین فرمت تصویر برای وردپرس

WebP در مقابل PNG در مقابل JPEG: بهترین فرمت تصویر برای وردپرس
نمی دانید از تصاویر WebP، PNG یا JPEG در سایت وردپرس خود استفاده کنید؟
تصاویر به محتوای شما جان می بخشد و وب سایت وردپرس جذاب تر با این حال، انتخاب فرمت فایل مناسب برای عملکرد مهم است. اگر بارگذاری تصاویر شما زمان زیادی می برد، سایت شما تجربه کاربری خوبی را ارائه نخواهد کرد.
در این مقاله، WebP را در مقابل PNG در مقابل JPEG مقایسه میکنیم و به شما کمک میکنیم بهترین فرمت تصویر را برای وردپرس انتخاب کنید.

WebP در مقابل PNG در مقابل JPEG – مقدمه
اجازه دهید ابتدا به هر 3 فرمت تصویر نگاه کنیم و ببینیم هر یک از آنها چگونه کار می کنند.
WebP چیست؟
WebP یک فرمت تصویر نسبتاً جدید در مقایسه با PNG و JPEG است. WebP که توسط گوگل ایجاد شده است، فشرده سازی بدون تلفات و تلفات عالی را برای تصاویر در اینترنت فراهم می کند. این به شما امکان میدهد تصاویر کوچکتری ایجاد کنید که به بهبود عملکرد وبسایت کمک میکند. الف>.
فشرده سازی بدون تلفات به این معنی است که تمام داده های تصویر پس از فشرده نشدن باقی می مانند. از طرف دیگر، فشرده سازی با اتلاف با حذف دائمی اطلاعات از فایل تصویر، اندازه فایل را کاهش می دهد.
یکی از ویژگی های برجسته WebP این است که از تصاویر مبتنی بر حرکت پشتیبانی می کند، که در PNG یا JPEG امکان پذیر نیست. این همچنین WebP را به یک جایگزین عالی برای GIF تبدیل می کند.
WordPress پشتیبانی از فرمت تصویر WebP را با نسخه 5.8 معرفی کرد. قبلاً باید یک افزونه وردپرس را برای از تصاویر WebP در وردپرس استفاده کنید.
همه مرورگرهای وب مدرن، از جمله Google Chrome، Firefox، Safari، Edge و موارد دیگر، از قالب تصویر WebP پشتیبانی میکنند. بسیاری از ابزارهای ویرایش تصویر نیز از WebP پشتیبانی می کند و به شما امکان می دهد تصاویر را در این قالب صادر کنید.
WebP نیز دارای قابلیت های مشابه PNG است. شما می توانید در تصاویر WebP همان سطوح شفافیت را با PNG بدست آورید.
مزایا:
- اندازههای فایل کوچکتری را در مقایسه با PNG و JPEG ارائه میدهد
- پشتیبانی شده توسط مرورگرهای وب محبوب
- در تصاویر همان سطح شفافیت PNG را دریافت کنید
- از فشردهسازی با اتلاف و بدون تلفات پشتیبانی میکند
- به شما امکان میدهد تصاویر مبتنی بر حرکت ایجاد کنید
معایب:
- برای تبدیل تصاویر به قالب WebP به ابزارها و افزونه های شخص ثالث نیاز دارد
- پشتیبانی محدود از نرم افزار ویرایش عکس
PNG چیست؟
گرافیک شبکه قابل حمل (PNG) یکی از محبوب ترین فرمت های تصویر در اینترنت است. از میلیون ها رنگ پشتیبانی می کند، بنابراین تصاویر واضح تر و واقعی تر هستند.
مزیت اصلی استفاده از PNG الگوریتم فشرده سازی بدون تلفات آن است. وقتی یک تصویر فشرده می شود، هیچ داده یا کیفیتی را از دست نمی دهد. اگر به اندازه فایل تصویری کوچکتری نیاز دارید و میخواهید جزئیات دقیق تصویر را حفظ کنید، PNG به فرمت عالی برای وبسایت وردپرس شما تبدیل میشود.
یکی دیگر از مزایای استفاده از PNG این است که پسزمینه شفاف را پشتیبانی میکند. به همین دلیل است که بسیاری از فایل های لوگوی وب سایت و سایر عناصر را در قالب PNG پیدا خواهید کرد.
به عنوان مثال، در اینجا یک لوگو برای WPBeginner است که در قالب PNG است.

مزایا:
- هنگام فشردهسازی کیفیت تصویر را از دست نمیدهد
- در مقایسه با JPEG دارای اندازه فایل تصویری کوچکتر است
- شفافیت تصویر با کیفیت بالا را ارائه می دهد
- پشتیبانی شده توسط همه مرورگرهای اصلی و ابزارهای ویرایش تصویر
- قالب ایده آل برای آرم ها و گرافیک ها با رنگ کم
- از فشرده سازی بدون تلفات
پشتیبانی می کند
معایب:
- از فشرده سازی با تلفات پشتیبانی نمی کند
- عمق رنگ محدود و برای تصاویر پیچیده غنی از رنگ مناسب نیست
JPEG چیست؟
JPEG، مخفف Joint Photographic Experts Group، فرمت تصویری است که در سال 1986 ایجاد شد. این فرمت تصویر استاندارد برای بسیاری از دستگاهها، از جمله دوربینهای دیجیتال و گوشیهای هوشمند است. بسیاری از سازندگان وب سایت وردپرس و افزونه های گالری تصاویر نیز از تصاویر JEPG پشتیبانی می کند.
یکی از مزایای استفاده از JPEG این است که تصاویر واضح و حاوی میلیون ها رنگ را ارائه می دهد. همه مرورگرهای وب از این فرمت پشتیبانی می کنند و اندازه تصویر نسبتاً کوچک است.
به عنوان مثال، در اینجا تصویری از یک پروانه با فرمت JPEG است. دارای رنگها و جزئیات زیادی است که در سایر قالبهای تصویر قابل توجه نیستند.

اگر تصاویر پیچیده با رنگ های زیاد دارید، اغلب بهترین فرمت JPEG است. در تصویر JPEG بالا، رنگ ها زنده و برجسته هستند.
با این حال، هنگام بهینه سازی، ممکن است متوجه افت کمی در کیفیت تصویر شوید، به خصوص اگر تصویر داده های رنگی پایینی داشته باشد. علاوه بر این، تصاویر JPEG به راحتی قابل تبدیل هستند. می توانید آنها را به هر فرمت دیگری از جمله PNG و WebP تغییر دهید.
مزایا:
- از میلیون ها رنگ پشتیبانی می کند
- فرمت عالی برای تصاویر پیچیده و غنی از رنگ
- قابلیت تبدیل به فرمت های تصویر دیگر
- پشتیبانی شده توسط مرورگرهای وب محبوب و ابزارهای ویرایش تصویر
معایب:
- جزئیات تصویر را پس از فشرده سازی از دست می دهد
- از تصاویر لایه ای پشتیبانی نمی کند
- هیچ پشتیبانی برای شفافیت تصویر وجود ندارد
WebP در مقابل PNG در مقابل JPEG – اندازه فایل تصویر
وقتی صحبت از مقایسه WebP در مقابل PNG و JPEG برای اندازه فایل تصویری به میان میآید، خیلی به سطح فشردهسازی انتخابی شما در بهینه سازی تصویر.
همانطور که گفته شد، تصاویر بدون از دست دادن WebP معمولاً 26٪ کوچکتر از PNG هستند. به طور مشابه، هنگام مقایسه تصاویر WebP در مقابل تصاویر JPEG، تصاویر WebP 25-34٪ کوچکتر از JPEG هستند.
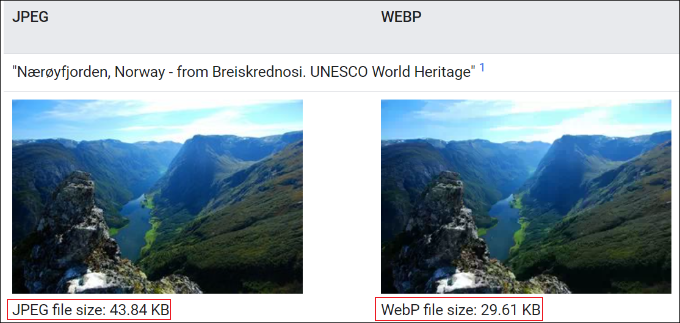
به عنوان مثال، مقایسه Google Developers تفاوت قابل توجهی را در اندازه فایل تصویر بین فرمتهای JPEG و WebP نشان میدهد.

این نشان می دهد که تصاویر WebP از نظر اندازه فایل در مقایسه با PNG و JPEG بسیار کوچکتر هستند. با اندازه فایل تصویری کوچکتر، می توانید سرعت وردپرس خود را افزایش دهید و مطمئن شوید که صفحات وب سریعتر بارگذاری می شوند.
در نتیجه، بهبودی را در مشاهده خواهید کرد. سئوی وردپرس. گوگل سرعت بارگذاری صفحه را به عنوان یک عامل رتبه بندی در نظر می گیرد. اگر سایت شما به سرعت بارگیری می شود، در این صورت نسبت به سایت هایی که سرعت بارگذاری کند هستند برتری خواهید داشت.
WebP در مقابل PNG در مقابل JPEG – کیفیت تصویر
انتخاب بهترین قالب تصویر برای وردپرس بر اساس کیفیت تصویر به نوع وب سایت شما بستگی دارد.
به عنوان مثال، اگر عکاسی هستید که تصاویری با رنگ های سنگین را در وب سایت وردپرس خود ارسال می کنید، JPEG بهترین فرمت تصویر برای استفاده است. تصاویر JPEG نسبت فشرده سازی بالایی دارند و به حفظ داده های رنگی کمک می کنند.
از طرف دیگر، اگر تصاویر یا تصاویر فردی که حداقل رنگ دارند، پس بهتر است از فرمت PNG استفاده کنید. PNG تصاویری با کیفیت بالا ارائه می دهد و برای تصاویر پیچیده و ساده کار می کند.
اگر بخواهید تصاویر سایت خود را برای حفظ عملکرد بالا فشرده کنید، قالب WebP کار خواهد کرد. اگر WebP را با JPEG مقایسه کنید، وبپی به طور متوسط 30 درصد فشردهسازی بیشتر از JPEG به دست میآورد. با این حال، اگر عکاسی یا طراحی گرافیکی دارید، استفاده از WebP را توصیه نمی کنیم وب سایت نمونه کارها.
بهترین فرمت تصویر برای وردپرس چیست؟
بعد از مقایسه WebP در مقابل PNG در مقابل JPEG، بهترین فرمت تصویر واقعاً به نیاز شما بستگی دارد.
گفته می شود که WebP قالب آینده است که به زودی توسط همه وب سایت ها استفاده خواهد شد. وقتی WebP را با JPEG مقایسه می کنیم، WebP کوچکترین اندازه فایل تصویر را ارائه می دهد که باعث صرفه جویی در فضای ذخیره سازی و بهبود زمان بارگذاری وب سایت می شود. با این حال، باید مطمئن شوید که سازنده وب سایت یا ابزار ویرایش تصویر شما از فرمت WebP پشتیبانی می کند.
از سوی دیگر، JPEG بهترین قالب تصویر برای عکاسهای حرفهای و صاحبان سایتهایی که به تصاویر رنگی دقیق نیاز دارند.
PNG بهترین فرمت برای به اشتراک گذاری اسکرین شات ها و سایر تصاویر در جایی که رنگ زیادی وجود ندارد است. این یک فرمت بسیار متنوع است و تصاویری با کیفیت بالا با اندازه فایل نسبتاً کم ارائه می دهد.
نکات جایزه برای استفاده از تصاویر در وردپرس
تصاویر نقش کلیدی در محتوای شما دارند و بسیاری از صاحبان وب سایت برای افزودن تصاویر با کیفیت به پست ها و صفحات وبلاگ خود وقت نمی گذارند.
علاوه بر انتخاب فرمت تصویر مناسب برای وردپرس، در اینجا چند نکته وجود دارد که به شما در ایجاد تصاویر شگفت انگیز و بهینه سازی آنها برای عملکرد کمک می کند:
- از پلاگین های فشرده سازی تصویر استفاده کنید – تصاویر بزرگ می توانند سرعت وب سایت شما را کاهش دهند. شما باید از افزونه های فشرده سازی تصویر برای بهینه سازی تصاویر WebP، JPEG، و PNG برای ارائه عملکرد سریع.
- افزودن متن جایگزین تصویر – متن جایگزین یا متن جایگزین یک تگ تصویر HTML است که یک تصویر را توصیف می کند. این به ربات های موتور جستجو و کاربران دارای صفحه خوان اجازه می دهد تا تصاویر شما را درک کنند. هنگام بهینه سازی سایت خود برای SEO، عنوان افزودن متن جایگزین به عکس های شما می تواند به نمایش آنها در نتایج جستجوی تصویر کمک کند.
- اندازه تصویر مناسب را برای سایت خود انتخاب کنید – اغلب، مبتدیان مطمئن نیستند که اندازه تصویر که باید برای وب سایت های خود استفاده کنند. انتخاب اندازه مناسب یکپارچگی و تجربه کاربری روان را فراهم می کند.
- استفاده از واترمارک یا غیرفعال کردن کلیک راست – اگر نمیخواهید دیگران بدون اجازه از تصاویر شما استفاده کنند، میتوانید یک واترمارک اضافه کنید و کلیک راست روی تصاویر را غیرفعال کنید. برای کسب اطلاعات بیشتر، لطفاً راهنمای ما را در مورد نحوه جلوگیری از سرقت تصویر در وردپرس.
امیدواریم این مقاله به شما کمک کند تا در مورد WebP در مقابل PNG در مقابل JPEG بیاموزید تا بهترین فرمت تصویر برای وردپرس را بیابید. همچنین ممکن است بخواهید لیست ما از بهترین نرم افزار طراحی و راهنمای مبتدیان برای سئوی تصویر.
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب برای آموزش های ویدیویی وردپرس. همچنین میتوانید ما را در تویتر و فیس بوک.