16 سوال بازخورد تجربه کاربر برای پرسیدن از بازدیدکنندگان وب سایت

16 سوال بازخورد تجربه کاربر برای پرسیدن از بازدیدکنندگان وب سایت
ایجاد وبسایتی که تجربه کاربری مثبتی (UX) ارائه میکند برای موفقیت در چشمانداز دیجیتال امروزی بسیار مهم است. درک نیازها و انتظارات بازدیدکنندگان در دستیابی به این امر بسیار کمک می کند.
در اینجا در WPBeginner، ما معتقدیم که جمعآوری بازخورد تجربه کاربر یک عمل ضروری است. ما در سراسر اینترنت تحقیق کردهایم تا سؤالات نظرسنجی قدرتمندی را پیدا کنیم تا از بازدیدکنندگان وبسایت خود بپرسیم و بینش ارزشمندی به دست آوریم.
این به شما قدرت میدهد تا زمینههای بهبود را شناسایی کنید، رضایت کاربر را اندازهگیری کنید، و در نهایت مزیت رقابتی کسب کنید.
در این مقاله، برخی از بهترین سوالات بازخورد تجربه کاربر را برای پرسیدن از بازدیدکنندگان وب سایت به اشتراک می گذاریم و به شما نشان می دهیم که چگونه از کاربران در وردپرس نظرسنجی کنید.

چرا سوالات بازخورد تجربه کاربر در وردپرس بپرسیم؟
اگر یک وب سایت وردپرس دارید، از کاربران بپرسید برای بازخورد به شما کمک می کند تا بینش هایی را در مورد نیازها، ترجیحات، و دوست نداشتن آنها جمع آوری کنید. این برای بهبود طراحی، محتوا و عملکرد وب سایت شما برای همسویی با انتظارات کاربر ضروری است.
بازخورد حتی میتواند زمینههای وبسایتی را نشان دهد که میتوانند برای افزایش تبدیلها بهینه شوند، مانند بهبود فرایند پرداخت. سپس میتوانید این پیشنهادها را برای ایجاد سرنخ بیشتر و فروش بیشتر اجرا کنید.

علاوه بر این، درخواست بازخورد تجربه کاربر میتواند با نشان دادن به بازدیدکنندگان که بازخورد آنها ارزشمند است و شما فعالانه برای بهبود محتوای خود تلاش میکنید، تعامل کاربر را افزایش دهد.
با این حال، اجازه دهید نگاهی به برخی از بهترین سوالات بازخورد تجربه کاربر برای پرسیدن از بازدیدکنندگان وب سایت خود بیندازیم.
سوالات بازخورد تجربه کاربر برای پرسیدن از بازدیدکنندگان وب سایت
در اینجا چند سوال کلی وجود دارد که می توانید از بازدیدکنندگان خود بپرسید تا درباره UX وب سایت خود اطلاعات بیشتری کسب کنند.
1. کاربرد کلی وب سایت ما را چگونه ارزیابی می کنید؟
اگر یک وبلاگ وردپرس دارید، سپس از کاربران بخواهید که قابلیت استفاده کلی وب سایت شما را رتبه بندی کنند، می تواند به شما کمک کند تا به سرعت و به راحتی ببینید آیا وب سایت شما به خوبی کار می کند یا مناطقی دارد که نیاز به بهبود دارد.
همچنین میتواند به شما کمک کند تا پیشرفت وبسایت خود را در طول زمان و با ایجاد تغییرات برای بهبود تجربه کلی کاربر، پیگیری کنید.
وقتی این سوال را پرسیدید، میتوانید یک سوال بعدی اضافه کنید که دلیل کاربر را برای رتبهبندی که داده است بپرسد. این به شناسایی الگوها در مشکلات قابلیت استفاده کمک می کند و عیب یابی آن مشکلات را آسان می کند.
2. سرعت کلی و پاسخگویی وب سایت ما را چگونه ارزیابی می کنید؟
سرعت یک وبسایت یکی از مهمترین عوامل آن است زیرا بارگذاری سریع صفحه میتواند تجربه کاربر را بهبود بخشد، بازدید از صفحه را افزایش دهد و سئوی وردپرس خود را تقویت کنید.
شما می توانید با درخواست از کاربران برای ارزیابی سرعت وب سایت شما، میزان رضایت و تعامل کاربر را اندازه گیری کنید. به عنوان مثال، اگر بازدیدکنندگان شما رتبهبندی پایینی به شما میدهند، به این معنی است که زمان بارگذاری شما بسیار طولانی است و مردم سایت شما را ناامید ترک میکنند.
اگر چنین است، میتوانید از استفاده کنید. نکاتی برای افزایش سرعت سایت وردپرس و بهبود تجربه کاربری.
3. چه پیشنهادی برای بهبود وب سایت ما دارید؟
یکی از سوالات محبوب نظرسنجی بازخورد این است که از کاربران بخواهید پیشنهاداتی برای بهبود وب سایت شما ارائه دهند. این میتواند به شما کمک کند مشکلات قابلیت استفاده را که ممکن است توسط توسعه دهندگان را استخدام کنید.
به عنوان مثال، یک فراخوان برای اقدام (CTA) در وب سایت شما ممکن است کار نکند، که باعث شده است بسیاری از کاربران سایت شما را ناامید ترک کنند.

توصیه میکنیم پس از ارائه رتبهبندی کاربران برای قابلیت استفاده کلی وبسایت، این سؤال را در فرم بازخورد بپرسید. این سوال میتواند به شما کمک کند تا در مورد این مشکل بیابید و همچنین به کاربران نشان دهد که به نظرات و تجربیات آنها اهمیت میدهید.
4. اولین برداشت شما از صفحه اصلی وب سایت ما چیست؟
صفحه اصلی مقدمه ای برای وب سایت شما است و معمولاً اولین صفحه ای است که بازدیدکنندگان با آن تعامل دارند. این صفحه باید احساسات مثبتی را در کاربران ایجاد کند و آنها را تشویق به کاوش در سایت شما کند.
با پرسش از کاربران در مورد اولین برداشت آنها از صفحه اصلی وب سایت شما، می توانید ارزیابی کنید که آیا صفحه به طور مؤثر هدف وب سایت شما را بیان می کند یا خیر. میتواند به کسب بینشی در مورد تصور کاربر از نام تجاری شما و ظاهر کلی صفحه اصلی شما کمک کند.
اگر نیاز به بهبود دارید، میتوانید راهنمای ما را در نحوه ایجاد یک صفحه اصلی سفارشی در وردپرس.
5. چه چیزی را در وب سایت ما بیشتر دوست نداشتید؟
پرسیدن از کاربران چه چیزی را در مورد وب سایت شما دوست ندارند، می تواند مسائل خاصی را که باعث ناامیدی و نارضایتی بازدیدکنندگان و مشتریان شما می شود، آشکار کند.
به عنوان مثال، ممکن است متوجه شوید که کاربران از تعداد تبلیغات در سایت خود یا پاپ آپ های مزاحم.
هنگامی که این مشکلات را شناسایی کردید، میتوانید آنها را برطرف کنید تا از ترک وبسایت شما توسط کاربران جلوگیری شود. این می تواند منجر به وفاداری بهتر کاربر، بهبود تجربه کاربر و حتی کمک به افزایش تبدیل شود.
6. چه تغییراتی در طراحی وب سایت خود ایجاد کنیم؟
با درخواست پیشنهادات کاربران، میتوانید ایدههای بیشتری برای عناصر طراحی و زیباییشناسی که هنگام ایجاد صفحات خود نادیده گرفته شدهاند، به دست آورید.
بازدیدکنندگان همچنین میتوانند پیشنهاداتی ارائه کنند که در نهایت به بهبود تجربه کاربر کمک میکند. برای مثال، ممکن است برای برخی افراد استفاده از منوی پیمایش شما مشکل باشد. این می تواند به شما ایده منوی پیمایش خود را قابل مشاهده تر کنید و پیمایش را آسان تر کنید.

بهعلاوه، این بازخورد کاربر میتواند به شما کمک کند تا از روندهای طراحی وب سایت و صفحات خود را برای مطابقت با آنها به روز کنید.
سوالات بازخورد تجربه کاربر برای پرسیدن از مشتریان فروشگاه WooCommerce
اگر فروشگاه WooCommerce، سپس پرسیدن این سوالات می تواند به بهبود تجربه کاربری در فروشگاه آنلاین شما کمک کند.
1. تجربه خرید امروز شما چگونه بود؟
پرسیدن این سوال از کاربران بلافاصله پس از خرید میتواند به شما در جمعآوری بازخورد درباره تجربه مشتری کمک کند.
همچنین به شما کمک میکند درک سفر کلی مشتری، از مرور محصولات خود تا تکمیل تسویه حساب. این سوال الگوها، روندها و هر گونه خطایی را که مشتریان شما به طور مکرر با آن مواجه می شوند و نیاز به اصلاح یا بهبود دارند را نشان می دهد.
2. چه کاری می توانیم انجام دهیم تا محصول(های) خود را بهتر کنیم؟
درخواست از کاربران برای پیشنهاداتی برای بهبود محصولات خود به شما امکان می دهد در مورد نیازهای برآورده نشده مشتریان خود اطلاعاتی کسب کنید. این به شما امکان می دهد نوع راه حل هایی را که کاربران شما به دنبال آن هستند درک کنید و به طور بالقوه ویژگی های جدیدی را برای محصولات خود ارائه دهید.
این می تواند به شما کمک کند نسبت به سایر فروشگاه های آنلاین راه اندازی کنید و به شما امکان می دهد محصولات خود را مطابق با نیازها و انتظارات کاربران تنظیم کنید.
3. آیا اطلاعاتی را که به دنبال آن بودید در صفحه محصول ما پیدا کردید؟
افزودن این سوال به نظرسنجی آنلاین خود با کمک به شناسایی شکاف های اطلاعاتی، تجربه کاربر را بهبود می بخشد. تعیین میکند که آیا صفحه محصول شما به طور مؤثر اطلاعات لازم را برای کمک به کاربران در تصمیمگیری آگاهانه در اختیار شما قرار میدهد یا خیر.
این به شما امکان میدهد نوع اطلاعاتی را که کاربران میخواهند برای یک محصول ببینند، درک کنید و صفحات خود را مطابق با آن تغییر دهید.

برای جزئیات بیشتر، به راهنمای ما در نحوه سفارشی سازی صفحات محصول WooCommerce.
4. آیا امروز به دنبال چیزی بودید که نتوانید پیدا کنید؟
پرسیدن از بازدیدکنندگان که آیا به دنبال چیزی هستند که نمی توانند پیدا کنند، به شما امکان می دهد با در نظر گرفتن ایده های کاربران و افزودن آن محصولات به موجودی خود، دامنه فروشگاه خود را گسترش دهید.
به عنوان مثال، اگر لباس را به صورت آنلاین بفروشید< /a>، و کاربران در وبسایت شما پاسخ دادند که میخواهند لوازم جانبی متناسب با لباسهای خود پیدا کنند، سپس میتوانید جواهرات را نیز گسترش دهید.
5. آیا چیزی بود که باعث شد سفارش خود را لغو کنید؟
مشتریان به دلایل مختلفی سفارشات خود را لغو میکنند، مانند هزینههای حمل و نقل بالا، تأخیر در ارسال، هزینههای غیرمنتظره، یا مشکلاتی در حین فرآیند تسویهحساب.
با پرسیدن این سوال، میتوانید دلیل اصلی لغو سفارشهای کاربران در فروشگاه آنلاین خود را شناسایی کنید.
به عنوان مثال، اگر مشتریان زیادی به دلیل تاخیر در ارسال سفارشات خود را لغو می کنند، می توانید فرایند حمل و نقل را بهبود بخشید تا تاخیرها را کاهش داده و رضایت مشتری را بهبود بخشد.
6. بخشی از فرآیند پرداخت ما چیست که باید آن را بهبود دهیم؟
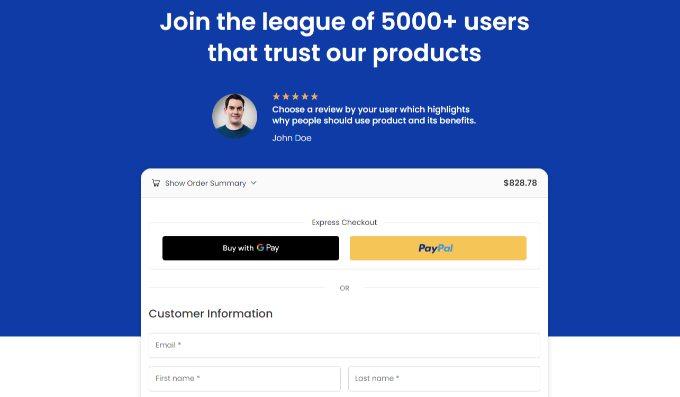
فرایند تسویهحساب فروشگاه شما باید یکپارچه باشد تا تجربه مشتری درجه یک را ارائه دهد. با جمعآوری بازخورد مشتریان در مورد این سؤال، میتوانید دیدگاههای مختلفی را به دست آورید و مشکلات رایج را در بخش پرداخت شناسایی کنید.
به عنوان مثال، اگر تسویه حساب شما خیلی طولانی و پیچیده است، ممکن است به یک پرداخت سریع تغییر دهید.
 < /شکل>
< /شکل>
از طرف دیگر، نکاتی را در راهنمای ما در مورد نحوه سفارشی کردن صفحه پرداخت WooCommerce.
7. نگرانی یا ترس اصلی شما قبل از خرید این محصول چه بود؟
با پرسیدن این سوال از کاربران در نظرسنجی وب سایت خود، می توانید موانع احتمالی خرید را دریابید و برای رفع آن مشکلات در سایت خود اقداماتی را انجام دهید.
به عنوان مثال، میتوانید پیامرسانی و موقعیتیابی محصول خود را بهبود بخشید تا کاربران بیشتری را تشویق کنید تا خریدهای خود را تکمیل کنند.
همچنین ایده خوبی است که با راهاندازی توصیه های شخصی، رسیدگی به نگرانی های مشتری به طور فعال، و ارائه پشتیبانی از مشتری برای افزایش تعامل و رضایت.
سوالات بازخورد تجربه کاربر برای پرسیدن از بازدیدکنندگان وب سایت در تلفن همراه
اکثر کاربران شما با استفاده از دستگاه های تلفن همراه به وب سایت شما دسترسی خواهند داشت. اینها سوالات بازخورد تجربه کاربر هستند که می توانید برای بهبود وب سایت خود در تلفن همراه از بازدیدکنندگان بپرسید.
1. آیا پیمایش وب سایت ما در تلفن همراه آسان بود؟
بیش از 55٪ از وب سایت شما ترافیک از دستگاه های تلفن همراه می آید. با این حال، وب سایت شما در تلفن همراه به دلیل اندازه صفحه کوچکتر و رابط لمسی متفاوت به نظر می رسد.

پرسیدن از کاربران که پیمایش سایت شما در دستگاه تلفن همراه چقدر آسان است، میتواند به شناسایی مشکلات طراحی که باعث نارضایتی افراد از سایت شما میشود کمک کند. برای مثال، ممکن است لازم باشد از موضوع وردپرس پاسخگو و دیگر عناصر طراحی واکنشگرا.
این به شما کمک می کند تا سایت خود را برای عنوان ناوبری تلفن همراه و در نهایت می تواند منجر به تبدیل بیشتر شود.
2. آیا قسمتی از صفحه قابل مشاهده نبود یا به سختی قابل مشاهده بود؟
اندازه صفحه نمایش کوچک دستگاه تلفن همراه می تواند مقدار اطلاعات نمایش داده شده در یک صفحه را محدود کند و سایت شما را شلوغ نشان دهد.
میتوانید برای این سؤال بازخورد جمعآوری کنید و مناطقی را که باید برای مشاهده تلفن همراه بهینهسازی شوند، شناسایی کنید. همچنین میتوانید این اطلاعات را خودتان با دنبال کردن راهنمای ما در نحوه مشاهده نسخه موبایلی سایت های WordPress از روی دسکتاپ.
3. آیا خواندن پستهای وبلاگ وبسایت در دستگاه همراهتان آسان بود؟
پستهای وبلاگ میتوانند در دستگاههای تلفن همراه متفاوت به نظر برسند، زیرا متن کوچکتر است و تصاویر فشردهتر هستند و ظاهری فشرده به صفحه میدهند.
با پرسیدن از کاربران که میتوانند به راحتی پستهای شما را در دستگاههای تلفن همراه بخوانند، میتوانید قسمتهایی از محتوای خود را شناسایی کنید که خواندن آنها ممکن است دشوار باشد.
سپس میتوانید اندازه فونت را تغییر دهید، پاراگرافها را جدا کنید و از یک طرحبندی نامرتب استفاده کنید تا پستهای وبلاگ خود را خواناتر کنید. برای جزئیات بیشتر، فقط به راهنمای ما در نحوه بهبود خوانایی در وردپرس.
چگونه یک درخواست بازخورد تجربه کاربری در وردپرس اضافه کنیم
با بازخورد کاربر. این بهترین است افزونه بازخورد وردپرس در بازار است که با بیش از 25 قالب نظرسنجی از پیش ساخته ارائه میشود و به شما امکان میدهد سوالات نامحدود بپرسید.
بهعلاوه، این افزونه انواع مختلفی از سؤالات را ارائه میکند که میتوانید بپرسید، از جمله سؤالات چند گزینهای، یک نظرسنجی NPS (نمره خالص تبلیغ کننده)، یک سوال رتبه بندی سریع، دکمههای رادیویی، عکسبرداری از ایمیل، یا یک سوال باز برای بازخورد.
ابتدا، باید UserFeedback را نصب و فعال کنید افزونه. برای دستورالعملهای دقیق، به راهنمای مبتدیان ما در نحوه نصب افزونه WordPress.
توجه: UserFeeback همچنین دارای یک طرح رایگان. با این حال، ما از طرح ممتاز برای باز کردن قفل ویژگیهای بیشتر استفاده خواهیم کرد.
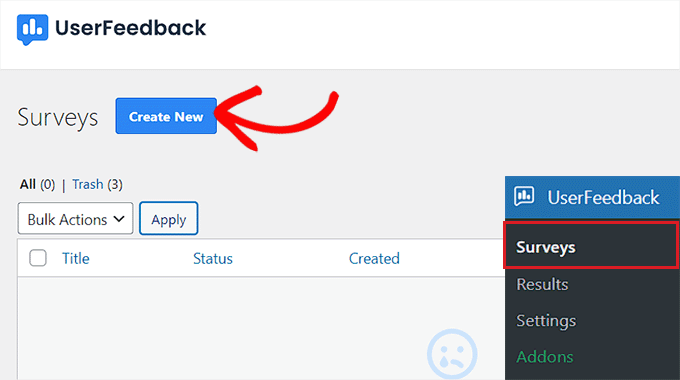
پس از فعالسازی، از صفحه بازخورد کاربر » نظرسنجیها از نوار کناری مدیریت وردپرس دیدن کنید و روی دکمه «ایجاد جدید» کلیک کنید.

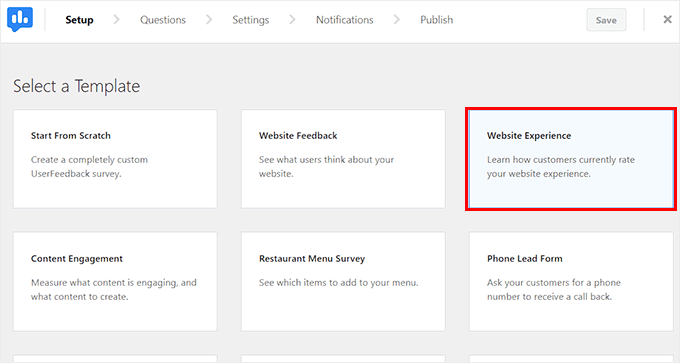
این شما را به صفحه “انتخاب یک الگو” هدایت می کند، جایی که می توانید هر یک از الگوهای از پیش ساخته شده را انتخاب کنید.
از آنجایی که میخواهید بازخورد تجربه کاربر را بخواهید، میتوانید الگوی «تجربه وبسایت» را انتخاب کنید.

این شما را به صفحه دیگری می برد که در آنجا می توانید شروع به ایجاد نظرسنجی بازخورد تجربه کاربر کنید.
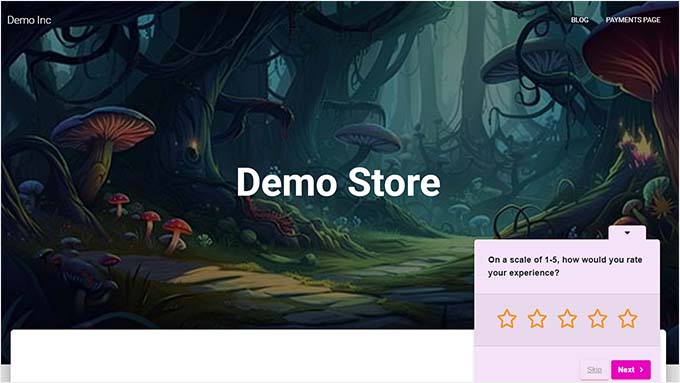
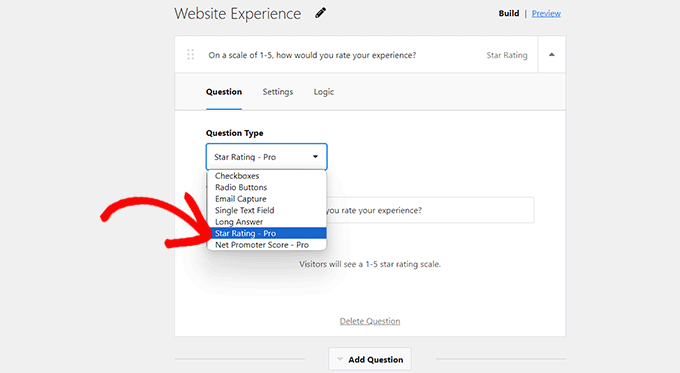
بهطور پیشفرض، الگوی تجربه وبسایت از کاربران میخواهد به تجربه خود در وبسایت شما امتیاز دهند. در صورت تمایل، می توانید سوال را از قسمت متن تغییر دهید و سپس یک نوع سوال را از منوی کشویی انتخاب کنید.
می توانید چک باکس ها، دکمه های رادیویی، رتبه بندی ستاره، فیلدهای نوشتاری و موارد دیگر.
هنگامی که این کار را انجام دادید، روی دکمه «افزودن سؤال» کلیک کنید تا سؤال دیگری به نظرسنجی بازخورد تجربه کاربر اضافه شود.

این فرمان دیگری را روی صفحه نمایش میدهد که میتوانید سؤال دیگری اضافه کنید.
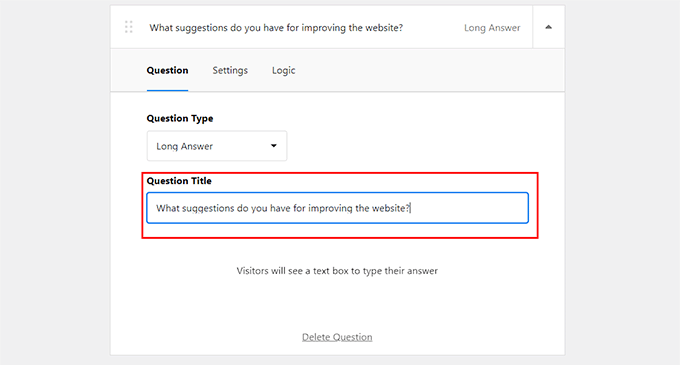
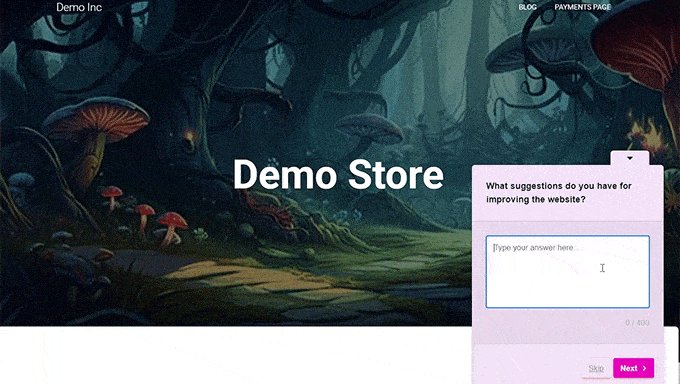
به عنوان مثال، اگر از کاربران خواستهاید که تجربه کاربری وبسایت را در اولین سؤال رتبهبندی کنند، میتوانید از کاربران درباره هر چیزی که فکر میکنند باید در سایت شما بهبود یابد سؤال کنید.
پس از آن، میتوانید «پاسخ طولانی» را به عنوان نوع سؤال انتخاب کنید تا کاربران بتوانند بدون محدودیت تعداد کلمات پاسخ دهند.

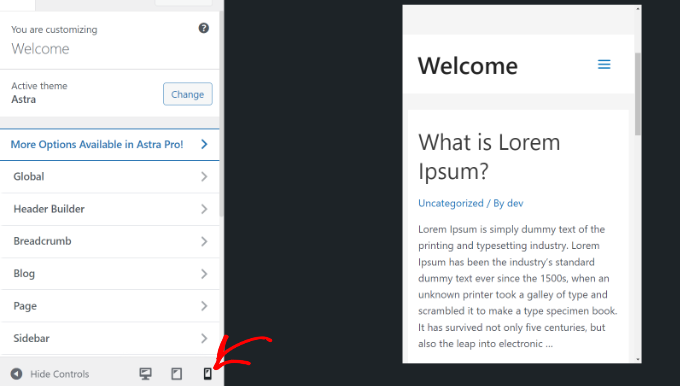
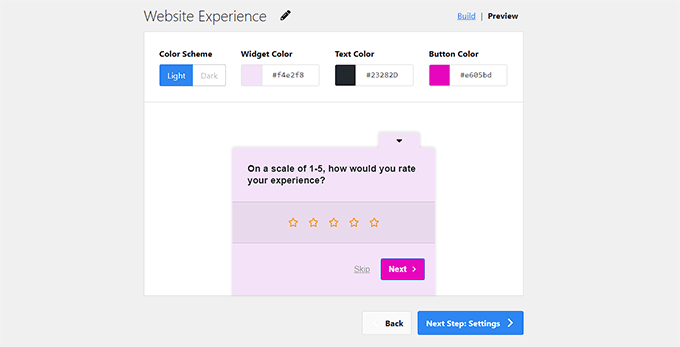
سپس میتوانید به پیوند «پیشنمایش» در بالا بروید تا درخواست بازخورد تجربه کاربری خود را سفارشی کنید.
در اینجا، میتوانید طرح رنگ، رنگ دکمه، رنگ ویجت و رنگ متن را برای درخواست تغییر دهید. پس از انجام این کار، فقط روی دکمه «مرحله بعدی: تنظیمات» کلیک کنید.

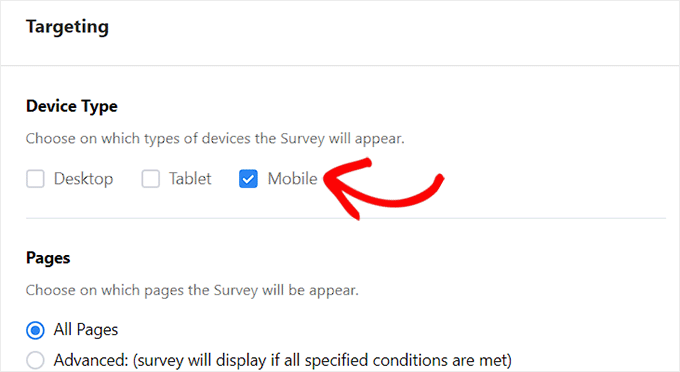
اکنون به صفحه “تنظیمات” هدایت خواهید شد، جایی که می توانید با اسکرول کردن به بخش “هدف گذاری” شروع کنید.
در اینجا، میتوانید نوع دستگاهی را انتخاب کنید که نظرسنجی در آن نمایش داده شود. برای مثال، اگر این نظرسنجی را برای جمعآوری بینش در مورد عملکرد خود در دستگاههای تلفن همراه ایجاد کردهاید، میتوانید گزینه «موبایل» را انتخاب کنید. سپس نظرسنجی فقط برای بازدیدکنندگانی که در حال مرور سایت شما در تلفن همراه خود هستند نمایش داده می شود.
پس از آن، اگر میخواهید نظرسنجی را در تمام صفحات و پستهای وبسایت خود نمایش دهید، میتوانید گزینه «همه صفحات» را انتخاب کنید.

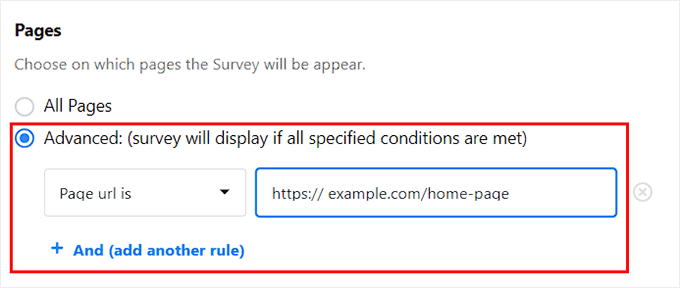
با این حال، اگر میخواهید نظرسنجی را در یک پست یا صفحه خاص نمایش دهید، میتوانید گزینه «پیشرفته» را انتخاب کنید.
سپس، میتوانید شرایط نمایش نظرسنجی را از منوی کشویی مشخص کنید.
به عنوان مثال، اگر میخواهید نظرسنجی را در یک صفحه نمایش دهید، میتوانید گزینه “Page URL is” را از منوی کشویی سمت راست انتخاب کنید و سپس یک URL صفحه را به فیلد سمت چپ اضافه کنید.< /p>

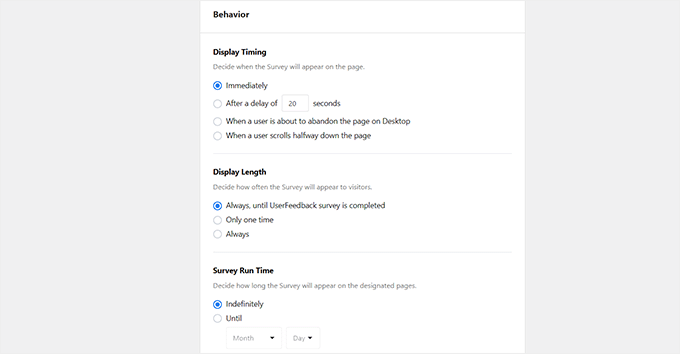
بعد، به بخش “رفتار” بروید تا زمان نمایش نظرسنجی بازخورد تجربه کاربری خود را پیکربندی کنید.
در اینجا، میتوانید تصمیم بگیرید که نظرسنجی چه زمانی در صفحه شما ظاهر شود، هر چند وقت یکبار نمایش داده شود و چه مدت در وبسایت شما اجرا شود.
پس از انجام این کار، به سادگی روی دکمه “مرحله بعدی: اعلان ها” کلیک کنید.

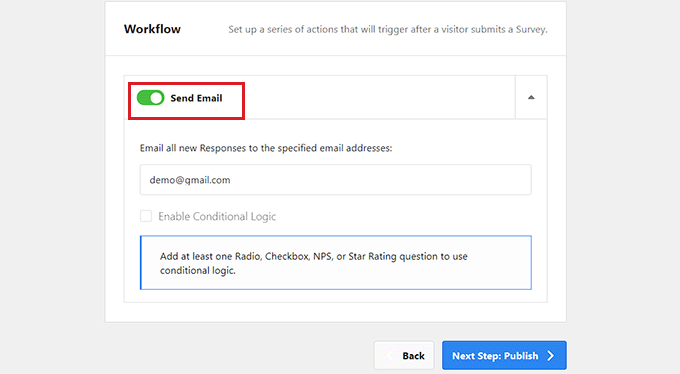
در صفحه جدید ، شما باید سوئیچ “ارسال ایمیل” را تغییر دهید و سپس
پس از آن ، روی دکمه “مرحله بعدی: انتشار” کلیک کنید.
<شکل کلاس = "wp-block-image size-full"> 
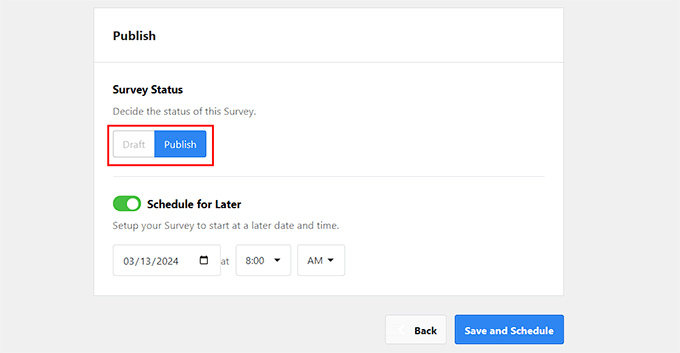
اکنون که در صفحه “انتشار” قرار دارید ، به سادگی سوئیچ “وضعیت نظرسنجی” را به “انتشار” تغییر دهید تا نظرسنجی خود را فعال کنید.
اگر می خواهید نظرسنجی خود را برای تاریخ بعدی برنامه ریزی کنید ، می توانید با جابجایی “برنامه برای سوئیچ بعدی” و اضافه کردن یک تاریخ و زمان خاص ، این کار را انجام دهید.
<شکل کلاس = "wp-block-image size-full">  >
>
سرانجام ، فراموش نکنید که روی دکمه “ذخیره و انتشار” یا “ذخیره و برنامه” کلیک کنید تا تنظیمات خود را ذخیره کنید.
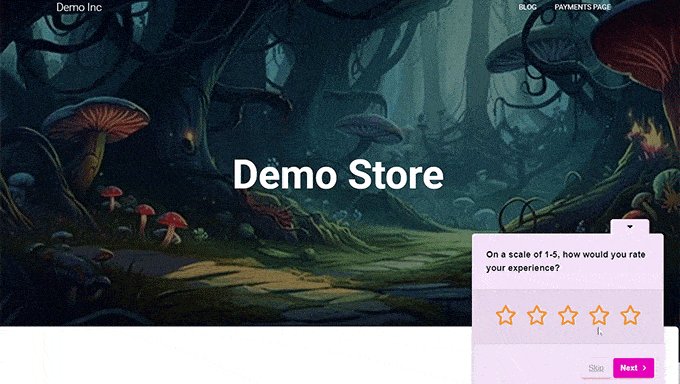
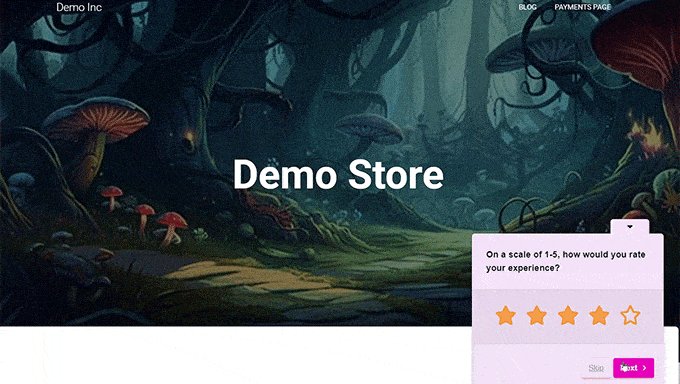
اکنون می توانید برای مشاهده بررسی بازخورد تجربه کاربر در عمل به سایت وردپرس خود مراجعه کنید.
<شکل کلاس = "wp-block-image size-full"> 
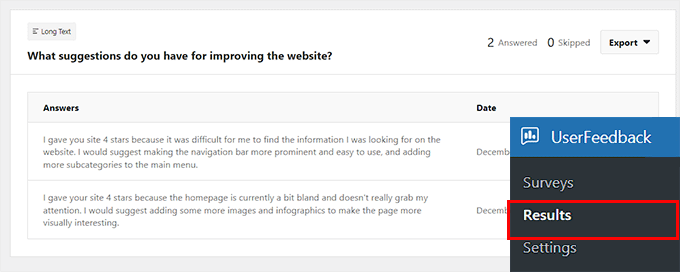
پس از انتشار نظرسنجی ، می توانید با مراجعه به صفحه userfeedback »از داشبورد وردپرس ، نتایج آن را به راحتی مشاهده کنید.
اکنون می توانید تعداد پاسخ ها ، برداشت ها و تمام پاسخ های ارائه شده توسط بازدید کنندگان خود را بررسی کنید. این می تواند به شما در بهبود تجربه کلی کاربر در وب سایت خود کمک کند.
<شکل کلاس = "wp-block-image size-full"> 
جایزه: چگونه می توان حسابرسی UX از سایت وردپرس خود انجام داد
جدا از جمع آوری بازخورد برای بهبود تجربه کاربر ، انجام یک حسابرسی UX از وب سایت خود نیز مهم است. این به معنای آزمایش سایت خود برای دیدن اینکه آیا مشکلات قابلیت استفاده وجود دارد که می توانید آن را برطرف کنید.
این یک گام مهم برای اطمینان از کارآمد بودن سایت شما است و یک تجربه کلی با کیفیت بالا را ارائه می دهد.
برای انجام یک حسابرسی UX ، ابتدا باید بتوانید مخاطب هدف خود را تشخیص دهید و نیازها و ترجیحات آنها را درک کنید. سپس می توانید با تجربه کاربر ضعیف به یافتن صفحات در وب سایت خود بروید.
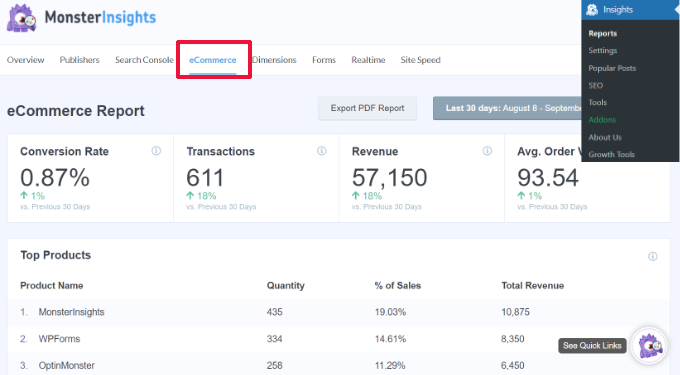
برای انجام این کار ، می توانید از استفاده کنید. ، که بهترین افزونه Google Analytics در بازار است. این امکان را به شما می دهد تا ببینید که کاربران شما از کجا آمده اند و چگونه آنها با وب سایت شما تعامل دارند. MonsterInsights همچنین به شما امکان می دهد صفحاتی را در سایت خود مشاهده کنید که در آن تبدیل می شوید.
<شکل کلاس = " wp-block-image size-full>  > > >
> > >
پس از نصب و فعال کردن افزونه MonsterInsights ، تمام کاری که باید انجام دهید اینست که از صفحه نمایش isings »addons بازدید کنید تا از نوار کناری مدیر وردپرس خود برای نصب و فعال کردن افزونه” تجارت الکترونیک “استفاده کنید.
پس از آن ، به صفحه Insights “بروید و به برگه” تجارت الکترونیک “بروید. اکنون می توانید محصولات و منابع تبدیل برتر خود را بررسی کنید. این همچنین به شما کمک می کند تا صفحات و محصولاتی را که در آن تبدیل های زیادی دریافت نمی کنید ، شناسایی کنید.
<شکل کلاس = "wp-block-image size-full"> 
علاوه بر این ، ممیزی UX شما ممکن است شامل بهینه سازی سرعت و عملکرد وب سایت شما ، ساده تر کردن منوی ناوبری شما ، آزمایش عناصر تبدیل و موارد دیگر باشد.
برای دستورالعمل های دقیق ، می توانید راهنمای مبتدی ما را در نحوه انجام حسابرسی UX از سایت وردپرس خود .
امیدواریم این مقاله به شما در یادگیری برخی از سؤالات بازخورد وب سایت تجربه کاربر کمک کند تا از بازدید کنندگان خود بپرسید. همچنین ممکن است بخواهید آموزش ما را در چگونه می توان تعامل کاربر را در وردپرس با Google Analytics ردیابی کرد و انتخاب های برتر ما برای بهترین افزونه های بررسی وردپرس .
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب برای آموزش های ویدیویی وردپرس. همچنین میتوانید ما را در تویتر و فیس بوک.