راهنمای کامل مبتدیان برای ویرایش کامل سایت وردپرس

راهنمای کامل مبتدیان برای ویرایش کامل سایت وردپرس
آیا می خواهید نحوه استفاده از ویرایش کامل سایت در وردپرس را بیاموزید؟
ویرایش کامل سایت که در وردپرس 5.9 معرفی شد، نحوه ایجاد وب سایت های کاربران را با استفاده از وردپرس تغییر داده است. این به گونه ای طراحی شده است که برای مبتدیان انعطاف پذیر و آسان برای استفاده باشد.
در این مقاله نحوه استفاده از ویرایشگر کامل سایت وردپرس را به شما نشان خواهیم داد. در پایان این راهنما، میتوانید به راحتی در کمترین زمان یک وبسایت زیبا با وردپرس ایجاد کنید.

ویرایش کامل سایت (FSE) در وردپرس چیست؟
ویرایش کامل سایت وردپرس (FSE) اساساً ادامه پروژه گوتنبرگ. این یک ویژگی است که از رابط ویرایشگر محتوای بلوک برای وب سایت داخلی WordPress.org و ابزارهای سفارشی سازی تم استفاده می کند.
این بدان معناست که میتوانید از ویرایشگر محتوای بلوک نه تنها برای ایجاد صفحه یا پست محتوا و همچنین برای هدر، پاورقی، نوار کناری و موارد دیگر.

هدف از ویرایش کامل سایت ساده سازی ساخت وب سایت در وردپرس است< /a>. در حالی که وردپرس بسیار کاربرپسند است، اما همیشه استفاده از آن برای مبتدیان ساده ترین نبود.
برای شروع، ویرایشگر کلاسیک کاملاً ساده است. وقتی یک صفحه جدید ایجاد می کنید، نمی توانید فوراً ظاهر آن را ببینید. در عوض، باید بین صفحه پیشنمایش و رابط ویرایش به جلو و عقب بروید تا ظاهر صفحه را در قسمت جلویی ببینید.

برخی افراد WordPress Theme Customizer که دارای قابلیت کشیدن و رها کردن نیست.
به عبارت دیگر، نمیتوانید عناصر را دقیقاً همانطور که میخواهید جابهجا و ویرایش کنید. به همین دلیل است که بسیاری از افراد یک افزونه ساز صفحه وردپرس را نصب می کنند. در طراحی خود انعطاف بیشتری داشته باشند.

هدف پروژه گوتنبرگ حل این مشکلات با معرفی ابزارهای جدیدتر و کاربرپسندتر برای ساخت وب سایت، از جمله ویرایش کامل سایت است.
با FSE، مبتدیان می توانند وب سایت های وردپرس خود را ایجاد کنند با استفاده از یک ویرایشگر بلوک کشیدن و رها کردن آسان و مشاهده پیش نمایش زنده در حین ایجاد تغییرات.
آنچه قبل از استفاده از ویرایش کامل سایت وردپرس باید بدانید
قبل از استفاده از ویرایشگر کامل سایت وردپرس، باید بدانید که این ویژگی فقط برای کاربران قالب بلوک وردپرس در دسترس است.
اگر از تم غیر بلوکی (کلاسیک) استفاده می کنید، به ویرایشگر سایت کامل دسترسی نخواهید داشت. در عوض، باید از سفارشیکننده تم وردپرس یا صفحه ساز پشتیبانی شده برای سفارشی سازی.
اگر میخواهید الهامبخشی از تم بلوک ببینید، سپس ادامه دهید و راهنمای ما را برای بهترین تم های ویرایش کامل سایت وردپرس.
نکته دیگری که باید به خاطر بسپارید این است که ویرایش کامل سایت وردپرس مانند ویرایشگر محتوای بلوک گوتنبرگ عمل می کند. با در نظر گرفتن این موضوع، توصیه می کنیم راهنمای ما را در نحوه استفاده از ویرایشگر بلاک وردپرس.
در این راهنما، ما بر نحوه استفاده از ویژگیهای ویرایش کامل سایت وردپرس برای ویرایش طراحی، محتوا و طرحبندی صفحه وب تمرکز خواهیم کرد. می توانید از این پیوندهای سریع برای پرش به یک موضوع خاص استفاده کنید:
نحوه دسترسی به ویژگی های ویرایش کامل سایت وردپرس
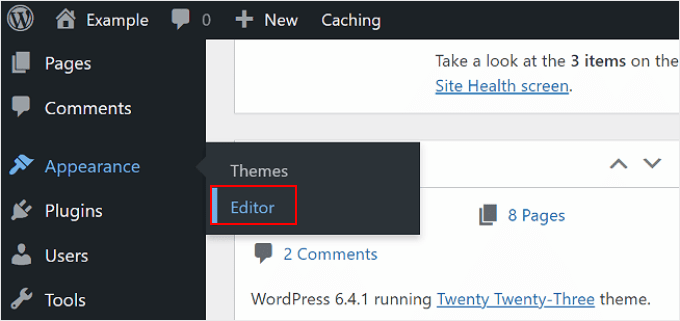
برای دسترسی به ویرایشگر کامل سایت وردپرس، باید به داشبورد وردپرس خود بروید. و به ظاهر » ویرایشگر بروید.

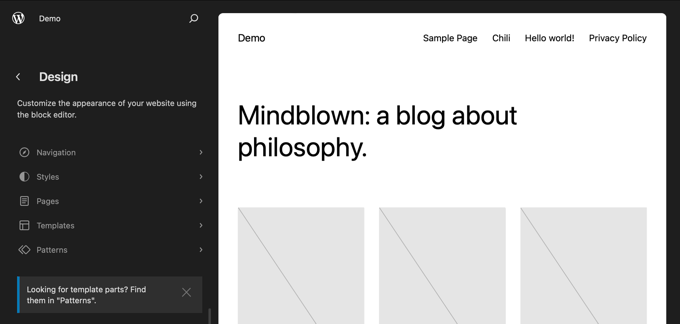
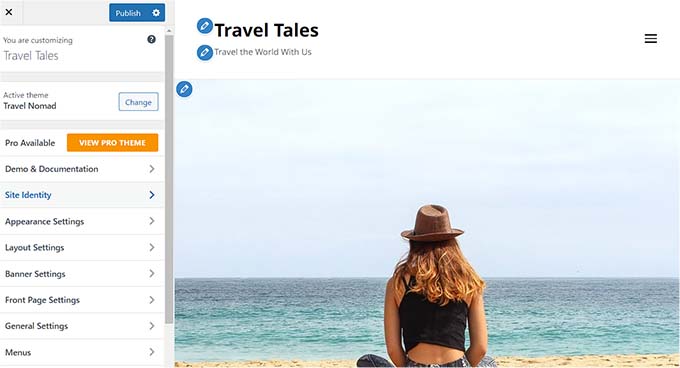
پس از آن، در ویرایشگر کامل سایت وردپرس خواهید آمد.
اینترفیس به این صورت است:

در سمت چپ، یک پانل با تنظیمات اصلی پیدا خواهید کرد. در همین حال، سمت راست پیش نمایشی از ظاهر وب سایت شما دارد. اگر میخواهید فوراً وبسایت خود را ویرایش کنید، میتوانید روی آن سمت کلیک کنید.
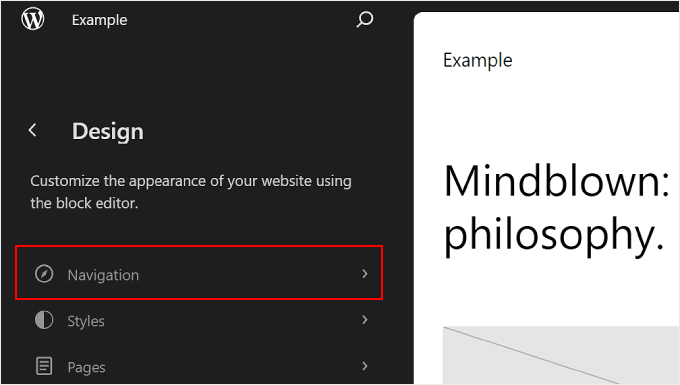
5 تنظیمات اصلی وجود دارد: پیمایش، سبکها، صفحات، الگوها و الگوها. بیایید همه آنها را یکی یکی مرور کنیم.
اولین تنظیم در بالا Navigation است که اجازه می دهد منوی ناوبری تم بلوک خود را ویرایش کنید. پیش بروید و روی آن کلیک کنید.
 < /شکل>
< /شکل>
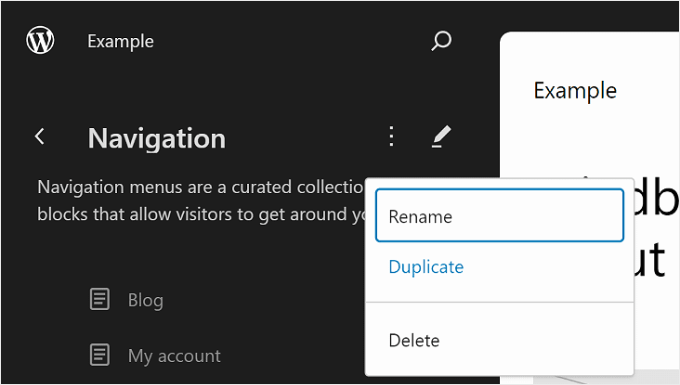
چندین کار می توانید در این صفحه انجام دهید.
وقتی روی دکمه سه نقطه در کنار “ناوبری” کلیک میکنید، میتوانید منو را تغییر نام دهید، کپی کنید یا حذف کنید.

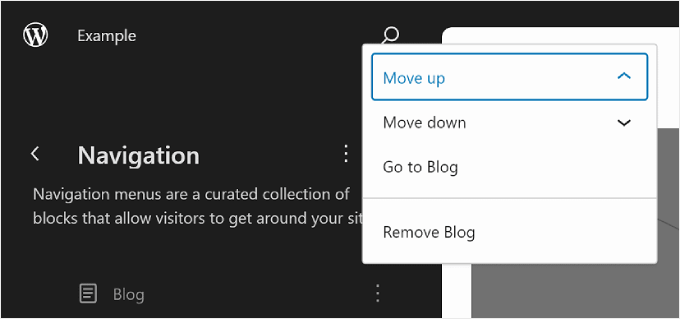
همچنین میتوانید صفحه(های) فهرست شده در منو را دوباره مرتب کنید یا حذف کنید.
برای انجام این کار، روی دکمه سه نقطه در کنار یکی از صفحات کلیک کنید. گزینه های Move up، Move down و Remove the page را خواهید دید. اگر میخواهید آن صفحه خاص را ویرایش کنید، میتوانید دکمه «رفتن به…» را انتخاب کنید.

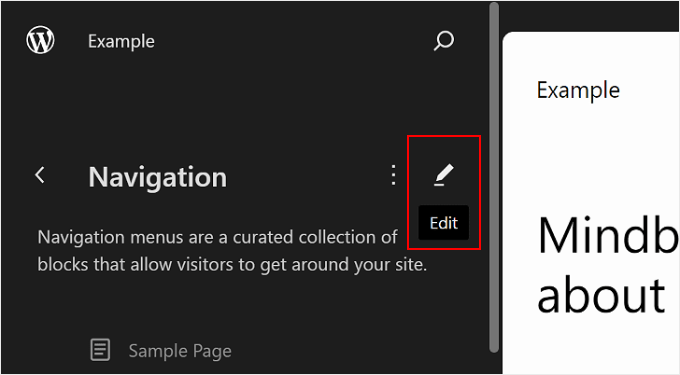
کار دیگری که می توانید انجام دهید این است که طراحی منو و پیوندها را سفارشی کنید.
برای انجام این کار، فقط روی نماد مداد “ویرایش” کلیک کنید تا ویرایشگر بلوک باز شود.

اکنون، رابط ویرایش برای منوی پیمایش ظاهر می شود، که شبیه ویرایشگر معمولی گوتنبرگ است.
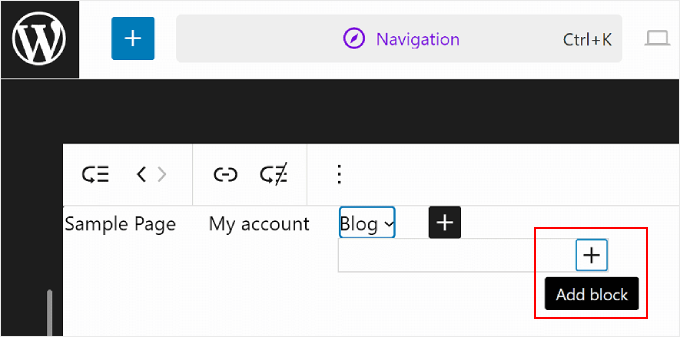
افزودن، ویرایش، حذف و تنظیم مجدد عناصر منو
قبل از ادامه، توجه داشته باشید که مکان منوی ناوبری وب سایت به موضوع شما بستگی دارد. ممکن است در بالا، کنار یا پنهان باشد و تنها زمانی که روی دکمه خاصی کلیک میکنید ظاهر میشود.
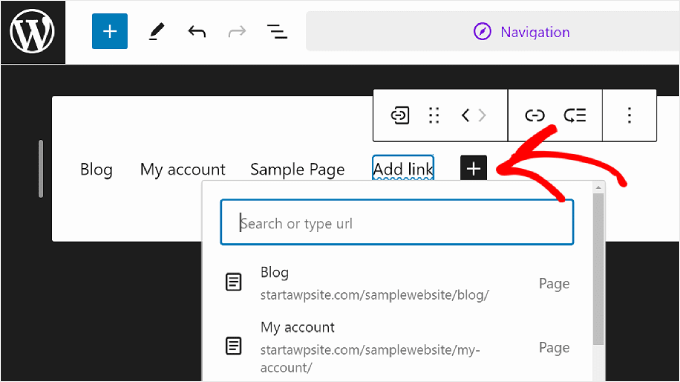
برای افزودن پیوند صفحه جدید، میتوانید روی دکمه افزودن بلوک «+» در منو کلیک کنید. اکنون، به سادگی نام صفحه، عنوان پست یا URL خارجی را که میخواهید در منوی پیمایش درج کنید تایپ کنید و آن را انتخاب کنید.

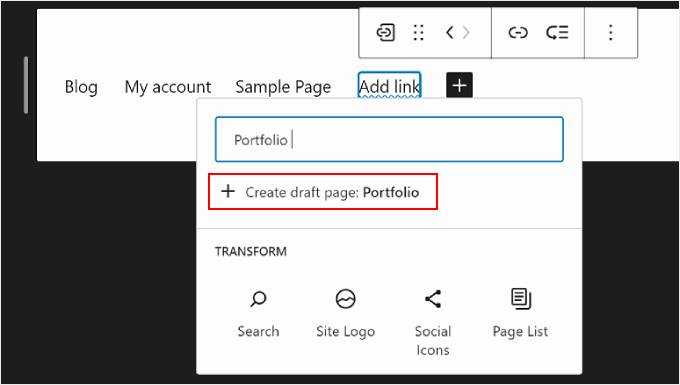
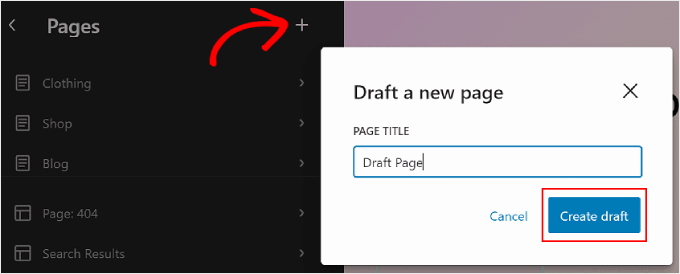
اگر صفحه ای که می خواهید به آن پیوند دهید هنوز ایجاد نشده است، همچنان می توانید پیوندی به منوی پیمایش اضافه کنید.
فقط نام صفحه پیشنویس را در نوار جستجو تایپ کنید و روی «ایجاد صفحه پیشنویس» کلیک کنید. سپس وردپرس صفحهای را با استفاده از آن نام ایجاد میکند که میتوانید بعداً آن را ویرایش کنید.

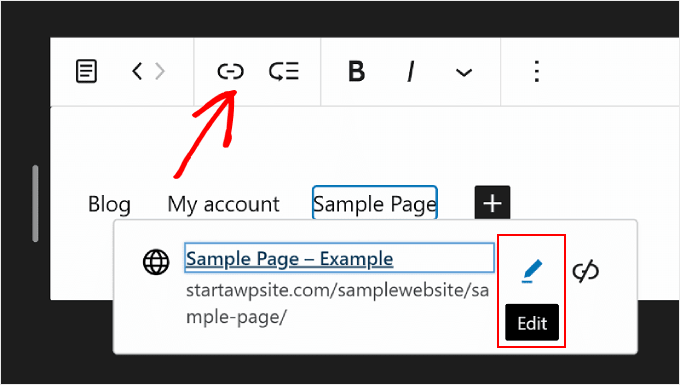
اگر میخواهید پیوند، نام و تنظیمات برگه صفحه را ویرایش کنید، به سادگی صفحه را انتخاب کنید و روی نماد پیوند در نوار ابزار بلوک کلیک کنید.
پس از انجام این کار، دکمه مداد را انتخاب کنید.

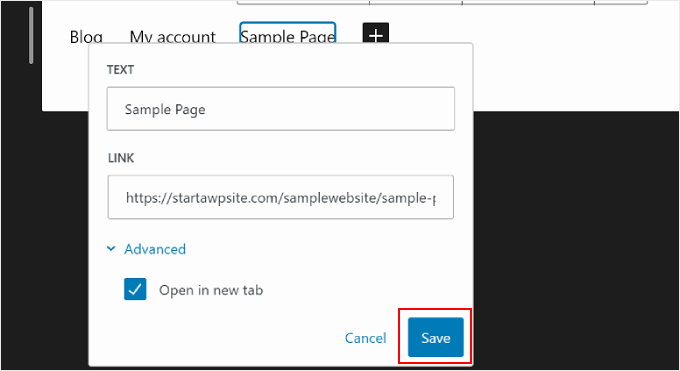
اکنون، میتوانید پیوند صفحه را تغییر دهید و پیوند را در یک برگه جدید باز کنید.
پس از انجام، فقط روی “ذخیره” ضربه بزنید.

همچنین میتوانید عناصر منوی پیمایش جدید را در اینجا علاوه بر پیوندهای صفحه اضافه کنید.
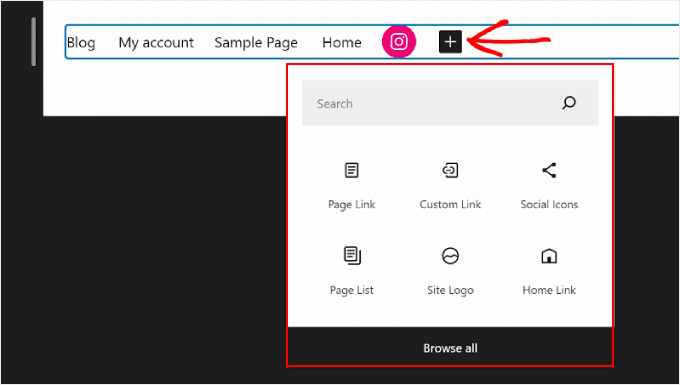
تنها کاری که باید انجام دهید این است که روی دکمه افزودن بلوک “+” کلیک کنید. پس از آن، برخی از گزینههای بلوک پیمایش را پیدا خواهید کرد که میتوانید از آنها استفاده کنید، مانند لوگوی سایت یا برچسب سایت.
گاهی اوقات، ممکن است مجبور شوید برای یافتن این بلوکها به پایین بروید. همچنین میتوانید «مرور همه» را انتخاب کنید تا فهرست کامل گزینههای بلوک را ببینید.

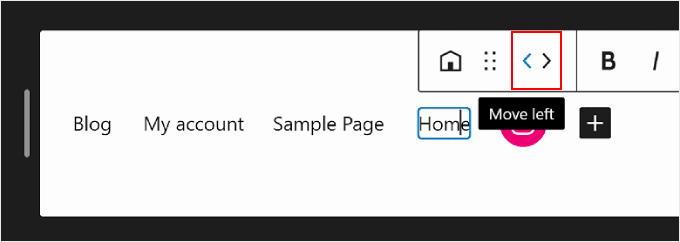
در یک نقطه، ممکن است بخواهید عناصر منو را مجدداً مرتب کنید.
برای انجام این کار، یک بلوک را انتخاب کنید و یکی از نمادهای فلش را برای انتقال بلوک به چپ یا راست انتخاب کنید.

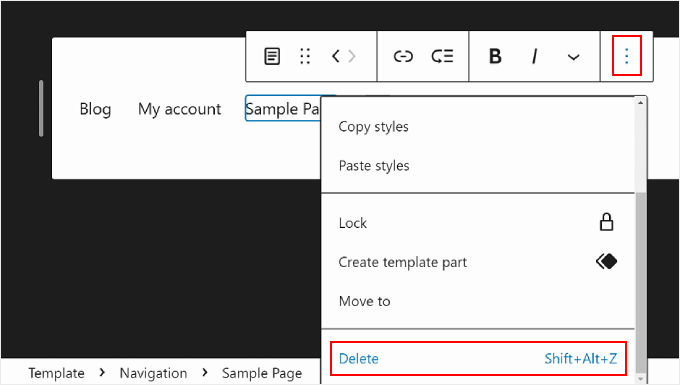
اکنون، اگر میخواهید پیوند صفحه یا سایر عناصر منو را حذف کنید، میتوانید عنصری را که میخواهید حذف کنید، انتخاب کنید.
سپس، روی منوی سه نقطه در نوار ابزار بلوک کلیک کنید و “حذف” را انتخاب کنید.

برای جزئیات بیشتر، به آموزش ما در مورد نحوه حذف یک بلوک در وردپرس.
ایجاد یک زیر منو
اگر صفحات وب زیادی دارید، مثلاً اگر یک فروشگاه آنلاین دارید، ممکن است بخواهید یک زیر منوی کشویی. به این ترتیب، منوی پیمایش شما مملو از پیوندهای زیادی نخواهد بود و بسیار منظم تر به نظر می رسد.
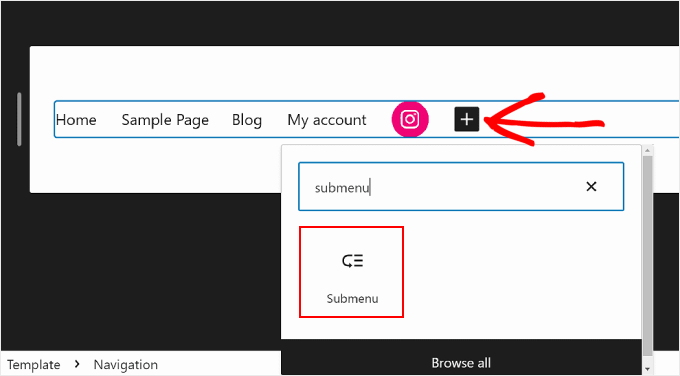
اولین مرحله برای ایجاد یک زیر منو، کلیک کردن روی دکمه افزودن بلوک “+” و انتخاب بلوک “زیر منو” است.

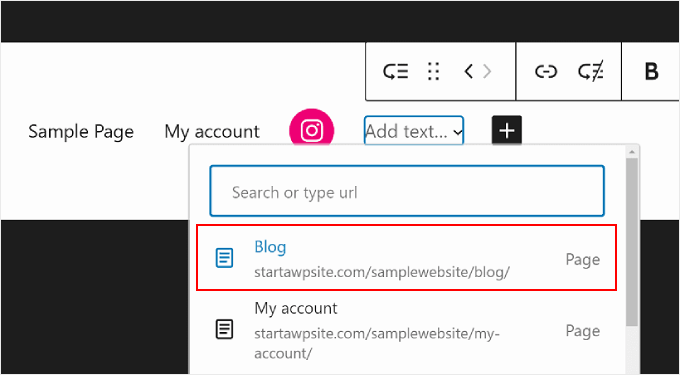
بعد، صفحه یا نشانی اینترنتی را انتخاب میکنید که به عنوان منوی اصلی زیرمنو عمل میکند.
به عنوان مثال، اگر وبلاگی را اجرا می کنید، می توانید از صفحه وبلاگ به عنوان منوی اصلی. در زیر منو، پیوندهایی به صفحات دسته بندی جداگانه محتوای وبلاگ شما وجود دارد.
در این مثال، “وبلاگ” را انتخاب خواهیم کرد.

بعد از انجام این کار، به سادگی روی دکمه افزودن بلوک “+” کلیک کنید.
این باید در زیر منوی والد باشد.

در این مرحله، میتوانید نام پیوند صفحهای را که میخواهید درج کنید تایپ کرده و آن را انتخاب کنید. با خیال راحت این مرحله را تکرار کنید تا به تعداد مورد نیاز پیوندهای زیر منو اضافه کنید.
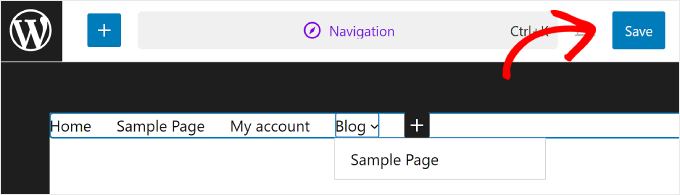
هنگامی که کار با منوی پیمایش تمام شد، فراموش نکنید که تغییرات خود را با کلیک کردن روی دکمه “ذخیره” در گوشه سمت راست بالا ذخیره کنید.
 < /شکل>
< /شکل>
چگونه سبک های جهانی وب سایت خود را با FSE تغییر دهید
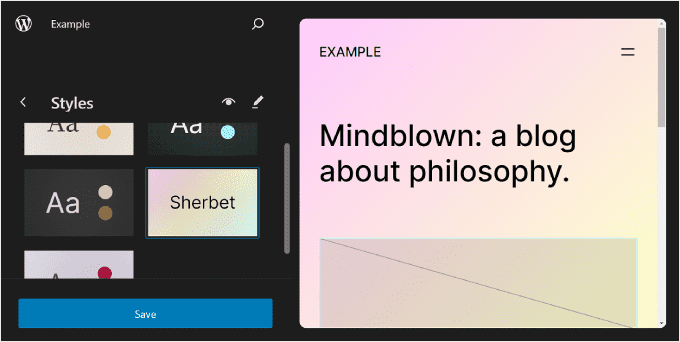
تنظیم بعدی در زیر ناوبری Styles است. این ویژگی به شما امکان می دهد طراحی کل وب سایت خود را تغییر دهید.
هنگامی که در صفحه سبکها قرار گرفتید، برخی از گزینههای سبک از پیش تعریفشده را مشاهده خواهید کرد که هر کدام دارای رنگها، تایپوگرافی و گزینههای طرحبندی متفاوتی هستند. توجه داشته باشید که این گزینه های از پیش تعریف شده از یک طرح زمینه بلوکی به دیگری متفاوت به نظر می رسند.

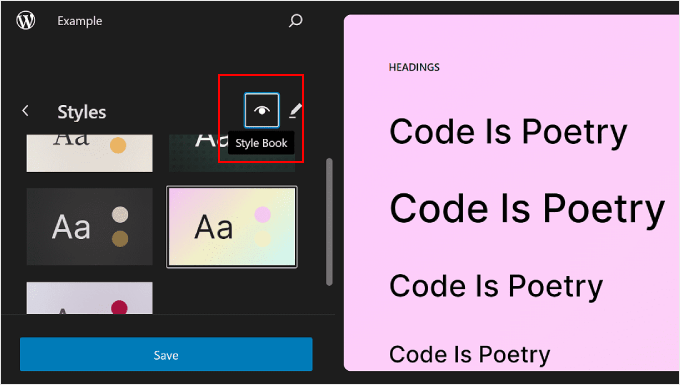
همچنین میتوانید روی نماد چشم در کنار «Styles» کلیک کنید، که نشاندهنده Style Book است.
با این کار، میتوانید تایپوگرافی گزینههای سبک و ظاهر بلوکهای متن را با استفاده از این سبک، مانند سرفصلها، پاراگرافها، فهرستها و غیره مشاهده کنید.

همانند بخش قبل، دکمه مداد در این صفحه شما را به رابط ویرایش میآورد.
در اینجا، شما عمدتاً از پانل سمت راست برای تغییر تایپوگرافی، رنگها و طرحبندی به نیازهای دقیق خود استفاده میکنید.

به طور معمول، صفحه اصلی را در ویرایشگر ویرایش کنید. با این حال، تغییراتی که در اینجا ایجاد میکنید در سایر صفحات وب نیز منعکس خواهند شد.
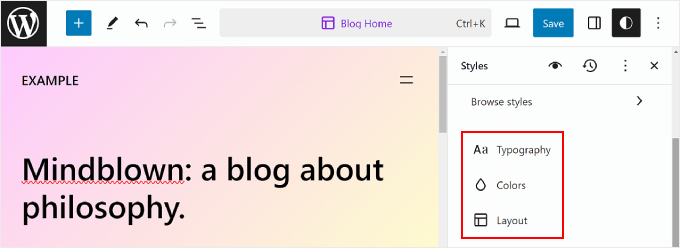
ویرایش تایپوگرافی وب سایت شما
برای فونت های وب سایت خود را تغییر دهید، به نوار کناری Styles در سمت راست بروید و “Typography” را انتخاب کنید.
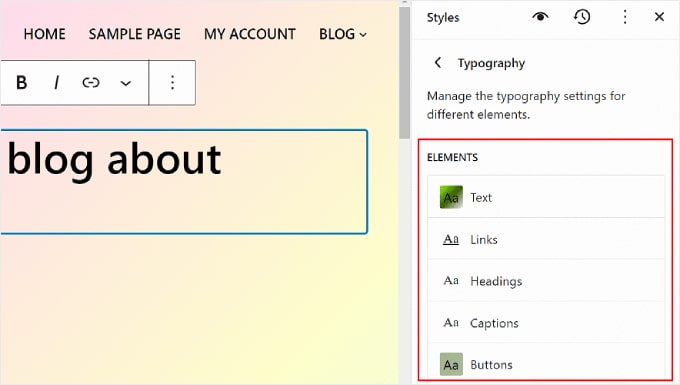
اکنون، چندین عنصر متن را میبینید که میتوانید ویرایش کنید: متن، پیوندها، عنوانها، شرحها و دکمهها.

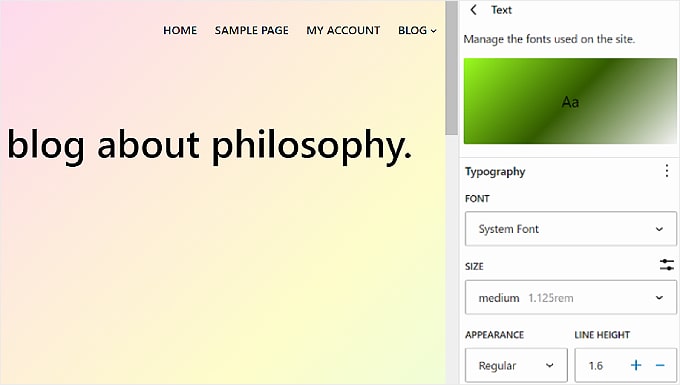
تنظیمات در عنصر Text تعیین میکند که فونتها در کل سایت شما چگونه به نظر میرسند. یعنی اگر تغییراتی در این عنصر ایجاد کنید، در تمام بلوکهایی که از متن در وبسایت شما استفاده میکنند، منعکس میشوند.
به این ترتیب، میتوانید روی عنصر پیوندها، سرفصلها، شرحها یا دکمهها کلیک کنید تا سبک این بلوکهای خاص را ویرایش کنید تا با بقیه متن متفاوت به نظر برسند.
به عنوان مثال، اگر میخواهید عناوین برای داشتن فونت متفاوت از بلوک پاراگراف برای برجسته تر شدن، سپس می توانید تنظیمات را در عنصر عنوان پیکربندی کنید.
به طور کلی، میتوانید فونت، اندازه، ظاهر و ارتفاع خط هر عنصر را تغییر دهید.
انتخاب فونت به موضوعی که استفاده می کنید بستگی دارد. در همین حال، Appearance کنترل میکند که آیا میخواهید از یک نسخه معمولی، پررنگ یا مورب از فونت استفاده کنید.

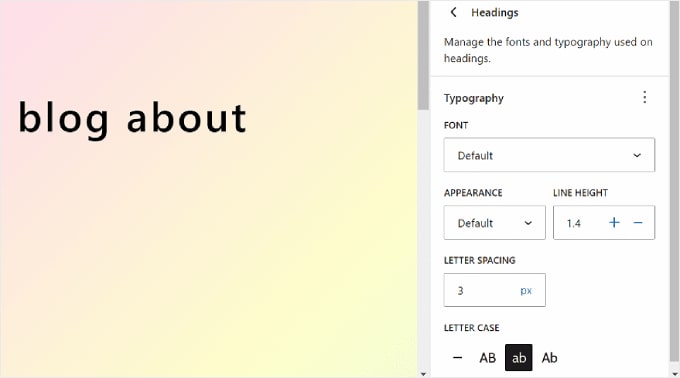
برخی از عناصر ممکن است تنظیمات خاصی داشته باشند، بنابراین حتما آنها را یکی یکی کاوش کنید.
به عنوان مثال، عنصر Headings گزینه هایی برای سفارشی کردن فاصله حروف و حروف بزرگ دارد.
 < /شکل>
< /شکل>
سفارشی کردن پالت رنگ وب سایت خود
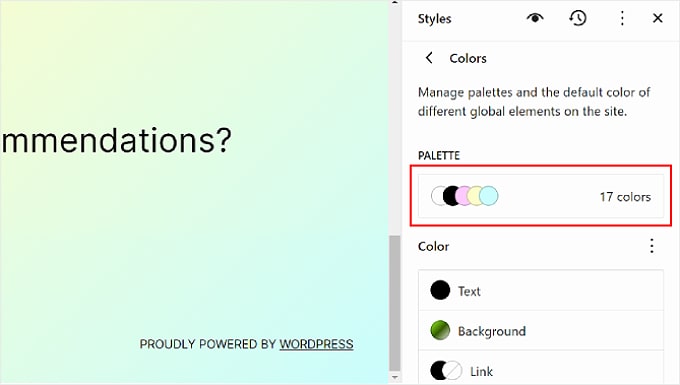
بیایید به تنظیم طرح رنگ برای وب سایت خود. برای انجام این کار ، به سادگی روی “رنگ ها” در پانل سبک کلیک کنید. دو بخش را مشاهده خواهید کرد: پالت و رنگ.
رنگ ها را در “پالت” انتخاب کنید.
<شکل کلاس = "wp-block-image size-full">  >
>
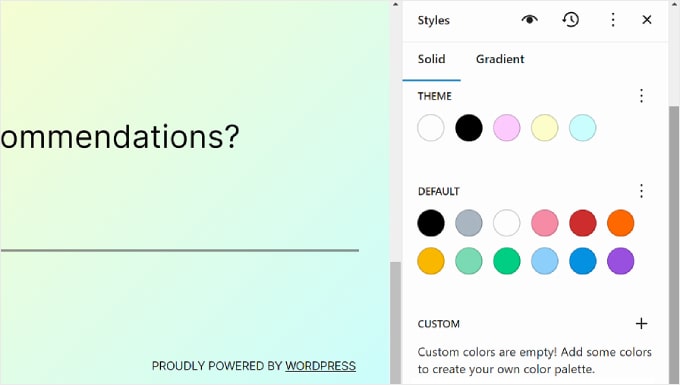
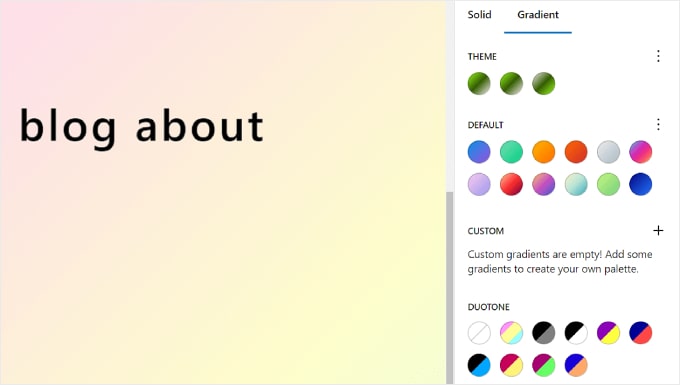
در برگه جامد پالت ، بخش های موضوع ، پیش فرض و سفارشی را مشاهده خواهید کرد.
موضوع
شامل رنگ هایی است که می تواند برای سفارشی کردن پالت رنگ کل وب سایت شما استفاده شود.
<شکل کلاس = "wp-block-image size-full"> 
در ضمن ، رنگهای پیش فرض می توانند بلوک ها را با تنظیمات رنگ تغییر دهند. توجه داشته باشید که برخی از مضامین ممکن است شامل این ویژگی نباشد ، بنابراین ممکن است این را در ویرایشگر خود مشاهده نکنید.
در آخر ، رنگهای سفارشی رنگهایی هستند که می توانید به موضوع اضافه کنید. اگر نه گزینه یا گزینه های رنگی پیش فرض برای شما مناسب نباشد ، می توانید از این تنظیم استفاده کنید.
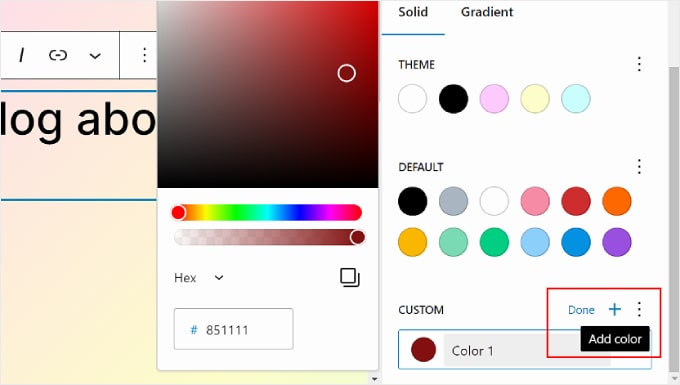
برای افزودن یک رنگ سفارشی جدید ، فقط روی دکمه “+ اضافه کردن رنگ” کلیک کرده و از ابزار انتخاب کننده رنگ استفاده کنید.
<شکل کلاس = "wp-block-image size-full">  > >
> >
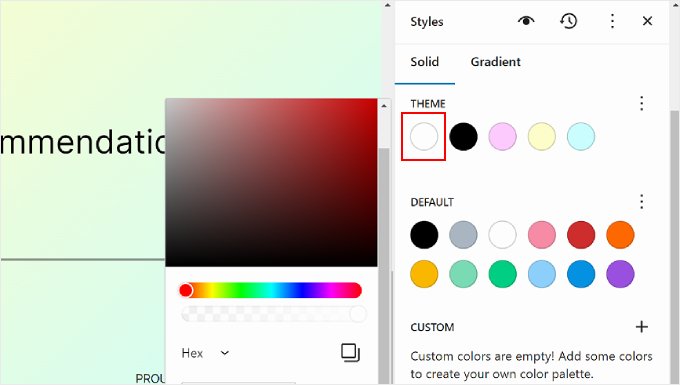
اگر می خواهید یک موضوع ، پیش فرض یا رنگ سفارشی را تغییر دهید ، به سادگی یک رنگ را انتخاب کرده و از ابزار Color Picker برای تغییر به گزینه دیگری استفاده کنید.
به یاد داشته باشید که بلوک هایی که از این رنگ ها استفاده می کنند نیز تحت تأثیر قرار می گیرند.
<شکل کلاس = "wp-block-image size-full">  >
>
بیایید به برگه “گرادیان” تغییر دهیم. این شبیه به برگه جامد است ، اما گزینه های رنگ به صورت شیب است که ترکیبی از دو یا چند رنگ است.
گزینه های موضوع شامل برخی از گزینه های شیب با استفاده از رنگ های جامد تم است. از طرف دیگر ، تنظیمات پیش فرض شیب های رنگی است که می توانید برای سفارشی کردن بلوک ها از آنها استفاده کنید.
رنگهای دوتایی فیلترهایی هستند که می توانید با تصاویر به بلوک ها اضافه کنید. فقط می توانید مشاهده کنید که کدام دوتوها در دسترس هستند ، اما نمی توانید آنها را در اینجا ویرایش کنید.
<شکل کلاس = "wp-block-image size-full"> 
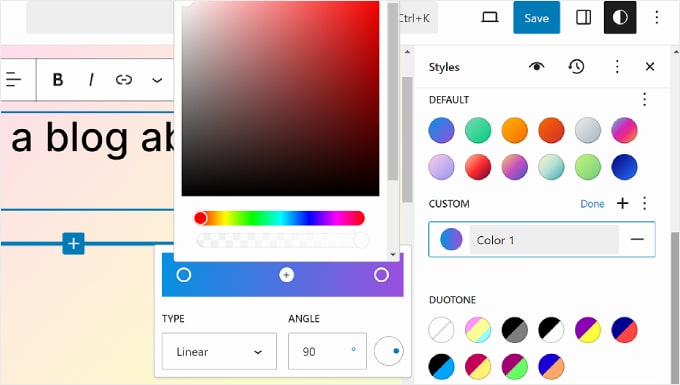
همچنین در صورت لزوم می توانید شیب های سفارشی ایجاد کنید.
برای انجام این کار ، به سادگی روی دکمه “+ اضافه کردن رنگ” کلیک کنید. سپس ، می توانید نوع شیب خطی یا شعاعی را انتخاب کرده و با تغییر زاویه ، جهت شیب را سفارشی کنید.
علاوه بر این ، با کلیک بر روی یک نقطه در کشویی ، رنگ های بیشتری را در ترکیب شیب انتخاب کنید. یک انتخاب کننده رنگ برای انتخاب رنگ شما ظاهر می شود.
<شکل کلاس = "wp-block-image size-full"> 
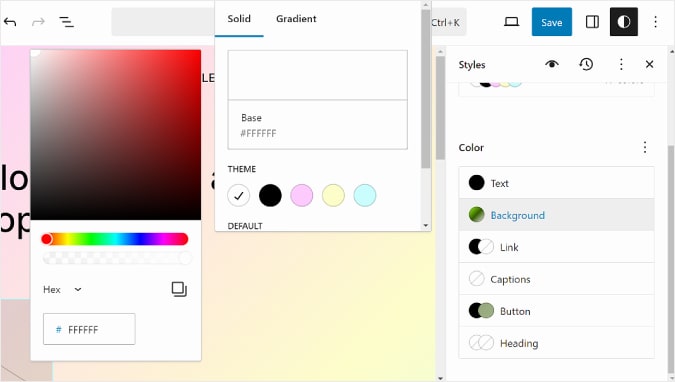
با بازگشت به برگه Colors ، می توانید تنظیمات رنگ خاص متن خود را سفارشی کنید ، in-wordpress-beginners-guide/”title =” چگونه می توان رنگ پس زمینه را در وردپرس (راهنمای مبتدی) تغییر داد “> پس زمینه ، پیوند ، زیرنویس ها ، دکمه و عنوان.
به سادگی روی یک عنصر کلیک کنید و یک رنگ جامد یا گرادیان را انتخاب کنید تا رنگ عنصر را تغییر دهید. همچنین می توانید برای دسترسی به انتخاب رنگ ، بخش پیش نمایش را انتخاب کنید.
<شکل کلاس = "wp-block-image size-full">  > >
> >
تنظیم طرح وب سایت خود
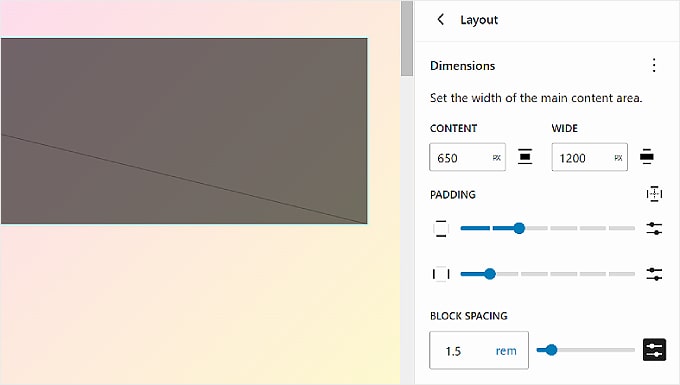
آخرین گزینه در برگه Styles طرح است. اینجاست که می توانید فضای بین عناصر صفحه وب خود را تغییر دهید.
<شکل کلاس = "wp-block-image size-full">  3>
3>
در بالای صفحه چیدمان ، تنظیماتی را برای تغییر محتوای صفحه و عرض گسترده خود پیدا خواهید کرد. عرض محتوا ، عرض پیش فرض را برای یک بلوک جداگانه تعیین می کند وقتی که تنظیم تراز آنها در نوار ابزار بلوک هیچکدام نیست.
از طرف دیگر ، عرض وسیع در هنگام تنظیم با عرض گسترده ، عرض پیش فرض بلوک ها را تعیین می کند.
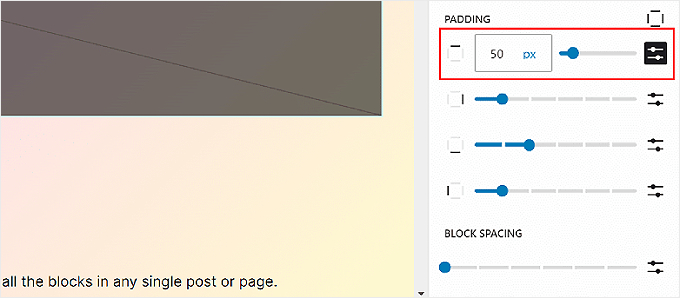
در زیر این با استفاده از کشویی های موجود ، می توانید بالشتک بالا ، پایین ، چپ و راست را تنظیم کنید. اگر می خواهید با اندازه بالشتک خاص تر باشید ، می توانید بر روی نماد کشویی کلیک کنید تا اندازه پیکسل را درج کنید ، مانند تصویر زیر.
<شکل کلاس = "wp-block-image size-full">  شکل>
شکل>
به سمت پایین ، تنظیمات فاصله بلوک را مشاهده خواهید کرد. این گزینه فضاهای بین بلوک های جداگانه را تعیین می کند تا آنها خیلی نزدیک یا دور از یکدیگر نباشند. شما می توانید این را به همان روشی که ویرایش بالشتک را ویرایش کنید ، ویرایش کنید.
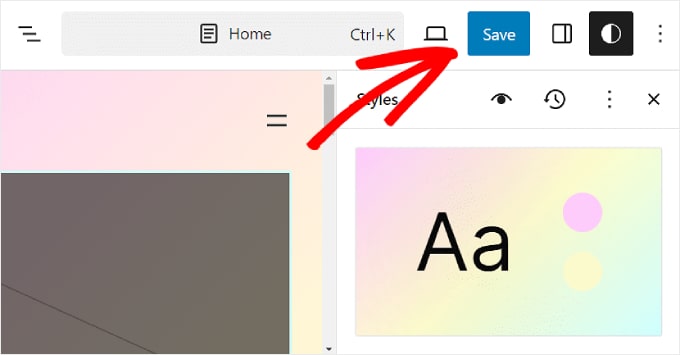
به یاد داشته باشید که روی دکمه “ذخیره” در گوشه بالا سمت راست کلیک کنید تا تغییرات شما رسمی شود.
<شکل کلاس = "wp-block-image size-full">  <> /شکل>
<> /شکل>
نحوه سفارشی کردن صفحات وردپرس با fse
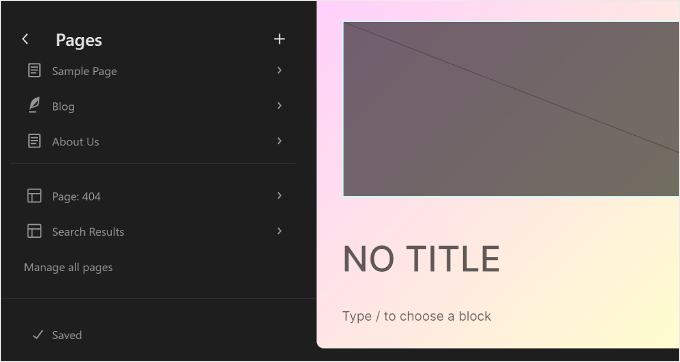
تاکنون ، ما ناوبری و سبک ها را پوشانده ایم. بیایید اکنون به صفحات برویم. در این برگه لیستی از صفحات موجود خود را مشاهده خواهید کرد. بعداً در مورد ویرایش آنها بیشتر صحبت خواهیم کرد.
<شکل کلاس = "wp-block-image size-full"> 
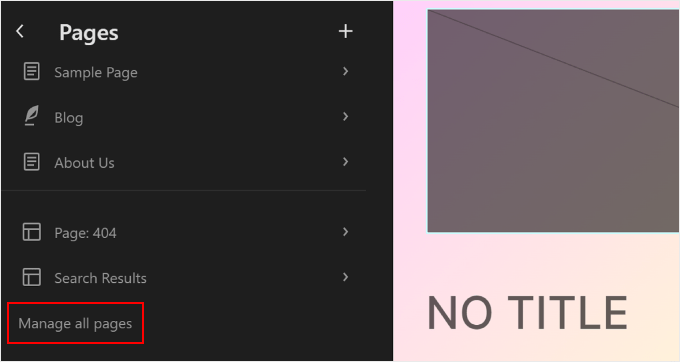
اگر می خواهید چندین صفحه را به طور همزمان مدیریت کنید ، می توانید بر روی دکمه “مدیریت همه صفحات” در پایین کلیک کنید.
این شما را به بخش تمام صفحات در داشبورد وردپرس می رساند.
<شکل کلاس = "wp-block-image size-full"> 
همچنین می توانید یک صفحه جدید درست در ویرایشگر کامل سایت ایجاد کنید.
برای انجام این کار ، به سادگی روی دکمه “+” یک دکمه صفحه جدید در پانل سمت چپ کلیک کنید. پس از آن ، به صفحه جدید خود نام خود را بدهید و به “ایجاد پیش نویس” ضربه بزنید.
<شکل کلاس = "wp-block-image size-full"> 
از آنجا ، می توانید سفارشی کردن صفحه را شروع کنید.
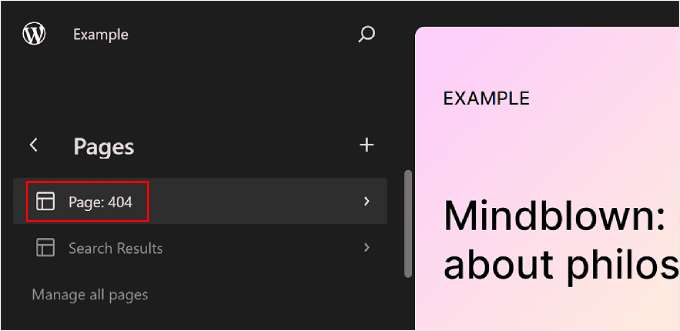
برای ویرایش یک صفحه موجود ، صفحه ای را که می خواهید اصلاح کنید انتخاب کنید. در این حالت ، این ” صفحه: 404. ”
<شکل کلاس = "wp-block-image size-full"> 
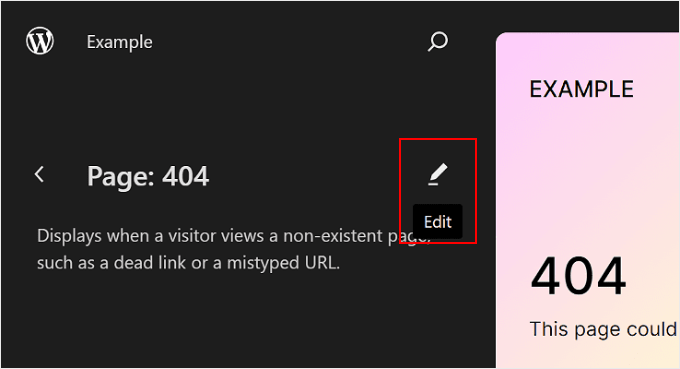
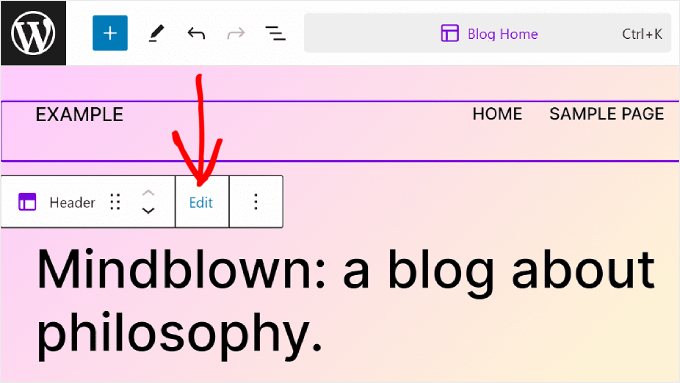
پس از آن ، روی دکمه مداد “ویرایش” کلیک کنید.
سپس رابط ویرایش را برای آن صفحه خاص مشاهده خواهید کرد.
<شکل کلاس = "wp-block-image size-full"> 
ویرایش صفحات با استفاده از ویرایشگر کامل سایت در اصل همان استفاده از ویرایشگر بلوک است.
برای کسب اطلاعات بیشتر در مورد این ، ما چندین راهنما برای خواندن شما داریم. می توانید با این موارد شروع کنید:
نحوه ویرایش الگوهای وردپرس با fse
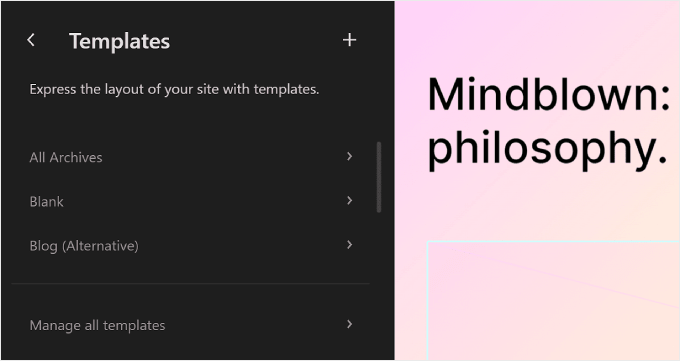
در صفحه الگوهای موجود در ویرایشگر سایت وردپرس کامل ، لیستی از الگوهای ارائه شده توسط موضوع خود را مشاهده خواهید کرد.
<شکل کلاس = "wp-block-image size-full"> 
در ویرایش کامل سایت وردپرس ، قالب ها ساختارهای از پیش تعریف شده ای هستند که می توانید از آنها برای طراحی نوع خاصی از صفحه در وب سایت خود استفاده کنید.
به عنوان مثال ، بسیاری از مضامین بلوک وردپرس با پست تک پست . این الگوی صفحه طرح یک صفحه پست وبلاگ را تعریف می کند ، به این معنی که هر پست وبلاگ در آن وب سایت از آن الگوی استفاده می کند.
این ویژگی می تواند مفید باشد اگر چندین صفحه در وبلاگ وردپرس و بسیاری از آنها از همان طرح استفاده می کنند.
اگر شما نیاز به تغییر همان عنصر در آن صفحات دارید اما نمی خواهید هر یک را به صورت جداگانه ویرایش کنید ، می توانید به سادگی الگوی را تغییر دهید. سپس ، تغییرات در تمام صفحات با استفاده از آن الگوی اعمال می شود.
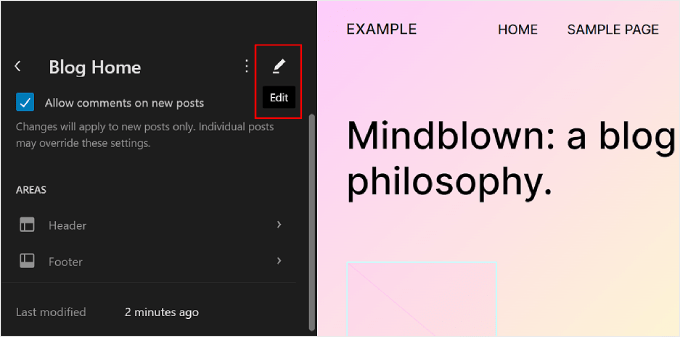
برای ویرایش یک الگوی ، می توانید روی آن کلیک کنید. پس از آن ، جزئیات مربوط به الگوی خاص ، الگوهای آن و هنگامی که آخرین اصلاح شده بود ، مشاهده خواهید کرد. ما در بخش بعدی بیشتر در مورد الگوهای صحبت خواهیم کرد.
اکنون ، فقط روی دکمه مداد “ویرایش” کلیک کنید.
<شکل کلاس = "wp-block-image size-full"> 
اکنون ، می توانید الگوی صفحه را مانند ویرایش سایر عناصر با استفاده از ویرایشگر بلوک ویرایش کنید. می توانید بلوک های جدید اضافه کرده و تنظیمات بلوک یا صفحه را سفارشی کنید.
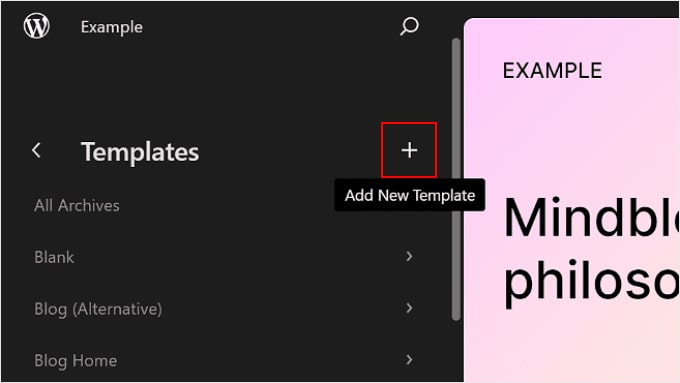
اگر می خواهید یک الگوی سفارشی ایجاد کنید ، دکمه “+ اضافه کردن الگوی جدید” را در پنل سمت چپ انتخاب کنید.
<شکل کلاس = "wp-block-image size-full"> 
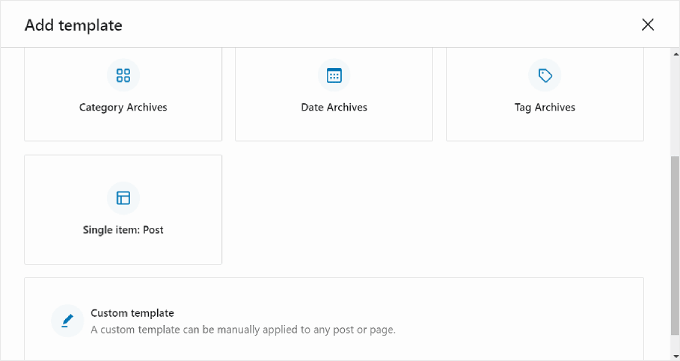
از اینجا ، فقط انتخاب کنید که کدام صفحه الگوی جدید باید روی آن اعمال شود.
از طرف دیگر ، می توانید به پایین بروید و “الگوی سفارشی” را انتخاب کنید.
<شکل کلاس = "wp-block-image size-full">  3>
3>
در این مرحله ، رابط ویرایش را با یک صفحه خالی مشاهده خواهید کرد که می توانید اضافه کردن بلوک را به آن اضافه کنید. برای مثال گام به گام ، راهنمای ما را در مورد نحوه ایجاد یک الگوی صفحه اصلی سفارشی با استفاده از ویرایشگر بلوک .
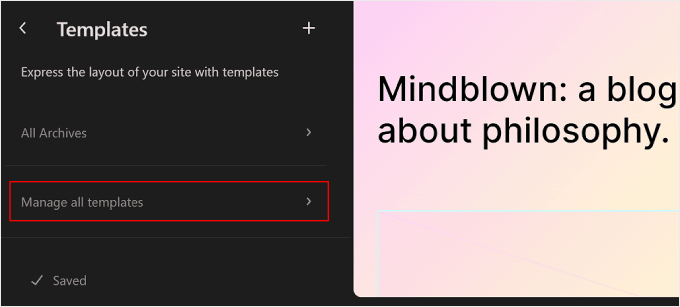
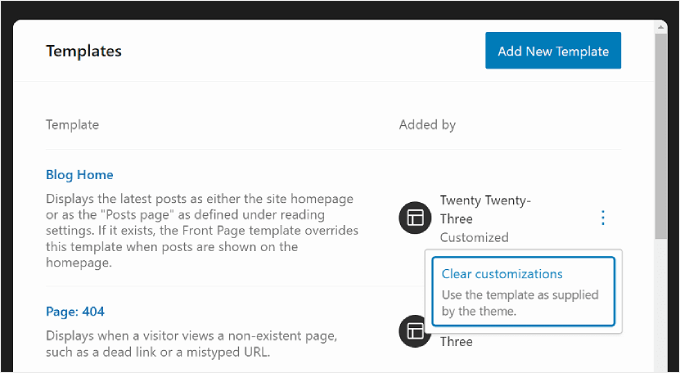
برای مدیریت همه الگوهای یکباره ، می توانید به صفحه الگوها برگردید و روی دکمه “مدیریت همه قالب ها” کلیک کنید.
<شکل کلاس = "wp-block-image size-full"> 
در این صفحه ، می توانید تمام توضیحات الگوی خود را مشاهده کنید ، یک الگوی جدید اضافه کنید ، یا سفارشی سازی هایی را که در الگوی ساخته اید برای بازگرداندن تنظیمات پیش فرض آن پاک کنید.
در اینجا به نظر می رسد:
<شکل کلاس = "wp-block-image size-full">  >
>
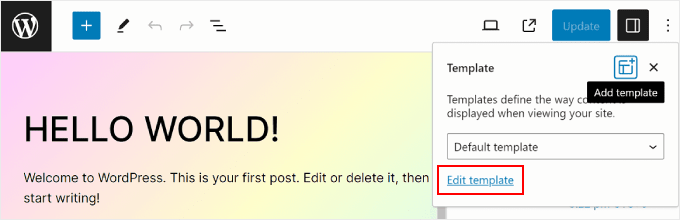
اگر در حال ویرایش یک صفحه یا پست با استفاده از ویرایشگر بلوک هستید و می خواهید الگوی آن را بدون مراجعه به حالت ویرایش کامل سایت تغییر دهید ، می توانید این کار را نیز انجام دهید.
به سادگی به صفحه یا ارسال بروید و صفحه یا نوار کناری تنظیمات را باز کنید. سپس بخش “الگوی” را در “خلاصه” پیدا کنید و روی آن کلیک کنید.
<شکل کلاس = "wp-block-image size-full"> 
می توانید از منوی کشویی برای تغییر الگوی صفحه استفاده کنید یا روی “ویرایش الگوی” کلیک کنید تا بلافاصله به ویرایشگر الگوی دسترسی پیدا کنید. از طرف دیگر ، برای ایجاد یک الگوی سفارشی جدید از ابتدا ، روی دکمه “افزودن الگوی” کلیک کنید.
چگونه می توان الگوهای وردپرس را با fse تغییر داد
در ویرایش کامل سایت وردپرس ، الگوهای آماده هستند از مجموعه هایی از بلوک هایی استفاده کنید که می توانید در یک صفحه یا پست قرار دهید. هنگامی که یک الگوی ایجاد می کنید ، به فهرست بلوک شما اضافه می شود و می توانید به راحتی آن را به هر پست یا صفحه ای در وب سایت خود اضافه کنید.
<شکل کلاس = "wp-block-image size-full"> 
الگوهای
در صورت نیاز به استفاده از همان مجموعه بلوک ها برای چندین صفحه یا پست مفید هستند. بسیاری از افراد از آن برای طراحی آگهی های تماس تلفنی سفارشی یا گالری های تصویر در پست های وبلاگ خود.
به علاوه ، شما این گزینه را دارید که این الگوهای را “همگام سازی” کنید. این بدان معنی است که اگر از الگویی در چندین پست یا صفحه استفاده شود ، هرگونه اصلاحاتی که ایجاد می کنید به طور خودکار برای همه مواردی که از الگوی استفاده می شود اعمال می شود.
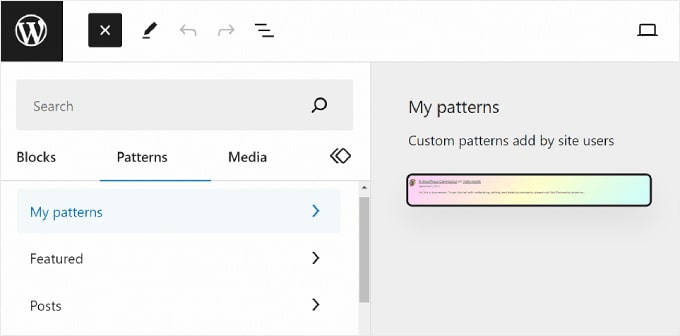
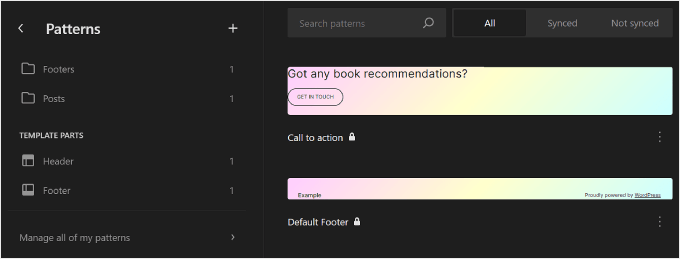
در صفحه الگوهای ویرایشگر کامل سایت وردپرس ، مجموعه ای از الگوهای را مشاهده خواهید کرد.
<شکل کلاس = "wp-block-image size-full"> 
منوهای مشخص شده با یک نماد پوشه شامل لیستی از الگوهای پیش فرض ارائه شده توسط موضوع انتخابی شما هستند. اینها قفل شده اند و قابل ویرایش نیستند.
در زیر آن ، “قطعات الگوی” را پیدا خواهید کرد ، که نوع خاصی از الگوی مورد استفاده در ساختار وب سایت شما است و لزوماً بخشی از محتوای صفحه شما نیست. مثالها شامل هدر ، پاورقی ، بخش نظرات و غیره وب سایت شما است. اینها همه قابل تنظیم هستند.
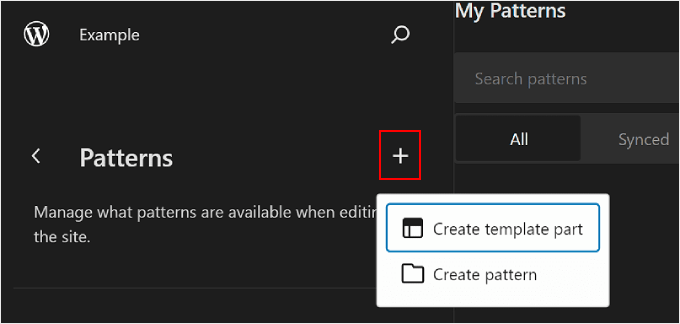
برای اضافه کردن یک الگوی جدید ، روی دکمه “+ ایجاد الگوی” در پانل سمت چپ کلیک کرده و بین ایجاد یک الگوی جدید یا یک الگوی انتخاب کنید.
<شکل کلاس = "wp-block-image size-full"> 
اگر در مورد کدام یک اشتباه گرفته شده اید ، باید یک الگوی شبیه به بلوک قابل استفاده مجدد شما می توانید به صفحه یا محتوای ارسال خود اضافه کنید. در همین حال ، یک بخش الگوی بیشتر شبیه مجموعه ای از بلوک ها است که بخشی از ساختار الگوی شما هستند ، مانند هدر ، پاورقی یا نوار کناری.
یک بخش الگوی به طور خودکار توانایی همگام سازی را خواهد داشت ، بنابراین تمام تغییرات ایجاد شده در آن در وب سایت شما اعمال می شود. از طرف دیگر ، یک الگوی را می توان همگام سازی یا غیرقابل توصیف کرد.
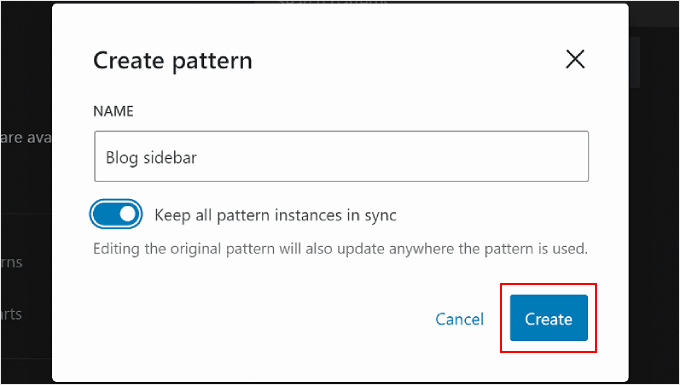
پس از آن ، شما باید قسمت یا الگوی الگوی را نامگذاری کنید و انتخاب کنید که آیا آن را همگام سازی کنید. پس از انجام این کار ، به سادگی “ایجاد” را بزنید ، و به رابط ویرایش هدایت خواهید شد.
<شکل کلاس = "wp-block-image size-full"> 
برای کسب اطلاعات بیشتر در مورد ایجاد و استفاده از الگوهای ، می توانید راهنمای مبتدی در مورد نحوه استفاده از الگوهای بلوک وردپرس .
هنگام ویرایش یک صفحه یا الگوی ، ممکن است بخواهید یک الگوی بلوک یا الگوی را نیز تنظیم کنید. شما می توانید درست در ویرایشگر بدون مراجعه به منوی الگوها انجام دهید.
به سادگی روی الگوی یا بخش الگوی معلق است. پس از آن ، روی “ویرایش” کلیک کنید. سپس برای آن عنصر به ویرایشگر کامل سایت هدایت خواهید شد.

Tips to Make the Most Out of WordPress Full Site Editing
Now that you are familiar with the basics of Full Site Editing, let’s discuss some tips and tricks to make the most out of it.
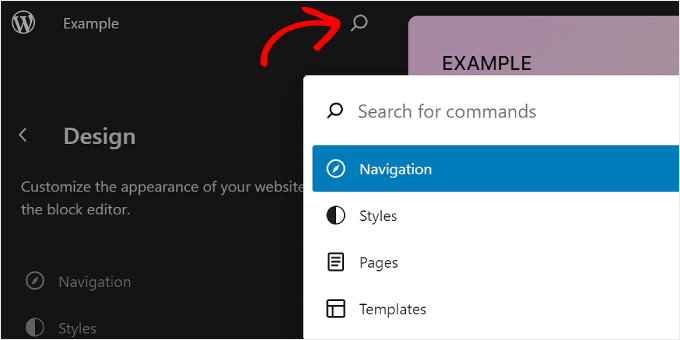
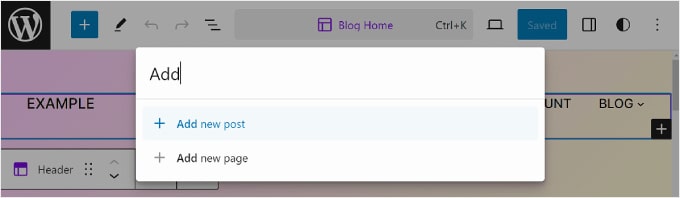
Use the Command Search Bar
With the command search bar, you can navigate quickly to a certain part of your website or perform actions to edit your web design.
This feature can be helpful if you want to find a specific setting in the Full Site Editor immediately instead of going through different buttons and menus.
If you are in the main menu of the Full Site Editor, then you can click on the magnifying glass icon to use it.

Alternatively, you can press Ctrl/Command+K on your keyboard while in the editing interface.
Then, simply type in what you want to find or do. For instance, you can add a new post or page without returning to the WordPress dashboard.

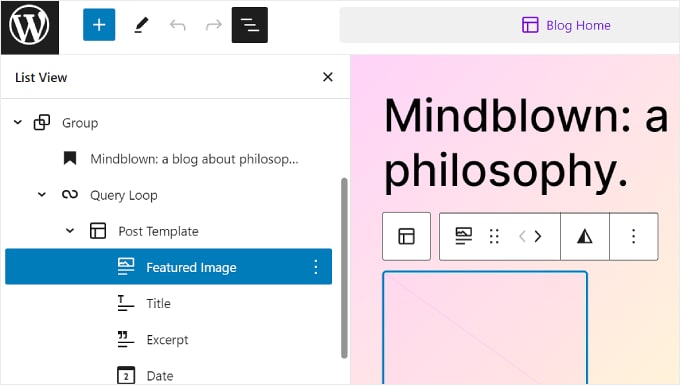
Manage Blocks With List View
When you are editing a page, template, or pattern, you may find yourself adding so many blocks that it’s hard to keep track of them all.
This is where the List View can come in handy. With this feature, you can see every block added to the page, template, or pattern, including the ones nested in another parent block.
To activate the List View feature, all you have to do is hit the three-line button at the top left side of the editor’s menu bar. You will then see all the blocks used in that page, post, template, or pattern.
If you want to configure a specific block that’s inside a group, row, column, or similar, just click on that block from the List View. From there, the block will be selected, and the toolbar will appear.

Check out the screenshot above for an example. Here, we want to edit the featured image block, but whenever we click on it, the query loop block gets selected instead.
Using the List View helps us see all of the blocks nested inside the query loop block and select the block we actually want to edit.
Get Familiar With Keyboard Shortcuts
If you want to get faster at editing your website, consider learning keyboard shortcuts. With shortcuts, you can navigate through different buttons and settings using your keyboard instead of going back and forth by moving your mouse.
The shortcuts used in the block content editor will also work in Full Site Editing. You can check out our list of WordPress keyboard shortcuts for more information.
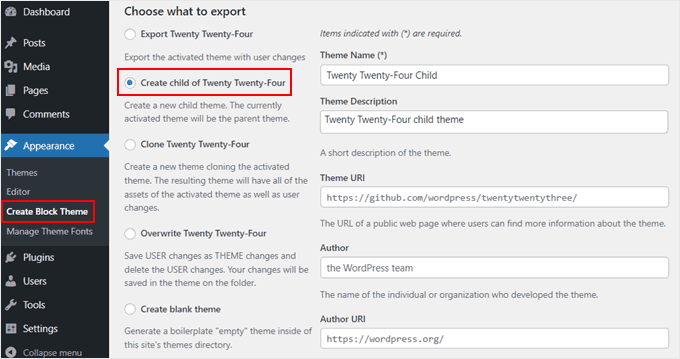
Create a Child Block Theme
One of the problems of using a WordPress theme is that if you make customizations to the core theme files, those changes might get lost during a theme update. This is where a child block theme comes in handy.
A child block theme inherits all the styles and functionalities of your parent block theme, allowing you to make modifications without affecting the core theme files. This way, you can easily update your parent theme in the future without losing your customizations.
If you’ve created child themes for classic themes before, creating a child block theme works a bit differently.
This is because block themes use a theme.json file to store theme information and CSS to style the website. There’s no need to modify the parent theme’s PHP files in a child block theme.
Thankfully, creating a child block theme is not as complicated as it seems. The easiest way we’ve found is using the Create Block Theme plugin.

The Create Block Theme plugin not only allows you to easily create a child block theme for your existing theme, but it’s also a great tool to create your own block theme from scratch.
This way, you have complete control over the design and functionality of your website without relying on a pre-made theme.
For more information on creating child themes in WordPress, you can check out our guide on how to create a child theme.
Limitations of WordPress Full Site Editing
WordPress Full Site Editing has definitely made it easier for new WordPress users to customize their websites. Still, this feature has some shortcomings.
For one, you will need a block theme to use it. There are many new block themes available, but there are not as many as regular WordPress themes. If you use WooCommerce, then your theme choices may be even more limited.
Other than that, some WordPress users don’t like the fact that block themes don’t have widgets. While blocks offer more flexibility in placement, some users prefer the simplicity of drag-and-drop widgets in designated areas.
Plus, switching themes can be a hassle, as you will have to set up the theme again and check if there are compatibility issues with your WordPress plugins.
Furthermore, a lot of your customization relies on the options offered by your WordPress theme. This can limit your creativity when building your site.
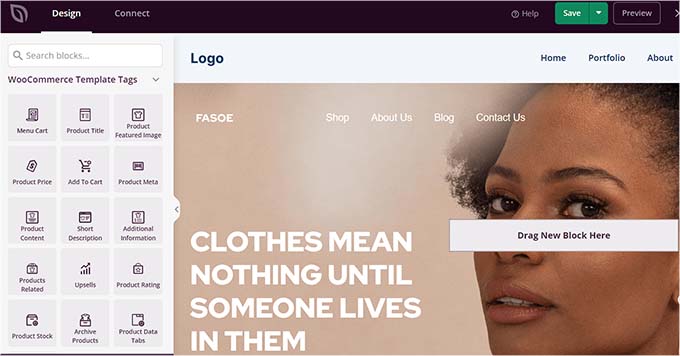
How to Use a Full Site Editing Alternative
If you are looking for a WordPress Full Site Editing alternative, then you can check out SeedProd. It’s a powerful page builder plugin and theme builder with 300+ mobile-friendly templates to create any kind of website.
The drag-and-drop builder is easy to use, and there are 90+ page blocks available for content elements. There are also dozens of pre-built sections, like calls to action, that are optimized for conversions, so you won’t need to design these elements from scratch.

You can read our SeedProd review and our article on how to create a custom WordPress theme for more information.
We hope this beginner’s guide has helped you learn how to use WordPress Full Site Editing (FSE). You may also want to check out our article on common WordPress block editor problems and our ultimate guide on WordPress SEO.
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب برای آموزش های ویدیویی وردپرس. همچنین میتوانید ما را در تویتر و فیس بوک.